Flutter作为一个可移植的UI框架,已经支持现代Web应用开发了!我们很开心已经发布了SDK预览版,这样你可以在Web浏览器里直接运行你的Flutter UI代码。
Flutter Web的目标
从去年Beta版发布以来,客户们已经使用Flutter来创建可以运行在iOS和Android上的移动应用了。但是,Flutter是以可移植的UI工具集构架的,它还可以运行在其他环境下,例如Windows、Mac、Fuchsia甚至Raspberry Pi。 由于Flutter是使用Dart构建的,它针对原生机器码和JavaScript都包含了生产级的编译器,因此我们有了一个坚实的基础。接下来的挑战在于需要使用web平台的对等单元来替换基于Skia的图形引擎和文本渲染器。
要正确地实现这一点,我们需要提供:
- 60帧/秒快速平滑动画的性能
- 与其他平台一致的行为和视觉感受
- 可以与当前开发模式集成的高效的开发者工具
- 在所有现代浏览器上对核心web特性的支持
虽然用于Web的Flutter还在开发中,在上述几个方面都还有很多工作要进行,不过我们已经可以和大家分享一个预览版了,你可以尝试以下,期待你的反馈!
Flutter Web总体架构
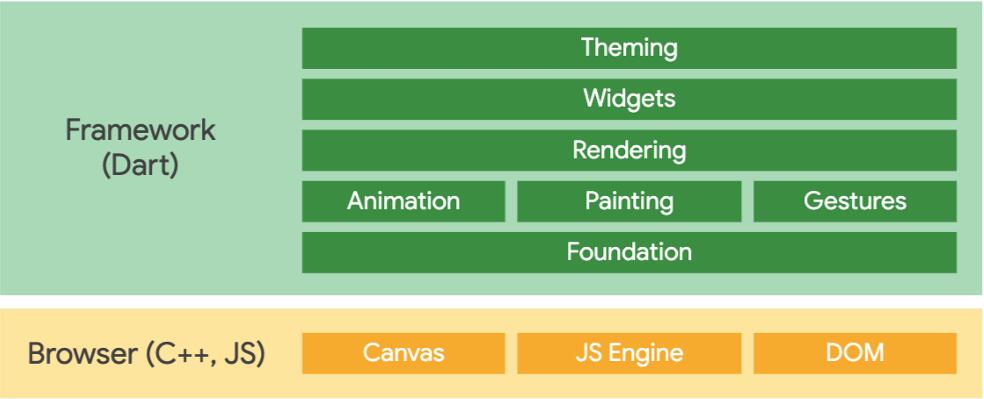
Flutter Web的总体架构与用于移动平台的Flutter非常接近:

Flutter框架(上图中绿色部分)在移动和web平台中共享,它提供了Flutter的UI基础层的高层次抽象,包括动画、收拾、基础组件类、以及大多数应用需要的物化主题的组件集。如果你已经在Flutter上开发,那么使用Flutter Web时你会感到非常熟悉。
魔力来自于将这些概念翻译到浏览器平台。我们重新实现了dart:ui库,使用基于dom和Canvas的代码替换了移动平台上对Skia引擎的绑定。当你为Web平台编译Flutter代码时,你的应用、Flutter框架、以及Web版本的dart:ui库都将编译为JavaScript,可以运行在任何现代浏览器上。

我们仔细地拥抱web核心特性,例如将Flutter的路由模型与浏览器History无缝集成。我们同时也努力让Flutter适应桌面环境,例如启用鼠标滚动、悬停、聚焦等等,虽然这些特性在移动体验中并不需要。
Flutter Web项目聚焦于框架提供的核心价值:丰富的交互式体验。而聚焦于文档的Web内容依然可以通过嵌入Flutter Web可视化元素来获益。
预览版本的Flutter Web框架当前是作为已有Flutter框架的一个临时分支。这使得我们的工程师可以快速实现Web功能,同时核心团队可以继续维护并改进生产可用的工具集。我们一进刚开始将浏览器支持合并到主仓库。我们计划提供一个Flutter工具集,提供一个单一的框架来满足移动、Web以及其他平台的开发需要。
接下来计划的工作包括:
- 支持文本相关的特性,例如选中、复制、粘贴
- 支持插件。对于像位置、摄像头、文件访问这些特性,我们希望使用单一api来桥接移动平台和Web
- 为PWA这样的科技提供开箱即用的支持
- 使用已有的Flutter命令行和IDE集成工具来统一web开发工具链
- 使用DevTools调试web应用
- 性能的改善、浏览器的支持,以及可访问性
你可以到flutter.dev/web查看示例、文档以及其他资源的链接,我们期待着看到你的创作!
原文链接:Flutter Web - 目标全平台开发的Flutter再下一城!- 汇智网

移动跨平台框架Flutter介绍和学习线路
Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
初识flutter
关注flutter已经好久,因为没有发正式版,所以一直也不想过早的躺浑水,但是最近无意中看到几篇文章,再加上美团和咸鱼等app也一直在做灰度测试,所以上周开始看了一下官方文档,地址:https://flutter.io/docs/get-started/install,然后在此做一下总结。

深入理解Flutter多线程
Flutter默认是单线程任务处理的,如果不开启新的线程,任务默认在主线程中处理。和iOS应用很像,在Dart的线程中也存在事件循环和消息队列的概念,但在Dart中线程叫做isolate。

Flutter1.5 开始,将成为全平台 UI 框架!
Flutter 1.5 的发布,同期也宣布发布 Flutter for Web 的 Preview 版本,正式开启了 Flutter 的全平台 UI 框架之路。早在年初发布的 Flutter 2019 Roadmap 中,就有提到,会在今年支持移动设备之外的平台,对 Web 的支持,算是完成了一个新的里程碑吧。
Flutter 混合开发 (交互通信)
Flutter 与原生之间的通信依赖灵活的消息传递方式:1,Flutter 部分通过平台通道将消息发送到其应用程序的所在的宿主环境(原生应用)。2,宿主环境通过监听平台通道,接收消息。
Flutter 局部路由实现
Flutter是借鉴React的开发思想实现的,在子组件的插槽上,React有this.props.children,Vue有<slot></slot>。当然Flutter也有类似的Widget,那就是Navigator,不过是以router的形式实现(像<router-view></router-view>)。
Flutter Kotlin 到底该如何选择?
这两个技术在当下如何选择,我之前在公众号上的回复是:如果你已经处于一个比较满意的公司,并考虑长期发展,公司并未使用这两个技术,你可以专心钻研公司当下使用的,或者未来将要使用的,这些才能助你在公司步步高升。
Flutter 与 iOS 原生 WebView 对比
本文对比的是 UIWebView、WKWebView、flutter_webview_plugin(在 iOS 中使用的是 WKWebView)的加载速度,内存使用情况。测试网页打开的速度,只需要获取 WebView 在开始加载网页和网页加载完成时的时间戳
Flutter For Web
用来构建漂亮、定制化应用的跨平台的 UI 框架 Flutter 现在已经支持 Web 开发了。我们很高兴推出了一个预览版的 SDK 可以让开发者直接使用 Flutter UI 和业务逻辑代码构建 web 应用
Flutter原理:三棵重要的树(渲染过程、布局约束、应用视图的构建等)
了解 HTML 的读者一定听说过 DOM 树这个概念,它由页面中每一个控件组成,这些控件所形成的一种天然的嵌套关系使其可以表示为 “树” 结构,我们也可以将这个概念应用在 Flutter 中
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
