有人说过,大型网站是根据业务需求逐步演化而来的,而不是设计出来的,下面就是一个大型网站的进化过程。
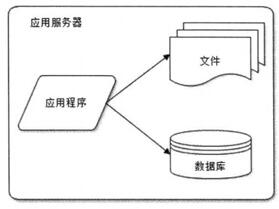
1.初始阶段的网站架构

在初始阶段,访问量并不大,所以应用程序、数据库、文件等所有的资源都在一台服务器上。
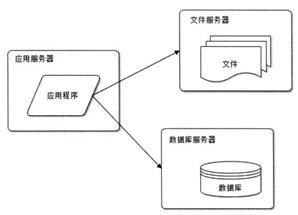
2 应用服务和数据服务分离

随着业务的发展,就会发现一台服务器抗不过来了,所以将应用服务器与数据(文件、数据库)服务器分离。三台服务器对硬件资源的要求各不相同:应用服务器需要更快的CPU,文件服务器需要更大的磁盘和带宽,数据库服务器需要更快速的磁盘和更大的内存。分离之后,三个服务器各司其职,也方便针对性的优化。
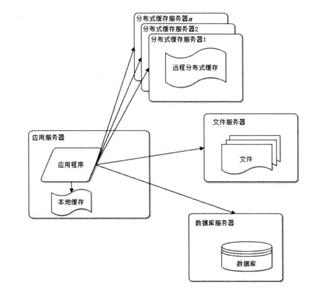
3.使用缓存改善网站性能

缓存的使用无处不在,缓存的根本目的是加快访问速度。当数据库的访问压力过大的时候,就可以考虑使用缓存了。网站使用的缓存可以分为两种: 缓存在应用服务器上的本地缓存和缓存在专门的分布式缓存服务器上的远程缓存。
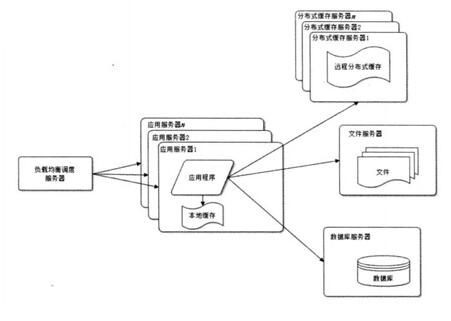
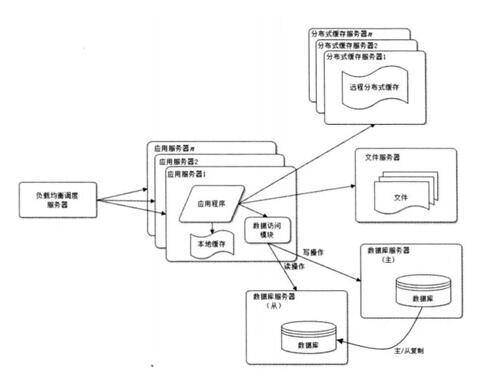
4.使用应用服务器集群改善网站的并发处理能力

随着业务的发展,单个应用服务器一定会成为瓶颈,应用服务器实现集群是网站可伸缩集群架构设计中较为简单成熟的一种。后面也会提到,将应用服务器设计为无状态的(没有需要保存的上下文信息),就可以通过增加机器,使用负载均衡来scale out。
5.数据库读写分离

即使使用了缓存,但在缓存未命中、或者缓存服务时效的情况下,还是需要访问数据库,这个时候就需要数据库的读写分离:主库提供写操作,从库提供读服务。注意,在上图中增加了一个数据访问模块,可以对应用层透明数据库的主从分离信息。
6.使用反向代理和CDN 加速网站晌应
CDN和反向代理其实都是缓存,区别在于CDN 部署在网络提供商的机房;而反向代理则部署在网站的中心机房。使用CDN 和反向代理的目的都是尽旱返回数据给用户, 一方面加快用户访问速度,另一方面也减轻后端服务器的负载压力。7.使用分布式文件系统和分布式数据库系统
单个物理机的磁盘是有限的,单个关系数据库的处理能力也是有上限的,所以需要分布式文件存储与分布式数据库。当然,也需要”统一数据访问模块“,使得应用层不用关心文件、数据的具体位置。值得一提的事,关系型数据库自身并没有很好的水平扩展方案,因此一般都需要一个数据库代理层,如cobar、mycat。8.业务拆分
将一个网站拆分成许多不同的应用, 每个应用独立部署维护。应用之间可以通过一个超链接建立关系(在首页上的导航链接每个都指向不同的应用地址) ,也可以通过消息队列进行数据分发, 当然最多的还是通过访问同一个数据存储系统来构成一个关联的完整系统9.分布式服务
既然每一个应用系统都需要执行许多相同的业务操作, 比如用户管理、商品管理等,那么可以将这些共用的业务提取出来,独立部署。通过服务的分布式,各个应用能更好的独立发展,实现了从依赖模块到依赖服务的过渡。将通用的公共服务独立出来,也方便做服务管控,比如对各个应用的服务请求进行监控,在高峰时期限制、关闭某些应用的访问等。
10网站架构模式
① 分层分层是企业应用系统中最常见的一种架构模式,将系统在横向维度上切分成几个部分,每个部分负责一部分相对比较单一的职责, 然后通过上层对下层的依赖和调用组成一个完整的系统。
在大型网站架构中也采用分层结构,将网主占软件系统分为应用层、服务层、数据层。
分层的好处在于:解耦合,独立发展,伸缩性,可扩展性。上面网站的进化史也凸出了分层的重要性。
但是分层架构也有一些挑战, 就是必须合理规划层次边界和接口,在开发过程中,严格遵循分层架构的约束, 禁止跨层次的调用( 应用层直接调用数据层)及逆向调用(数据层调用服务层, 或者服务层调用应用层)。
② 分割
分层强调的是横向切分,而分割是纵向切分, 上面网站进化史部分的业务拆分就包含了分割。
分割的目标是高内聚、低耦合的模块单元
③ 分布式
分层和分割的一个主要目的是分布式部署,但分布式也有自己的问题:网络通信带来的性能问题,可用性,一致性与分布式事务,系统维护管理复杂度。
④ 集群
一个机器解决不了的问题,就用几个机器来解决,当服务无状态的时候,通过往集群增加机器就能解决大部分问题。对应网站进化史中“使用应用服务器集群改善网站的并发处理能力”
⑤ 缓存
缓存就是将数据存放在距离计算最近的位置以加快处理速度,同时大大减轻了数据提供者的压力
大型网站架构设计在很多方面都使用了缓存设计:CDN、反向代理、本地缓存、分布式缓存
⑥ 异步
异步是解耦合的一个重要手段,常见的生产者-消费者模型就是一个异步模式。
出了解耦合,异步还能提高系统可用性、加快响应速度、流量削峰。
微内核架构在大型前端系统中的应用
架构和框架是独立的,本文仅仅是提出一种架构思路,而且这个架构也在百度的某款用户量很大的复杂前端产品中得以应用。基于这一套弹性架构并结合Vue/React的现代化开发理念,可以很好的完成高复杂度的前端系统。

怎么判定web前端架构师的能力高低?
软件架构(software architecture)是一系列相关的抽象模式,用于指导大型软件系统各个方面的设计。传统软件架构描述的对象是直接构成系统的抽象组件,侧重于系统的抽象、拆分、组织方式等
成为一个顶尖架构师
架构师的一个重要职责是,确保团队有共同的技术愿景,以帮助我们向客户交付他们想要的系统。在某些场景下,架构师只需要和一个团队一起工作,这时他们等同于技术引领者。在其他情况下,他们要对整个项目的技术愿景负责,通常需要协调多个团队之间,甚至是整个组织内的工作。
C/S和B/S两种架构区别与优缺点分析
C/S 架构是一种典型的两层架构,其全程是Client/Server,即客户端服务器端架构,其客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两种,一种是数据库服务器端,客户端通过数据库连接访问服务器端的数据
架构/构建高可用的网站
目的为保证服务器硬件故障时依然可用,数据依然保持并能够访问,手段:数据和服务的冗余备份以及失效转移机制,有状态 :在服务端保留之前的请求信息,用以处理当前请求(例如:session)无状态 :没有特殊状态的服务
大型web系统架构详解
动态应用,是相对于网站静态内容而言,是指以c/c++、php、Java、perl、.net等服务器端语言开发的网络应用软件,比如论坛、网络相册、交友、BLOG等常见应用。动态应用系统通常与数据库系统、缓存系统、分布式存储系统等密不可分。
讲讲亿级PV的负载均衡架构
本来没想写这个题材的,为了某某童鞋能够更好的茁壮成长,临时写一篇负载均衡的。负载均衡,大家可能听过什么3层负载均衡、4层负载均衡、7层负载均衡什么的?那这是怎么分的呢,ok,是根据osi七层网络模型来分的,例如nginx是工作在应用层
朱晔的互联网架构实践心得:品味Kubernetes的设计理念
Kubernetes(k8s)是一款开源的优秀的容器编排调度系统,其本身也是一款分布式应用程序。虽然本系列文章讨论的是互联网架构,但是k8s的一些设计理念非常值得深思和借鉴,本人并非运维专家,本文尝试从自己看到的一些k8s的架构理念结合自己的理解来分析 k8s在稳定性

大型网站核心架构要素
一般来说,除了当前的系统功能需求外,软件架构还需要关注性能、可用性、伸缩性、扩展性和安全性这5个架构要素。性能是网站的一个重要指标,任何软件架构设计档案都必须考虑可能会带来的性能问题。
大型网站技术架构 构建高可用的网站 高可用的服务
本章介绍如何去构建高可用的服务,关键词:服务分级,超时设置,异步调用,服务降级,幂等性设计,一些架构设计中的常用方案,但是需要结合实际业务场景进行设计,没有一套方案能解决所有问题
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
