一、背景
随着公司业务的拓展,随之而来就是各种系统横向和纵向的增加,PV、UV也都随之增加,原有的系统架构和模式慢慢遇上了瓶颈,需要逐步的对系统从整体上进行改造升级,通过一段时间的整理思路,做一个简单的总结与分享。同时由于能力等方面的不足,如果有什么说的不好之处,还请各位大神多多指点。
二、整体思路
本次调整提示主要从以下几个点进行入手
- 项目本身架构上:前后端分离、业务系统与管理系统横向拆分、服务接口根据业务流向进行横向拆分、服务接口根据功能单元进行纵向分割;
- 数据交互上:采用多级缓存、消息队列机制;
- 数据存储上:根据业务线和功能模块横向分库、在具体表上,根据实际业务采用横向拆表纵向分表存储
三、具体每一个点的细分
1、项目本身架构改进
项目架构改进,主线就是面向微服务化。主要思路是:前后端分离、业务系统与管理系统横向拆分、服务接口根据业务流向进行横向拆分、服务接口根据功能单元进行纵向分层。系统分割的整体架构及其组成单元,以及其各个单元间的数据交互关系如下图:

前后端分离:
前后端分离,通俗的说就是:将界面显示和后端业务逻辑处理分割成独立的项目,分割后,两种的数据交互是,前端通过ajax调用后端暴露的数据交互接口,数据交互格式采用(json)。
前后端分离能够起到很好的前后端解耦,各自分工,提高开发效率,提高代码的复用性,便于资源的横向扩展部署。
系统横向拆分:
系统横向拆分,主要是只,根据不同的业务角色,独立搭建对应的UI系统,避免一个平台大单点站点,只要一个模块出问题,导致整个系统平台都不能使用。系统拆分后,不同的系统独立部署,互不影响。这样适当系统职责功能单一,便于后期维护和管理,同时能够提高平台的整体可用性。
比如,系统横向可拆分为:平台总后台管理系统、合作商管理后台、店铺管理后台、PC商城、H5商城、APP。
接口进行横向拆分、纵向分层:
接口横向拆分:横向拆分,主要是指根据不同的功能模块将取拆分为独立的服务。一般拆分标准,是按照大的功能模块点来拆分。比如:商品、订单、账单、用户、公共数据。这样拆分的好处是:单点项目功能职责单一便于后期维护管理;不同服务独立部署,互不影响,提高系统的可用性;资源部署,可根据服务使用频率动态增加单点的硬件资源,提高资源的利用率。
接口纵向分割:这个就是软件上的一个分层思想,其作用主要表现在:
- 可维护性、灵活性,比如当需求发生变化时,只需要修改软件的一部分,不会影响到其他部分的代码,降低了层与层之间的耦合度;
- 可扩展性,可以很方便的在现有系统中新功能;可重用性,可以减少程序代码冗余,每一层都可以多种用途,满足于多种需求;
- 可管理性,程序分层后可以降低系统管理的难易程序,将程序分为多层后,可以将工作分解给不同的开发小组,从而便于管理,系统越复杂、规模越大,分的层数就需越多。
2、数据交互方式上改进
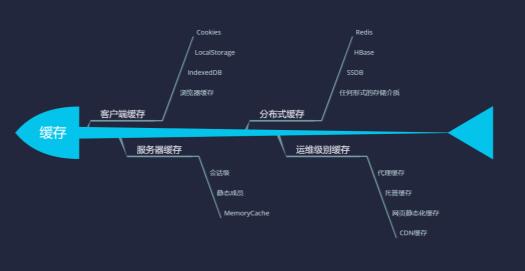
数据交互上的改进主要采用多级缓存+消息队列机制,来提高相应效率,同时也能提高系统的吞吐量和并发数。下面将简要说明缓存及其消息队列的使用机制。多级缓存效果图,借用一张博客园的图,觉得解释的很到位,如下:

客户端缓存:客户端缓存主要缓存用户的登录状态消息,非敏感、变更频率及其小、使用频换(入地理位置信息)。由于客户端缓存在相应速度是最快的方式,但是也会有一个很致命的缺点,如果需要强制清理缓存比较麻烦,服务器端提供一个接口配置强制清缓存策略,这样能够提高客户端缓存的可控性。
服务器缓存:服务器缓存主要存储一些登录用户相关信息,以及配置信息等。
分布式缓存:分布式缓存主要用于缓存一些变化频率低的数据,比如:商品信息、店铺信息等等。
运维级缓存:运维缓存主要缓存一些文件资源,如js、css、html等,这样用户能够快速的获取到资源信息。
消息队列:使用消息队列异步处理用户请求,能够将用户请求和逻辑操作解耦,提高用户相应速度。
3、数据存储上改进
数据存储的主要改进方案是:数据库读写分离+主从备份,纵向分表+横向分区存储
根据业务线和功能模块横向分库、在具体表上,根据实际业务采用横向拆表纵向分表存储
业务线和功能模块横向分库:比如,订单数据、账单数据、商品相关的数据,采用独立的库存储
横向拆表:主要是针对数据量比较大的表,按照某一规则,分表存储(是否分表的规则是保持单标数据不要超出百万),比如订单表,由于数据量比较大,可以按照月分表;用户表可以按照哈希分表存储。
纵向分表:主要是针对表字段比较多的表,拆分为多表存储,一般拆分规则为: 对于一张表如果业务上分两次访问某一张表其中一部分数据,那么就可以根据每次访问列的不同来做拆分;另外还可以根据列更新的频率来拆分,例如某些列每天要更新3次,有些列从创建开始基本上很少更新。
四、总结
通过前后端分离+系统拆分:独立部署,提高系统的可使用性,提高资源的使用效率
通过多级缓存+消息队列:提高系统相应时间、系统的吞吐量、并发数
数据库读写分离+主从备份,纵向分表+横向分区存储:提高数据库的处理效率,和降低处理压力。
原文地址:https://www.cnblogs.com/xiaoXuZhi/p/web_Framework_Design.html

js中for循环优化总结_如何提高程序的执行效率
在程序开发中,经常会使用到for循环的,但是很多人写的for循环效率都是比较低的,下面就举例说明,并总结优化for循环的方法,来提高我们程序的执行效率。
网站打开速度优化_如何提高网页访问速度技巧方法总结
网站的加载速度不仅影响着用户体验,也会影响搜索引擎的排名,在百度推出“闪电算法”以来,将网站首屏打开速度被列入优化排名行列,作为前端开发的我们需要如果来优化网站的打开速度呢?下面就整理挖掘出很多细节上可以提升性能的东西分享给大家
JS性能优化之文档片段createDocumentFragment
DocumentFragments是DOM节点。它们不是主DOM树的一部分。通常的用例是创建文档片段,将元素附加到文档片段,然后将文档片段附加到DOM树。在DOM树中,文档片段被其所有的子元素所代替。因为文档片段存在于内存中,并不在DOM树中
深入浅出代码优化﹣if/else
对于代码裡面的 if else,我们可以使用逻辑判断式,或更好的三元判断式来优化代码。除了可以降低维护项目的成本之外,还可以提升代码可读性。就让我们从最简单的 if else 例子开始吧。
微信小程序性能优化入门指南
小程序从发布到现在也已经有将近两年的时间,越来越来多的公司开始重视小程序生态带来的流量,今年也由于小程序平台对外能力的越来越多的开放以及小程序平台的自身优化,越来越多的开发者也自主的投入到小程序的开发当中
网络串流播放_HTML5如何优化视频文件以便在网络上更快地串流播放
无论你正在将 GIF 动图转换为 MP4 视频,还是手头已经有一大堆 MP4 视频,你都可以优化文件结构,以使得这些视频更快地加载和播放。通过重组 atoms 将 moov 放到文件开头,浏览器可以避免发送额外的 HTTP range request 请求来搜寻和定位 moovatom

web项目优化_Web 服务器性能与站点访问性能优化
要优化 Web 服务器的性能,我们先来看看 Web 服务器在 web 页面处理上的步骤:Web 浏览器向一个特定的服务器发出 Web 页面请求; Web 服务器接收到 web 页面请求后,寻找所请求的 web 页面,并将所请求的 Web 页面传送给 Web 浏览器; 显示出来

前端性能优化之重排和重绘
浏览器下载完页面所有的资源后,就要开始构建DOM树,于此同时还会构建渲染树(Render Tree)。(其实在构建渲染树之前,和DOM树同期会构建Style Tree。DOM树与Style Tree合并为渲染树)
微信小程序代码优化总汇
写篇文章的目的,是以开放小程序代码的层面的优化。包括:条件判断将wx:if换成了hidden 、页面跳转请销毁之前使用的资源、列表的局部更新、小程序中多张图片懒加载方案、Input状态下隐藏input,应预留出键盘收起的时间
我是如何将页面加载时间从6S降到2S的?
生活在信息爆炸的今天,我们每天不得不面对和过滤海量的信息--无疑是焦躁和浮动的,这就意味着用户对你站点投入的时间可能是及其吝啬的(当然有一些刚需站点除外)。如何给用户提供迅速的响应就显得十分重要了
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
