一、HTTP压缩和内容编码的区别
HTTP压缩,在HTTP协议中,其实是内容编码的一种。
在http协议中,可以对内容(也就是body部分)进行编码, 可以采用gzip这样的编码。 从而达到压缩的目的。 也可以使用其他的编码把内容搅乱或加密,以此来防止未授权的第三方看到文档的内容。
所以我们说HTTP压缩,其实就是HTTP内容编码的一种。 所以大家不要把HTTP压缩和HTTP内容编码两个概念混淆了。
二、HTTP压缩
HTTP压缩是指: Web服务器和浏览器之间压缩传输的”文本内容“的方法。 HTTP采用通用的压缩算法,比如gzip来压缩html,javascript, css文件。 能大大减少网络传输的数据量,提高了用户显示网页的速度。当然,同时会增加一点点服务器的开销。 本文从HTTP协议的角度,来理解HTTP压缩这个概念。
首先,浏览器发送一个请求(request)给web服务器,支持一个压缩格式如(gzip),服务端会将原来的源码压缩之后,通过http响应(response)信息返回给web浏览器,浏览器接收之后,显示出来。
三、HTTP压缩的过程
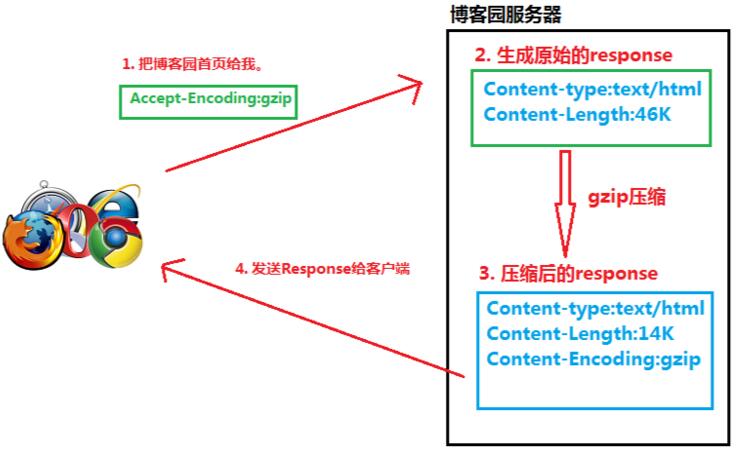
1. 浏览器发送Http request 给Web服务器, request 中有Accept-Encoding: gzip, deflate。 (告诉服务器, 浏览器支持gzip压缩)
2. Web服务器接到request后, 生成原始的Response, 其中有原始的Content-Type和Content-Length。
3. Web服务器通过Gzip,来对Response进行编码, 编码后header中有Content-Type和Content-Length(压缩后的大小), 并且增加了Content-Encoding:gzip. 然后把Response发送给浏览器。
4. 浏览器接到Response后,根据Content-Encoding:gzip来对Response 进行解码。 获取到原始response后, 然后显示出网页。
如下图:

四、内容编码类型
HTTP定义了一些标准的内容编码类型,并允许用扩展的形式添加更多的编码。
Content-Encoding header 就用这些标准化的代号来说明编码时使用的算法
Content-Encoding值
- gzip 表明实体采用GNU zip编码
- compress 表明实体采用Unix的文件压缩程序
- deflate 表明实体是用zlib的格式压缩的
- identity 表明没有对实体进行编码。当没有Content-Encoding header时, 就默认为这种情况
gzip, compress, 以及deflate编码都是无损压缩算法,用于减少传输报文的大小,不会导致信息损失。 其中gzip通常效率最高, 使用最为广泛。
压缩的好处
http压缩对纯文本可以压缩至原内容的40%, 从而节省了60%的数据传输。
Gzip的缺点
JPEG这类文件用gzip压缩的不够好。
Gzip是如何压缩的
简单来说, Gzip压缩是在一个文本文件中找出类似的字符串, 并临时替换他们,使整个文件变小。这种形式的压缩对Web来说非常适合, 因为HTML和CSS文件通常包含大量的重复的字符串,例如空格,标签。
HTTP Response能压缩,HTTP Request也是可以压缩的
浏览器是不会对Request压缩的。 但是 一些HTTP程序在发送Request时,会对其进行编码。
前端采用js 实现aes加密、解密功能
通常在api开发中,为了保证数据在一定程度上的安全性,我们需要采用一些加密手段,这篇文章主要介绍下使用ase来进行加密、解密。AES加密是一种对称加密算法,需要保证客户端和服务端使用的相同秘钥,而且加密的padding和mode 需要两端相对应。
开发者需要研究的加密数字货币
近来,加密数字货币已经在世界上很流行,几乎所有人都听说过它。随着价格的不断提升,越来越多的人愿意在加密数字货币上投资了。尽管大名鼎鼎,但多数人都不太了解它们。
RSA签名算法_RSA加密、解密、签名、验签的原理及方法
RSA加密是一种非对称加密。可以在不直接传递密钥的情况下,完成解密。这能够确保信息的安全性,避免了直接传递密钥所造成的被破解的风险。是由一对密钥来进行加解密的过程,分别称为公钥和私钥。

对称加密和非对称加密介绍和区别的理解
对称加密采用了对称密码编码技术,它的特点是文件加密和解密使用相同的密钥加密。对称加密算法不同,非对称加密算法需要两个密钥:公开密钥(publickey)和私有密钥(privatekey)。
前端密码加密的几种方式整理
rsa加密方式:首先引入一下js文件,路径根据实际情况自行修改;Md5加密方式;Sha256加密方式;总体而言,rsa加密会比其他两种方式复杂,需要注意的是,rsa在初始化时一定要先赋给它一个公钥。
Node.js 内置模块crypto加密模块AES
AES:高级加密标准 ( Advanced Encryption Standard ),AES是一种对称加密算法:加密需要密钥,且加密密钥和解密密钥相同,下面是AES加密的Node实现:
php实现对图片对称加解密
图片加解密:可以将人员身份证图片通过修改字节加密,并且可将身份证信息也写入图片中。 可以直接将以下代码复制到一个php文件中进行测试。详情请看代码。
js使用AES加密PHP使用Openssl解密
最近遇到的几个网站在提交密码时提交的已经是密文,也就是说在网络上传输的密码是密文,这样提升了密码在网络传输中的安全性。前端的话Google之前出过一个crypto-js,为浏览器的js提供了加解密方案。
crypto加密的使用
crypto 模块提供了加密功能,包含对 OpenSSL 的哈希、HMAC、加密、解密、签名、以及验证功能的一整套封装。我们这里讲crypto AES算法加密
Crypto-JS加密库_用于前端加密解密
CryptoJS (crypto.js) 为 JavaScript 提供了各种各样的加密算法。目前已支持的算法包括:MD5,SHA-1,SHA-256,AES,Rabbit,MARC4,HMAC,HMAC-MD5
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
