void关键字介绍
首先,void关键字是javascript当中非常重要的关键字,该操作符指定要计算或运行一个表达式,但是不返回值。
语法格式:
- void func()
- void(func())
实例1
当点击超级链接时,什么都不发生
<!-- 1.当用户链接时,void(0)计算为0,用户点击不会发生任何效果 -->
<a href="javascript:void(0);">单击此处什么都不会发生</a><br>实例2
执行void操作符当中的代码
<!-- 2.执行 void() 操作符中的代码 -->
<a href="javascript:void(alert('还真点啊你,真听话!!!哈哈哈!!!'))">点我弹出警告框!!!</a><br>
<a href="javascript:void(console.log('还真点啊你,真听话!!!哈哈哈!!!'))">点我输出到控制台!!!</a><br>实例3
计算void操作符当中的算术
html:
<button type="button">点我</button>js:
<script type="text/javascript">
document.querySelector('button').addEventListener('click', function () {
var a, b, c, d;
a = void(b = 2, c = 3);
console.log('a => ' + a);
console.log('b => ' + b);
console.log('c => ' + c);
console.log('d => ' + d);
});
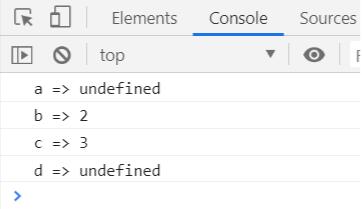
</script>控制台输出:

很显然,2赋值给了a, 3赋值给了b, a 和 d一样只是定义了没有赋值,所以为 undefined
# 与 javascript:void(0)的区别:
#可以跳转到设置了id的目的地
javascript:void(0)则停留在原地,一动不动,我们称之为“死链接”
如下面这个例子:
<a href="javascript:void(0);">你点吧,反正我就是不动,嘿嘿嘿!!!</a><br>
<a href="#destination">点我跳转</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<h2 id="destination">目的地</h2>当点击第一个链接时,一动不动
当点击第二个连接时,会跳转到指定id得位置(页面最底部)
来自:https://www.cnblogs.com/duxiu-fang/archive/2019/06/28/11104735.html
classList的使用,原生js对class的添加,删除,修改等方法的总结,以及兼容操作
classList是一个DOMTokenList的对象,用于在对元素的添加,删除,以及判断是否存在等操作。以及如何兼容操作

js原型链,Javascript重温OOP之原型与原型链
js的原型链,得出了一个看似很简单的结论。对于一个对象上属性的查找是递归的。查找属性会从自身属性(OwnProperty)找起,如果不存在,就查看prototype中的存在不存在。
讲解JavaScript 之arguments的详解,arguments.callee,arguments.caller的使用方法和实例
arguments是什么?在javascript 中有什么样的作用?讲解JavaScript 之arguments的使用总结,包括arguments.callee和arguments.calle属性介绍。

WebSocket的原理及WebSocket API的使用,js中如何运用websocket
WebSocket是HTML5下一种新的协议,为解决客户端与服务端实时通信而产生的技术。其本质是先通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接
javascript对dom的操作总汇,js创建,更新,添加,删除DOM的方法
HTML文档在浏览器解析后,会成为一种树形结构,我们需要改变它的结构,就需要通过js来对dom节点进行操作。dom节点(Node)通常对应的是一个标题,文本,或者html属性。
深入理解JS中引用类型和基本类型
javascript中基本类型指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。 引用类型指那些保存在堆内存中的对象,意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。

深入理解Javascript中apply、call、bind方法的总结。
apply 、 call 、bind 三者都是用来改变函数的this对象的指向的;第一个参数都是this要指向的对象,也就是想指定的上下文;都可以利用后续参数传参;bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用 。
理解js中prototype和__proto__和的区别和作用?
在js中有句话叫一切皆对象,而几乎所有对象都具有__proto__属性,可称为隐式原型,除了Object.prototype这个对象的__proto__值为null。Js的prototype属性的解释是:返回对象类型原型的引用。每个对象同样也具有prototype属性,除了Function.prototype.bind方法构成的对象外。
js中“=”,“==”,“===”的使用和深入理解
Js支持“=”、“==”和“===”的运算符,我们需要理解这些 运算符的区别 ,并在开发中小心使用。它们分别含义是:= 为对象赋值 ,== 表示两个对象toString值相等,=== 表示两个对象类型相同且值相等
JS的变量作用域问题,理解js全局变量和局部变量问题
js的变量分为2种类型:局部变量和全局变量。主要区别在于:局部变量是指只能在变量被声明的函数内部调用,全局变量在整个代码运行过程中都可以调用。值得注意的js中还可以隐式声明变量,而隐式声明的变量千万不能当做全局变量来使用。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
