1:基本概念
根据一个或多个基于设备类型、具体特点和环境的媒体查询来应用样式。简单来说就是针对不同的媒体类型(比如屏幕、打印机或者屏幕阅读器)定义不同的样式,可以针对不同的屏幕尺寸设置不同的样式(比如手机iphone6和iPhone6plus它们两尺寸是不一样的、笔记本电脑和电脑屏幕也是不一样的大小),应用的、了响应式布局我们就可以实现在小尺寸的屏幕上或者大尺寸的台式机的屏幕上显示的效果是接近的,或者说不至于出现样式的错乱。
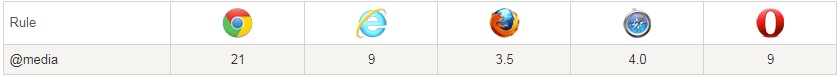
2:浏览器兼容
完全支持@media第一个浏览器版本(ie9以下是不支持的)

3:语法
在了解语法前,我们需要了解一下css,css叫做层叠样式规则,也就是后面的会把前面的覆盖掉,这里涉及到了优先级的问题。因此媒体查询@media一般放在css文件的最下面,因为读文件是从上到下依次进行,为了不被覆盖掉。
写法一:
@media mediatype and | not | only (media feature) {
CSS-Code;
}
写法二:在不同的屏幕尺寸下面引用不同的css文件
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
那么media到底是怎么使用的呢?首先是它的媒体类型:
4:媒体类型(分为四种)
all(所有设备)
@media all and|not|only (media feature) {
CSS-Code;
}
screen(电脑屏幕,平板电脑,智能手机)
@media screen and|not|only (media feature) {
CSS-Code;
}
print(打印机和打印预览)
@media print and|not|only (media feature) {
CSS-Code;
}
speech(屏幕阅读器等发声设备,一般是供盲人浏览网页使用)
@media speech and|not|only (media feature) {
CSS-Code;
}5:运算符(是跟在mediatype后面的)
运算符是跟在mediatype后面的,它的意思就是and连接、not不是、only,除此之外还有一个,逗号,逗号就是或的意思,两个逗号左侧或在右侧满足任何一个都会应用样式。
and
@media screen and (max-width: 600px) {
CSS-Code;
}
not
@media not screen {
CSS-Code;
}
only
@media only screen {
CSS-Code;
}
, 表示或的意思
@media print , (max-width : 600px) {
CSS-Code;
}6:媒体功能
我们大多数的开发工作都是应用在屏幕上的,屏幕有很多尺寸,这个时候我们就需要使用媒体功能来应用不同的样式。下面主要介绍了三个:
width / height
@media screen and (width : 600px) , (width : 800px) {
CSS-Code;
}
min-width / min-height
@media screen and (min-width : 600px) {
CSS-Code;
}
max-width / max-height
@media screen and (max-width : 600px) {
CSS-Code;
}
除了上面的三个主要的还有一些其他的媒体功能:
- device-height - 屏幕可见高度
- min-device-height - 最小的可视区域
- max-device-height - 最大的可视区域
- device-width - 屏幕可见宽度
- max-device-width
- min-device-width
- (color: 8) - 每一组彩色原件的个数
- max-color
- min-color
- (color-index: 1500) - 设备的彩色查询表条目数
- max-color-index
- min-color-index
- (orientation: landscape) - 横纵
- (monochrome: 0) - 一个单色框架缓冲区中每像素包含的单色原件个数
- min-monochrome
- max-monochrome
- (grid: 1) - 是否使用栅格或点阵
- (scan: interlace) - 扫描工序
- (device-aspect-ratio: 8/5) - 屏幕可见区域宽高比
- min-device-aspect-ratio
- max-device-aspect-ratio
- (aspect-ratio: 8/5) - 页面可见区域宽高比
- min-aspect-ratio
- max-aspect-ratio
- (resolution: 996dpi)- 分辨率
- min-resolution
- max-resolution
- device-pixel-ratio - 像素比
- min-device-pixel-ratio
- max-device-pixel-ratio
其中比较重要的一个像素比 device-pixel-ratio:又分为物理像素(实际的硬件像素)和逻辑像素(跟适口viewport有关)。
7:常见的自适应布局方式
- px和Viewpor
- 媒体查询
- 百分比布局
- rem布局 - 专题介
- vw/vh - 相对于视窗的尺寸
CSS3及JS媒体查询教程
CSS3及JS媒体查询教程:关键词“not”取补集,“only”不再推荐使用(not,only都是可选的),“,”用法同CSS选择器中的逗号用法,表示一种合写。媒体查询大部分都接受前缀min或max,表示大于等于或小于等于。(切记min和max对应的顺序,不要被表象所误导)
CSS3 @media媒体查询
@media 媒体查询选择性加载css,意思是自动探测屏幕宽度,然后加载相应的CSS文件。可以针对不同的屏幕尺寸设置不同的样式,特别是需要设置设计响应式的页面,@media 是个不错的选择
前端css3媒体查询
媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)
@media screen媒体查询
一个媒体查询由一个可选的媒体类型和零个或多个使用媒体功能的限制了样式表范围的表达式组成,例如宽度、高度和颜色。媒体查询,添加自CSS3,允许内容的呈现针对一个特定范围的输出设备而进行裁剪,而不必改变内容本身。
Css媒体查询以及常用设置
页面为了适应各种设备(PC端、移动端的不同设备)的不同显示情况,增加了媒体查询的功能,通过特定的要求达到不同的样式显示。媒体查询通常用来区别于屏幕宽度大小
超越媒体查询:使用更新的HTML和CSS功能进行响应式设计
除了使用媒体查询和现代CSS布局(如flexbox和grid)来创建响应式网站外,我们还可以做好某些被忽视的事情来制作响应式网站。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

