1、绝对定位(position: absolute) :如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来(即不依赖与前面的一个DIV的位置可以独立设置位置),然后使用left、right、top、bottom属性相对于其具有定位属性(即top\right\bottom\left定位属的)的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
2、相对定位(position: relative) :如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,即默认的位置【0,0】,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
3、固定定位(position: fixed):表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed?属性功能相同。
4、被关联的绝对定位:主要是release 和absoute 之前的对应关系 。上面说的是单一的绝对定位,而在实际的应用中我们常常会需要用到一种特别的形式。即希望定位元素要有绝对定位的特性,但是又希望绝对定位的坐标原点可以固定在网页中的某一个点,当这个点被移动时绝对位定元素能保证相对于这个原坐标的相对位置。也就是说需要这个绝对定位要跟着网页移动,而并且是因定在网页的某一个固定位置。通常当网页是居中形式的时候这种效果就会显得特别的重要。要实现这种效果基本方式就是为这个绝对定位的父级设置为相对定位或是绝对定位。那么绝对定位的坐标就会以父级为坐标起始点。
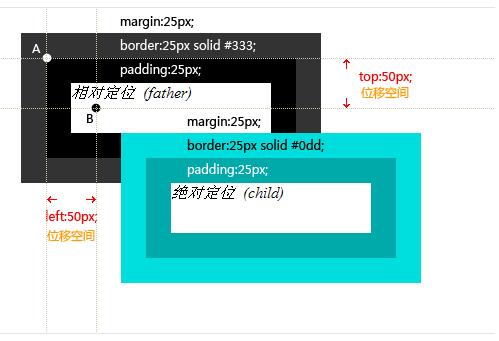
虽然是如此,但是这个坐标原点却并不是父级的坐标原点,这是一个很奇怪的坐标位置。我们看一下模型图示:

我们看到,这个图中父级为黑灰色区块,子级为青色区块。父级是相对定位,子级是绝对定位。子级设置了顶部位移50个像素,左倾位移50个像素。那么我们看,子级的坐标原点并不是从父级的坐标原点位移50个像素,而是从父级块的padding左上边缘点为坐标起始点(即A 点)。而父级这里如果要产生位置移动,或是浏览器窗口大小有所变动都不会影响到这个绝对定位元素与父级的相对定位元素之间的位置关系。这个子级也不用调整数值。
CSS3 box-sizing 属性 有趣的盒模型
盒模型的组成大家肯定都懂,由里向外content,padding,border,margin.盒模型是有两种标准的,一个是标准模型,一个是IE模型。盒模型的宽高只是内容(content)的宽高,而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
PHP下用Swoole实现Actor并发模型
Actor对于PHPer来说,可能会比较陌生,写过Java的同学会比较熟悉,Java一直都有线程的概念(虽然PHP有Pthread,但不普及),它是一种非共享内存的并发模型,每个Actor内的数据独立存在
Three.js模型几何体面积、体积计算
在工作中通过Three.js开发项目的时候,一些特定的情况下你可能需要计算一个三维模型的表面积或者体积,比如在3D打印的Web项目中,你需要计算一个三维模型的体积
CSS盒子模型与怪异盒模型
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分。盒子模型分为两种 第一种是W3c标准的盒子模型(标准盒模型)
CSS3中的弹性盒子模型
css3中新提出的一种布局方案。是一种为了应对针对不同屏幕宽度不同设备的一整套新的布局方案。主要是对一个容器中的子元素进行排列、对齐和分配空白空间的方案的调整。
CSS盒子模型
什么叫框模型?页面元素皆为框(盒子),定义了元素框处理元素内容,内边距,外边距以及边框的计算方式。外边距围绕在元素边框外的空白距离(元素与元素之间的距离),语法:margin,定义4个方向的外边距
浏览器事件模型
我想你很可能听说过事件驱动, 但是事件驱动到底是什么?为什么说浏览器是事件驱动的呢?为什么 NodeJS 也是事件驱动的 ? 两者是一回事么?实际上不管是浏览器还是 Nodejs 都是事件驱动的
css盒模型
盒模型:box-sizing;标准盒模型: content-box 宽高即为content的宽高;IE盒模型:border-box 宽高为content+padding+border;dom.style.width/height 只能获取内联样式设置的宽高
盒模型大小取决于它的padding,margin,border数值
盒模型规定了元素框处理元素内容width与height值、内边距padding、边框border 和 外边距margin 的数值大小。边框内的空白是内边距padding,边框外的空白是外边距margin,如下所示,这个盒模型元素框的宽度值=内容区域的宽度+2(内边距+外边距+边框)
JavaScript执行模型
JavaScript是一个单线程(Single-threaded)异步(Asynchronous)非阻塞(Non-blocking)并发(Concurrent)语言,这些语言效果通过一个调用栈(Call Stack)、一个事件循环(Event Loop)、一个回调队列
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

