em 单位往往被认为是相对于父元素的 font-size 大小来进行计算的。例如一个元素的父元素设置了如下的 font-size:
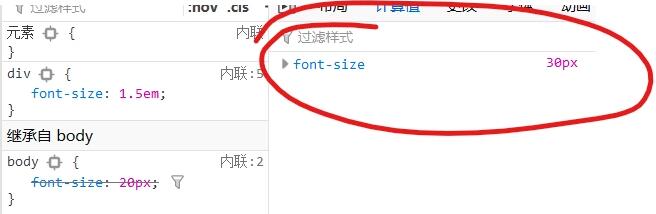
body {
font-size:20px;
}而其中的 div 设置了 font-size 设置了 1.5em :
div {
font-size:1.5em;
}那么 div 元素的 font-size = 20 * 1.5 = 30px.
实际情况
我们都知道 em 是相对单位, 但是实际上 em 单位相对的是自身的 font-size 大小, 我们可以尝试一下:
div {
font-size:20px;
margin:2em; /* 2倍于自身的 font-size */
}
利用这一点, 我们来打破经典的 em 是相对于父元素大小的观点:
body {
font-size:40px;
}
div {
font-size:20px;
margin:2em; /* 我可没有相对于 body 的 font-size 来进行计算 */
}
如果继承父元素的 font-size 的大小, div 的 margin 计算值是 60px 而不是 最后的 40px , 显然这个值是根据 div 本身的 font-size 来进行计算的.
所以在此之前我们所了解的:
em 单位是相对于父元素的 font-size 来计算的
应该改成:
em 单位是相对于元素的 font-size 来计算的, 但是不要忘记 font-size 会继承 font-size 大小
而日常开发中 em 单位常见于字体单位的而不是其他属性的单位, 所以无法看出 em 实际上是相对于元素的 font-size , 因为 font-size 直接继承了父元素的大小, 所以 em 的误解也就一直存在了.
来自:https://segmentfault.com/a/1190000019412716
理解并使用CSS3中的单位rem vh vw vmin vmax
rem vh vw vmin vmax做为CSS3中的新单位,对CSS3的单位的使用了解是非常重要的,也许你会遇到一个问题可以通过css的这些单位得到解决,同时对于rem,vh和vw,百分比等都是我们做自适应网站常用的方法。
常用长度单位PX/EM/PT/百分比转换公式与对照表
PX、PT、EM、ex和in等都是我们常用的长度单位,尤其在网页的字体大小中经常用到。但是你知道PX、PT和EM之间是如何进行准换的吗?这里为大家找到了一个px、pt、em和percent大小转换的一个表格
CSS中字体单位:px、em、rem和%
对于绘图和印刷而言,“单位”相当重要,然而在网页排版里,单位也是同样具有重要性,在CSS3普及以来,更支持了一些方便好用的单位(px、em、rem…等),这篇文章将整理这些常用的CSS单位,也帮助自己未来在使用上能更加得心应手。
CSS尺寸单位
前端开发过程中,尺寸单位是我们必须用到的,下面我们对css中常见的几种尺寸单位px,em,rem,rpx进行逐一介绍 在这之前,需要先对几个概念进行普及介绍
CSS角度单位:deg、grad、rad、turn
度(Degress)。一个圆共360度;梯度(Gradians)。一个圆共400梯度;弧度(Radians)。一个圆共2π弧度;转、圈(Turns)。一个圆共1圈
CSS3单位
像 px、rem、em、% 这样的长度单位大家肯定都很熟悉,前者为绝对单位,后者为相对单位。CSS3 又引入了新单位:vw、vh、vmin、vmax。下面对它们做个详细介绍。
高清屏下canvas重置尺寸引发的问题
我们知道,清空canvas画布内容有以下两个方法。 第一种方法是cearRect函数:二种方法就是用原值重新设置一下canvas的宽(或者高)第二种方法可以起作用,是因为canvas的一个特点:
CSS单位之间的关系
像素 (px) 是一种绝对单位(absolute units), 因为无论其他相关的设置怎么变化,像素指定的值是不会变化的。其他的绝对单位如下:mm, cm, in: 毫米(Millimeters)
css 角度单位有哪些?
CSS角度单位有:deg、grad、rad、turn;下面本篇文章给大家介绍一下这些CSS角度单位。度(Degress)。一个圆共360度;梯度(Gradians)。一个圆共400梯度;弧度(Radians)。一个圆共2π弧度;转、圈(Turns)。一个圆共1圈
html中1pt等于多少px?
在印刷排版中,point是一个绝对值,它等于1/72英寸,可以用尺子丈量的,物理的英寸。但是在css中pt含义却并非如此。因为我们的显示器被分割为了一个个的像素,单个像素只能有一种颜色,要在屏幕上显示
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
