你是否写了一个需要接受用户上传图片的 Web 应用,后来才意识到用户总是提供各种形状和大小的图像来破坏你的网站主题?在网络上处理图像很容易成为一种痛苦 —— 当然,除非你使用了正确的工具。
在本教程中,我们将探讨如何在浏览器中使用 JavaScript 库来操作图片,为服务器上的存储做准备,并在 Web 程序中使用。我们将使用 Vue.js 而不是原生 JavaScript来完成此操作。

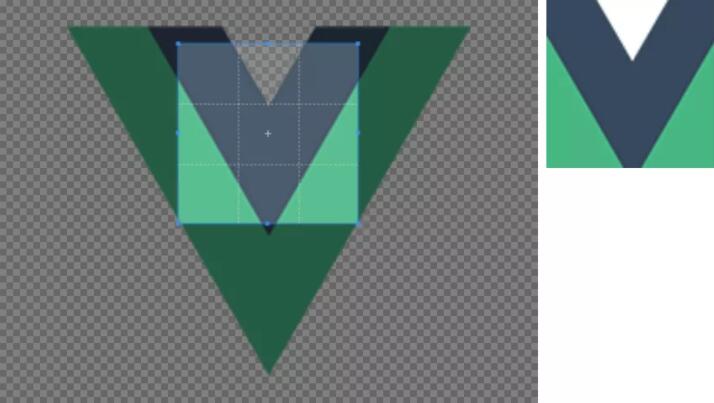
要了本文想要完成的任务,请查看上面的图片。左侧是原始图像,右侧是新图像预览。我们可以移动裁剪框并调整其大小,预览图像也会随之改变。用户可以根据需要下载预览图像。
我们将使用名为 Cropper.js 的库完成繁重的工作。
使用图像裁剪依赖项创建一个新的vue.js项目
第一步是创建一个新项目并安装必要的依赖项。假设你已安装并配置了Vue CLI。
在命令行下执行以下命令:
vue create cropper-project出现提示时,选择默认选项。这将是一个简单的项目,所以不必要担心路由和其它一些东西。
导航到新项目并执行以下操作:
npm install cropperjs --save上面的命令会将 Cropper.js 安装到我们的项目中。可以很容易地使用CDN,但因为我们使用的是利用 webpack 的框架,所以 npm 路由最有意义。
虽然安装了我们的依赖项,但还有一件事需要去做。因为用的是 npm,所以不包含css信息 —— 只包含 JavaScript 信息。我们需要在本地或通过 CDN 包含 CSS信 息。本文使用CDN。
打开项目的 public/index.html 并包含以下 HTML 标记:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>image-cropping</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/cropperjs/1.5.1/cropper.min.css">
</head>
<body>
<noscript>
<strong>We're sorry but image-cropping doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>请注意,在 <head> 标记中,我们包含了 cropper.min.css 文件。同样,只要你得到这个文件,如何获得CSS信息并不重要。如果没有 CSS 信息,我们的图像就不会有花哨的裁剪框。
在Vue.js项目中使用JavaScript裁剪图像
现在项目应该几乎已配置好并可以在网络上裁剪图像。为了保持我们的项目整洁,我们将创建一个新的Vue.js组件来处理我们所有的图像处理。
在项目中创建 src/components/ImageCropper.vue 文件,并包含以下样板代码:
<template>
<div>
<div class="img-container">
<img ref="image" :src="src" crossorigin>
</div>
<img :src="destination" class="img-preview">
</div>
</template>
<script>
import Cropper from "cropperjs";
export default {
name: "ImageCropper",
data() {
return {
cropper: {},
destination: {},
image: {}
}
},
props: {
src: String
},
mounted() { }
}
</script>
<style scoped>
.img-container {
width: 640px;
height: 480px;
float: left;
}
.img-preview {
width: 200px;
height: 200px;
float: left;
margin-left: 10px;
}
</style>对于这个例子,<style> 标签的信息并不重要,它只是清理了页面,并没有从库中获得任何实际效果。
记下 <template> 块中出现的 src 和 destination 变量。这些变量表示用户通过 props 对象定义的源图像,以及已经被操作的目标图像。我们将能够通过 ref 变量直接访问源图像,这类似于在 dom 对象上使用 querySelector。
虽然我们已经为裁剪图像做好了准备,但实际上并没有对它们做任何事情。我们将在 mounted 方法中配置 cropping 处理和事件,该方法将在视图初始化后触发。
mounted 方法看起来像这样:
mounted() {
this.image = this.$refs.image;
this.cropper = new Cropper(this.image, {
zoomable: false,
scalable: false,
aspectRatio: 1,
crop: () => {
const canvas = this.cropper.getCroppedCanvas();
this.destination = canvas.toDataURL("image/png");
}
});
}调用该方法时,我们获得了对 <template> 块中的图像的引用。然后在初始化裁剪工具时使用图像,同时定义一些配置,这些配置并不是强制性的。
crop 方法是发生奇迹的地方。每当我们处理图像时,都会调用这个 crop 方法。当执行 crop 方法时,我们应该能够获取裁剪、缩放等信息,并从中创建新图像 —— 即目标图像。
这时我们已经创建了组件但尚未使用它。
打开项目的 src/App.vue 文件并包含以下内容:
<template>
<div id="app">
<ImageCropper src="/logo.png" />
</div>
</template>
<script>
import ImageCropper from "./components/ImageCropper.vue"
export default {
name: "app",
components: {
ImageCropper
}
}
</script>
<style></style>请注意,我们已经导入了 ImageCropper 组件,并在 <template> 块中使用它。请记住,src 属性是 JavaScript 中的 props 之一。在我的示例中,有一个 public/logo.png 文件,你可以根据需要随意修改它。在真实的场景中,你会使用用户将要上传的图像。
如果你想了解如何上传文件(如裁剪图像),可以查看我之前的教程“使用 Vue.js 将文件上传到远程 Web 服务器”
原文:https://blog.logrocket.com/cropping-images-in-the-browser-with-vue-js/
浏览器禁用了javascript,各种浏览器如何开启javascript的方法总汇
您的浏览器禁用了JS脚本运行,请启用该功能。怎么解除浏览器禁用js?这篇文章将总结整理各个浏览器如何开启、禁用javascript的方法总汇。
浏览器的回流与重绘 (Reflow & Repaint)
浏览器使用流式布局模型 (Flow Based Layout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了Render Tree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到页面上。
IE6浏览器有哪些常见的bug,以及解决IE6常用bug的方法
IE6不支持min-height,解决办法使用css hack,ol内li的序号全为1,不递增。解决方法:为li设置样式display: list-item;定位父元素overflow: auto;,包含position: relative;子元素,子元素高于父元素时会溢出。解决办法:

css重设样式_清除浏览器的默认样式
由于不同的浏览器默认的样式也不同,所以在网页开发前设置一个公用样式,来清除各个浏览器的默认样式,已达到做的网页在各个浏览器中达到统一。
浏览器访问一个网站所经历的步骤
浏览器访问网站的步骤:Chrome搜索自身的DNS缓存、读取本地HOST文件、浏览器发起一个DNS的一个系统调用、浏览器获得域名对应的IP地址后,发起HTTP三次握手、TCP/IP连接建立起来、服务器端接受到了这个请求、浏览器根据拿到的资源对页面进行渲染
一个新式的基于文本的浏览器 Browsh
Browsh是一个纯文本浏览器,可以运行在大多数的TTY终端环境和任何浏览器。目前,终端客户端比浏览器客户端更先进。终端客户端即时更新和交付,以便于体验新的功能,例如,你可以观看视频。

浏览器内核有哪些?主流浏览器的所使用的内核介绍
一般说的浏览器内核是指浏览器最重要的核心部分,RenderingEngine,翻译成中文大概意思就是“解释引擎”,我们一般称为浏览器内核。由于不同的内核各自有一套自己的渲染网页和解释页面代码的机制,所以就会有一些问题存在。
程序员眼中的浏览器是什么样的?IE:有本事你卸了我啊
主流浏览器之争从上个世纪开就开始,已经持续了很长的时间。人们都在笑话IE,纷纷转向其它浏览器。今天,我向大家分享一下针对IE的搞笑图片,只是逗乐而已,喝杯咖啡,坐下来慢慢享受吧。
精打细算浏览器空闲时间
有时候我们希望在浏览器中执行一些低优先级的任务,比如记录统计数据、做一些耗时的数据处理等,暂且将其称为后台任务。这些任务跟动画计算、合成帧、响应用户输入等高优先级的任务共享主线程
深入浏览器事件循环的本质
浏览器的事件循环,前端再熟悉不过了,每天都会接触的东西。但我以前一直都是死记硬背:事件任务队列分为macrotask和microtask,浏览器先从macrotask取出一个任务执行,再执行microtask内的所有任务,接着又去macrotask取出一个任务执行
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
