我是标题党吗?是,但也不是。以图为证。

上图表示了vue, react 以及 imba 在 todo 这个项目中拥有60个 todoItem 不同进行 crud 操作的表现。可以看到 imba 达到了每秒操作5w次以上。如果你也想试一试该测试,可以访问 Todos Bench。测试使用的是 Benchmark.js。
imba 简单介绍
imba 是一种新的编程语言,可以编译为高性能的 JavaScript。可以直接用于 Web 编程(服务端与客户端)开发。
下面是语法:
// 自定义标签
tag App
// 属性
prop items
// 方法定义
def addItem
if @input.value
items.push(title: @input.value)
@input.value = ""
def toggleItem item
item:completed = !item:completed
// 挂载 Imba.mount(element, into)
// 如果没有第二个参数,默认挂载到 document.body 上面
Imba.mount <App.vbox items=[] ->
<form.bar :submit.prevent.addItem>
<input@input>
<button> 'add'
<ul> for item in items
<li .done=item:completed :tap.toggleItem(item)> item:title
可以看出作者喜欢 ruby 以及 pug,偏向于缩进类风格(个人并不是很喜欢这种语法风格)。具体语法可以参考 imba 文档。当然了,因为可以编译成js,所以服务端编译成 js 进行node开发也是可以实现的。
imba 框架极速的性能基础
任何一个实现的性能优化都有其理论基础,那么 imba 性能那么快的基础究竟是什么呢?答案也就是 memoized dom(记忆DOM)。
理论基础
浏览器的 DOM 操作可以说是浏览器最终要的功能,无论框架是基于虚拟 DOM 或者是真实 DOM,最终离不开操作 DOM 对象。
html DOM 是浏览器定义了访问和操作 HTML 文档的标准方法。但是操作 DOM 的接口是 JavaScript。但是浏览器通常会把 js 引擎和渲染引擎分开实现。也就是页面实际渲染部分是和解析js部分分开的。 借着《高性能的 JavaScript》话说,如果把 DOM 和 js 各自想象为岛屿。他们需要一座桥进行沟通。所以每一次执行 DOM 操作就过桥一次。
那我们先谈谈虚拟DOM,虚拟DOM 的性能提升在于是将 DOM 的对比放在了js层。进而通过对比不同之处来进行实际的 DOM 渲染。也就是说,其实虚拟DOM 并没有“实际”的性能收益,桥仍旧还在那边。仅仅在 js引擎需要过桥的那边找到了一位聪明睿智的大叔,对过桥的人和过桥的货物进行优化和限制(虚拟DOM 高性能的diff算法,状态批量更新)。
那么 memoized DOM 又是怎么做的呢?把 DOM 节点的控制直接放入内存之中。类似于此类优化.
function getEls(sel) {
// 设置缓存
if (!getEls.cache) getEls.cache = {};
// 如果缓存中存在 el,直接返回
if (getEls.cache[sel]) {
return getEls.cache[sel];
}
// 没有去通过 DOM 查询
const r = document.querySelectorAll(sel || '☺'),
length = r.length;
// 缓存并返回元素节点
return getEls.cache[sel] = (length == 1) ? r[0] : r;
}
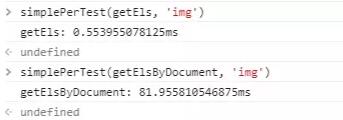
我们可以测试一下。这里我写一个 getElsByDocument 以及 simplePerTest。
// 直接通过 querySelectorAll 获取节点
function getElsByDocument(sel) {
const r = document.querySelectorAll(sel || '☺'),
length = r.length;
return length == 1 ? r[0] : r;
}
// 简单性能测试
function simplePerTest(fn, el) {
const fnName = fn.name
console.time(fnName)
// 2000 次操作
for(let i = 0,len = 2000; i < len; i++) {
fn(el)
}
console.timeEnd(fnName)
}

这个缓存的节点查询可要比 querySelectorAll 快了 140倍以上啊,随着 img 节点越多,得到的性能提升也越高啊。如果imba 框架中所有的节点都在内存中呢?同时,我们还会得到一个 js 运行时优化( GC 的大量减少),因为虚拟DOM 要维护一个树,在进行多次 crud 之后就会产生大量无用对象从而导致浏览器进行 GC,而 memoized DOM 在多次 crud 不会进行多次 GC。(可能会在渲染引擎中 GC?但我感觉渲染引擎中GC 要比JS 中影响要小很多。挖个坑,研究完渲染引擎再来探讨一下)
框架实践
实例如下所示:
tag Component
def render
<self>
<h1.title> "Welcome"
<p.desc> "I am a component"
上面的自定义组件会编译成下面的js
var Component = Imba.defineTag('Component', function(tag){
tag.prototype.render = function (){
var $ = this.$;
// 返回dom
return this.setChildren($.$ = $.$ || [
createElement('h1',$,0,this).flag('title').setText("Welcome"),
createElement('p',$,1,this).flag('desc').setText("I am a component")
]).synced();
};
});
仔细观察一下这里的函数,你会看到该组件在第一次调用渲染时,将使用 createElement 创建两个子节点,并设置它们的属性并且缓存。第二次或者第一万次调用时,children-array将被缓存,不会发生任何调用。
// 在第一次调用时候 $.$不存在 $.$会等于 后面的数组
// 第二次调用 $.$ 是存在的,无运行时消耗
$.$ = $.$ || 数组
其中查看源码,我们可以看到 setChildren 函数都是对真实DOM 进行了操作。获取之前的DOM节点进行一系列操作后将当前节点返回并缓存。
tag.prototype.setChildren = function (new$,typ){
var old = this._tree_;
if (new$ === old && (!(new$) || new$.taglen == undefined)) {
return this;
};
if (!old && typ != 3) {
this.removeAllChildren();
appendNested(this,new$);
} else if (typ == 1) {
var caret = null;
for (var i = 0, items = iter$(new$), len = items.length; i < len; i++) {
caret = reconcileNested(this,items[i],old[i],caret);
};
} else if (typ == 2) {
return this;
} else if (typ == 3) {
var ntyp = typeof new$;
if (ntyp != 'object') {
return this.setText(new$);
};
if (new$ && new$._dom) {
this.removeAllChildren();
this.appendChild(new$);
} else if (new$ instanceof Array) {
if (new$._type == 5 && old && old._type == 5) {
reconcileLoop(this,new$,old,null);
} else if (old instanceof Array) {
reconcileNested(this,new$,old,null);
} else {
this.removeAllChildren();
appendNested(this,new$);
};
} else {
return this.setText(new$);
};
} else if (typ == 4) {
reconcileIndexedArray(this,new$,old,null);
} else if (typ == 5) {
reconcileLoop(this,new$,old,null);
} else if ((new$ instanceof Array) && (old instanceof Array)) {
reconcileNested(this,new$,old,null);
} else {
// what if text?
this.removeAllChildren();
appendNested(this,new$);
};
this._tree_ = new$;
return this;
};
如果我们使用了动态属性。代码如下
tag Component
def render
<self>
<h1.title> "Welcome"
# 有 50% 几率 拥有 red class
<p.desc .red=(Math.random > 0.5)> "IMBA"
可以得到如下代码,详细查看可以看出,imba 提取了可变量,放入了 synced 函数中,每次渲染中只会执行 synced 里面的数据,所以依然会得到极高的渲染速度
var Component = Imba.defineTag('Component', function(tag){
tag.prototype.render = function (){
var $ = this.$;
return this.setChildren($.$ = $.$ || [
_1('h1',$,0,this).flag('title').setText("Welcome"),
_1('p',$,1,this).flag('desc').setText("Roulette")
],2).synced((
$[1].flagIf('red',Math.random() > 0.5)
,true));
};
});
精确的抽取不可变量,然后无需虚拟DOM 计算,同时对于真实DOM 还进行了缓存,我们可以看出 memoized DOM 与 虚拟DOM 不同,memoized DOM 是具有实际的性能收益。
imba 框架“虚假”的性能测试
我们在上面看到了 imba 框架的理论基础,那么他是否真的比vue快50倍?当然不是,这也就是在上面说我是标题党的原因。
浏览器的运行机制
浏览器本身只能达到 60 fps( 1 秒刷新了60次 )。当然了,其实对于体验而言,60fps的体验已经差不多够用了,也就是浏览器渲染上大概需要 17ms 去渲染一次。事实上无论是每秒操作dom 5w次还是 1000次,浏览器渲染引擎也只会记录当前的脏数据。然后在需要渲染时候再进行重绘与重排。
真实世界的内存限制
面对 memoized DOM 的缓存优化以及更少 GC 带来的运行时提升,我们需要更多内存来对每一个 dom节点进行缓存。这个在初始化渲染时有大量的消耗。同时我们的浏览器执行速度和渲染速度已经足够快了,虚拟DOM已经完全够用了。
imba 框架与浏览器的畅想
Google io 大会 chorme Portals 技术
单页应用程序(Single Page Applications,SPA)提供了很好的页面交互,但代价是构建的复杂性更高,多页面应用程序(Multi-page Applications,MPA)更容易构建,但最终会在页面之间出现空白屏幕。
Portals 结合了这两者的优势,主要用于改进网页交互体验,目标是无缝导航。它类似于 iframe ,内嵌在网页上,但可以导航到页面内容上。用户在一个页面跳转另一个内容时,虽然 URL 相应地发生变化,但是不需要打开另一个窗口,此时该内容标记的 Portals 会变成原来页面的顶级页面,同时原来页面在其后保持主进程地位。现场演示了这对于购物体验的极大便利,此外还有对漫画这类单页面应用的演示。
js引擎 与 渲染引擎的关联
在之前,浏览器 js引擎和渲染引擎是没有任何关联的,我们去写动画只能通过 setTimeout 或者 setInterval,更加没有办法知道浏览器什么时候处于空闲状态,但是随着时间的发展,我们可以通过 requestAnimationFrame 和 requestIdleCallback。requestAnimationFrame 要求浏览器在下次重绘之前调用指定的回调函数更新动画。requestIdleCallback方法将在浏览器的空闲时段期间对要调用的队列函数进行执行。
那么内置DOM 操作是否能够在js引擎中,是否能够减少过桥的性能消耗或者完全把桥打通。让我们拭目以待。
鼓励一下
如果你觉得这篇文章不错,希望可以给与我一些鼓励,在我的 github 博客下帮忙 star 一下。 博客地址
Angular、Vue、React 和前端的未来
越来越多的人开始站队 Angular、Vue、React,仅仅围绕这些库或者框架进行前端技术讨论,这实在不是什么好的现象。其实我想基于我个人的经验聊下前端的演进和未来,希望可以贡献微薄的力量,消除一些我个人认为的前端社区不太好的风气。
JavaScript 框架的探索与变迁
近几年可谓是 JavaScript 的大爆炸纪元,各种框架类库层出不穷,它们给前端带来一个又一个的新思想。从以前我们用的 jQuery 直接操作 DOM,到 BackboneJS、Dojo 提供监听器的形式,在到 Ember.js、AngularJS 数据绑定的理念,再到现在的 React、Vue 虚拟 DOM 的思想。
新框架(新工具,语言)从入门到精通的正确姿势
新框架(新工具,语言),一、了解概念,把握思路,二、迅速实战,见招拆招,三、深入文档,求人不如求己,四、掌握原理,有恃无恐,五、源码分析,自立门户。如果你已经熟悉一门计算机语言,当再学习其他语言的时候,会发现他们几乎是大同小异,对比着学习,会令你事半功倍。
现代 js 框架存在的根本原因
我曾见过很多很多人盲目地使用(前端)框架,如 React,Angular 或 Vue等等。这些框架提供了许多有意思的东西:它们支持组件化;它们有强大的社区支持;它们有很多(基于框架的)第三方库来解决问题;它们有很多(很好的)第三方组件;它们有浏览器扩展工具来帮助调试;它们适合做单页应用。

Uber开源Fusion.js:一个基于插件架构的通用Web框架
Web 技术变化得很快,而最佳技术实践也在不断发展。Uber 的 Web 平台团队开发了 Fusion.js,一个开源的 Web 框架,用于简化 Web 开发,并构建出高性能的轻量级 Web 应用程序。
web前端框架选择_前端框架是解药还是毒药?
要使用现代的前端框架,你需要下载开发环境和依赖,编译代码,然后在浏览器上运行。这个是好是坏?究竟是什么导致了这种不必要的复杂性?是因为我们构建的网站太复杂,还是因为框架本身就很复杂?
前端框架选型
有一个流传较广的笑话,一个人在stackoverflow中提了一个问题,如何使用javascript实现一个数字与另外一个数字相加。最高票回答是你应该使用jQuery插件,jQuery插件可以做任何事情。 历史总是在重演,以前是jQuery,现在可能是react或vue。不同的框架有不同的应用场景,杀鸡不要用牛刀

基于wsgiref模块DIY一个web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法
Ionic 框架宣布 2019 年将正式支持 Vue 和 React
Ionic 是一个高级的 HTML5 移动端应用框架,也是一个开发混合移动应用的前端框架,旨在让 Web 开发者更轻松地构建、测试、部署和监控跨平台应用。Ionic 基于 Angular 语法,之前一直不支持 Vue 和 React 。
Nancy_轻量级的Web框架
最近想找一个简单的.Net下的轻量级Web框架,作为用户的本地的一个WebServer,实现同浏览器程序的一些简单交互,并调用本地服务,实现类似浏览器插件的功能。它有如下几点要求:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
