写在前面
本文首发于公众号:符合预期的CoyPan
性能优化是前端开发中不可避免的一个话题。本文将记录一次客户端内H5页面首屏性能优化的项目。
背景介绍
信息流App是当下最流行的产品之一,如今日头条等。我所在的团队也是在做这样一款信息流App。App的Feed流是客户端Native实现的。用户点击Feed流中的文章后,会进入到文章底层页。文章底层页大部分都是Native实现的,但是有一些文章的数据是非结构化的,Native没有办法很好地处理,所以用H5页面来承接这部分文章。整个业务场景很简单,用图表示如下:
毫无疑问,H5页面会极大影响App的用户体验。因此,H5页面的首屏性能是十分重要的,要争取能做到秒开。
优化前
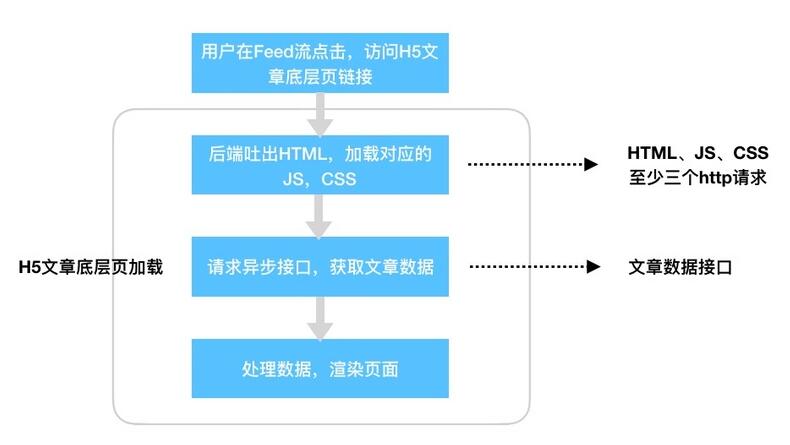
优化前,H5底层页的加载流程如下:

上图的加载流程是一个很常见的页面加载流程。在这个流程中,至少包含了四次http请求。每一次http都会拖慢页面呈现的时间。如果是一个单独的H5页面,没有任何问题,但是这个页面是在客户端内,是要争取做到秒开的。
优化方案调研
ssr
服务端渲染。服务端渲染是将数据请求和页面结构生成放到服务端完成,用户访问页面url时,接口吐出的就是完整的,带有数据内容的html,首屏速度自然会有提升。但是这里有几个问题:
1、目前的非结构化文章数据就是一大串HTML字符串,服务端不太好去处理一大串HTML的字符串。
2、就算实施了ssr,在用户访问H5底层页链接的时候,始终会有一次Http请求,首屏速度依然会收到网络环境等因素的影响。
离线包
一个完整的离线包方案,是根据业务模块配置,把H5页面和相关资源都打包上传,然后客户端在特定的时机对离线包进行预下载,解压、检验等工作,然后在特定的时机使用离线包里的本地文件等。离线包是一个不错的解决方案,但是离线包有一个问题:太重了。
轻量级的解决方案
方案概述
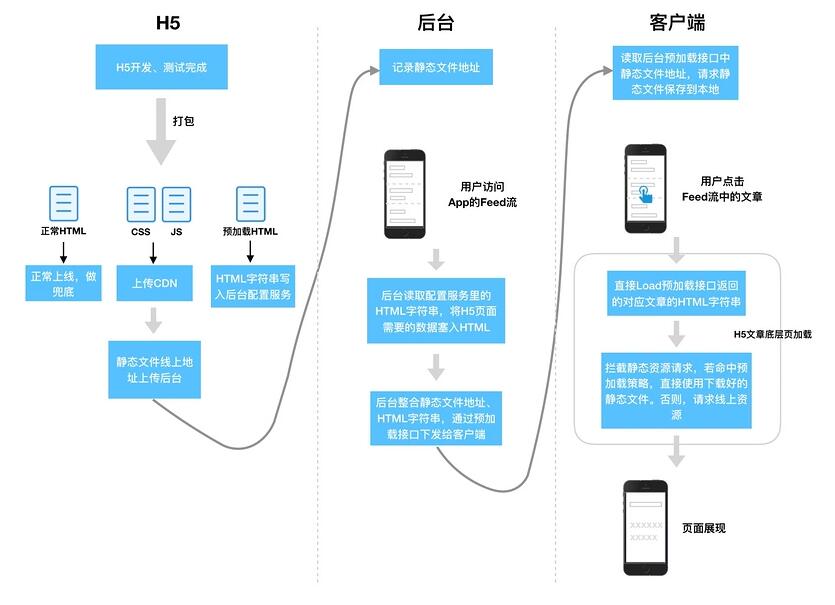
权衡了各种因素后,我们采用了下面的解决方案:

- 前端在开发上线打包时,产出两个HTML模板文件,一个用于之前的逻辑,一个用于预加载逻辑。预加载HTML已字符串的形式写入后台的配置服务。将产出的js,css文件上传cdn,并且将cdn地址上传到后台保存。
- 用户访问客户端时,后台会通过预加载接口下发预加载数据,客户端将带有数据的HTML模板字符串保存在本地,同时下载静态文件保存。
- 用户访问H5底层页时,客户端直接load本地的HTML模板字符串,同时拦截webview的静态资源请求,直接使用提前下载好的js,css文件。
总结起来,就是后台提供预加载接口,准备好H5底层页需要的Html,文章数据,js,css等,用户点击进入到底层页时,客户端直接使用本地的资源进行页面渲染。
方案补充
- HTML预加载模板相关
iOS和Andorid对于拦截Webview中静态资源请求的方式不太一样,所以在预加载HTML模板中,需要对iOS和Android分别做逻辑。我是借助 webpack plugin 和后台的golang模板引擎来实现的。大致代码如下:
<!DOCTYPE html>
<html>
<head>
...
<script>
var __articleContent__ = JSON.stringify({{.articleContent}});
</script>
{{if eq .ostype "ios"}}
<link rel="stylesheet" type="text/css" href="./**CSSURL**/"/>
{{else}}
<link rel="stylesheet" type="text/css" href="/**CSSURL**/"/>
{{end}}
</head>
<body>
...
<main></main>
{{if eq .ostype "ios"}}
<script src="./**JSURL**/"></script>
{{else}}
<script src="/**JSURL**/"></script>
{{end}}
...
</body>
</html>- 校验与容错
客户端从预加载接口获取了静态资源后,会进行版本校验以及资源完整性校验,才会决定是否使用该预加载资源。如果HTML请求的资源与预加载的资源无法匹配,会去网络获取资源。当预加载出错时,客户端会走老的那一套逻辑,即:访问H5文章底层页的链接。
方案总结
- 直接将数据写入html,省去了H5页面请求接口拉取数据的开销。
- js,css等静态资源预加载,需要时直接从本地load,省去了H5页面通过网络获取静态资源的开销。
- 轻量级方案,整个过程可控,H5页面上线和更新的流程简单。
写在后面
本文总结了特定场景下,App内的H5页面首屏性能优化方案。最终上线后的详细数据就不再给出了,只能说:肉眼可见的快。整个方案是由前端发起的,在方案实施的过程中,我也学到了挺多的东西,不仅仅是技术上的。符合预期。

js中for循环优化总结_如何提高程序的执行效率
在程序开发中,经常会使用到for循环的,但是很多人写的for循环效率都是比较低的,下面就举例说明,并总结优化for循环的方法,来提高我们程序的执行效率。
网站打开速度优化_如何提高网页访问速度技巧方法总结
网站的加载速度不仅影响着用户体验,也会影响搜索引擎的排名,在百度推出“闪电算法”以来,将网站首屏打开速度被列入优化排名行列,作为前端开发的我们需要如果来优化网站的打开速度呢?下面就整理挖掘出很多细节上可以提升性能的东西分享给大家
JS性能优化之文档片段createDocumentFragment
DocumentFragments是DOM节点。它们不是主DOM树的一部分。通常的用例是创建文档片段,将元素附加到文档片段,然后将文档片段附加到DOM树。在DOM树中,文档片段被其所有的子元素所代替。因为文档片段存在于内存中,并不在DOM树中
深入浅出代码优化﹣if/else
对于代码裡面的 if else,我们可以使用逻辑判断式,或更好的三元判断式来优化代码。除了可以降低维护项目的成本之外,还可以提升代码可读性。就让我们从最简单的 if else 例子开始吧。
微信小程序性能优化入门指南
小程序从发布到现在也已经有将近两年的时间,越来越来多的公司开始重视小程序生态带来的流量,今年也由于小程序平台对外能力的越来越多的开放以及小程序平台的自身优化,越来越多的开发者也自主的投入到小程序的开发当中
网络串流播放_HTML5如何优化视频文件以便在网络上更快地串流播放
无论你正在将 GIF 动图转换为 MP4 视频,还是手头已经有一大堆 MP4 视频,你都可以优化文件结构,以使得这些视频更快地加载和播放。通过重组 atoms 将 moov 放到文件开头,浏览器可以避免发送额外的 HTTP range request 请求来搜寻和定位 moovatom

web项目优化_Web 服务器性能与站点访问性能优化
要优化 Web 服务器的性能,我们先来看看 Web 服务器在 web 页面处理上的步骤:Web 浏览器向一个特定的服务器发出 Web 页面请求; Web 服务器接收到 web 页面请求后,寻找所请求的 web 页面,并将所请求的 Web 页面传送给 Web 浏览器; 显示出来

前端性能优化之重排和重绘
浏览器下载完页面所有的资源后,就要开始构建DOM树,于此同时还会构建渲染树(Render Tree)。(其实在构建渲染树之前,和DOM树同期会构建Style Tree。DOM树与Style Tree合并为渲染树)
微信小程序代码优化总汇
写篇文章的目的,是以开放小程序代码的层面的优化。包括:条件判断将wx:if换成了hidden 、页面跳转请销毁之前使用的资源、列表的局部更新、小程序中多张图片懒加载方案、Input状态下隐藏input,应预留出键盘收起的时间
我是如何将页面加载时间从6S降到2S的?
生活在信息爆炸的今天,我们每天不得不面对和过滤海量的信息--无疑是焦躁和浮动的,这就意味着用户对你站点投入的时间可能是及其吝啬的(当然有一些刚需站点除外)。如何给用户提供迅速的响应就显得十分重要了
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

