引言
如果说vue是前端工程化使用较多的骨架,那么JavaScript就是我们的前端的细胞。MVVM模式让我们体验到前端开发的便携,无需再过多的考虑dom的操作。而vue的渐进式开发(逐步引用组件,按需引入),也让许多新手前端开发人员逐步绕过对jquery的学习。jQuery需要记忆的内容颇多,这也让jQuery变得不那么受新入行开发者喜欢。
在前端工程化的需求没有普及的时候,许多公司使用的是后端渲染技术,为了能够实现友好的前端交互效果,需要写好大量的jQuery、JavaScript和css,所以到目前还是有大量的公司维护和使用jQuery。
前端工程化让许多人看到了开发的效率,但公司还是需要维护产品线,所以解决jQuery在vue的使用是每位前端工程师的必经之路,毕竟从零造轮子是一个非常痛苦耗时的事。
今天我们提供两种方法引用,切记二选其一。
方法一:在webpage中引入JQ(推荐)
在vue中安装jQuery组件
老乡已经默认你的已经使用vue-cli脚手架进行操作了。至于如何使用vue-cli,可以进入vue的官网中查看相关开发文档。
在项目终端中输入
npm install jquery -save-dev在build文件夹中找到webpack.base.conf.js文件,打开,在第一行添加
var webpack = require('webpack')效果:
// webpack.base.conf.js
var webpack = require('webpack')
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')在同样这个文件中(webpack.base.conf.js)的module.exports里添加:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],import $ from 'jQuery'查看执行效果

这种方法是在开发中比较看好的方法,方便易用。同样,也有不希望在所有的页面都引用到jQuery,这样我们就会考虑到按需引用。
方法二:按需引用jQuery方法
这种方法只在单页面中使用jQuery时进行操作。这种方法适用于极个别的交互页面中。
jQuery的安装和配置
npm install jquery --save-dev// webpack.base.conf
module.exports = {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': path.resolve(__dirname, '../node_modules/jquery/src/jquery')
}
}
}jq的引用
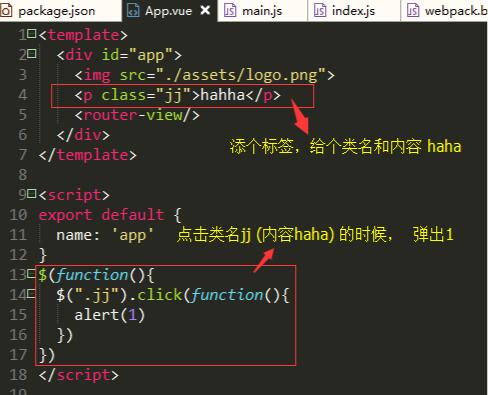
在APP.vue中或者需要使用的地方
<template>
<div>
<p class="jj">请点击我</p>
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'app',
mounted () {
$('.jj').click(function(){
alert(1)
})
}
}
</script>结语
方法千万条,道理第一条。本文是我在开发中遇到jq无法引入后查阅资料后整理的方法。但不论是什么方法,我们最终的目标都是要完成项目的需求。技术的革新速度和时代的发展飞快,jQuery也在不断发展,许多人觉得这类语言过于复杂多变,但这就如同学习python一样,开始“学习一时爽,一直学习一直爽”,但到达技术瓶颈时,你会发现总会让人很棘手。我就多次遇到vue处理的问题而就迫使我去阅读底层技术。所以,学无止境,有效努力,持续输出。

是时候和 jQuery 说拜拜了么?
在网络上也时不时会看到,“是时候和jQuery说拜拜了”,最著名的莫过于在2013年的这篇文章You Might Not Need jQuery。

前端程序员应该知道的15个jQuery小技巧
15个jQuery小技巧:返回顶部按钮,预加载图像,检查图像是否加载,自动修复破坏的图像,悬停切换类,禁用输入字段,停止加载链接,淡入/滑动切换,简单的手风琴...
Jquery插件开发的方法总汇
jquery插件是用来扩展jquery对象的一种方法,它的使用方法是通过jquery对象$来调用。其中Jquery插件开发一共有三种方式:$.extend(),$.fn,$.widget()

JQuery 自动触发事件
在JQuery中,可以使用trigger()方法完成模拟操作,trigger()方法不仅能触发浏览器支持的具有相同名称的事件,也可以触发自定义名称的事件。rigger(type[,data])方法有两个参数
高版本jquery中attr和prop的区别
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
原生js中DOM对象转成jQuery对象、jQuery 对象转成 DOM 对象的实现
jquery是对js语言的封装、扩展,实现了对浏览器的兼容,使用jquery能让操作更方便简洁,这篇文章主要讲解原生js中Dom对象和jquery对象的相互转换。

jquery分页插件pagination.js报错pagination is not a function的bug解决方法
在使用jquery.pagination.js插件的时候,会出现pagination is not a function的错误,这是什么原因导致的呢?这里为大家整理一下,请对比自己的代码参考!
jQuery 常用小技巧分享
整理一些简单技巧的集合,帮你提升 jQuery 技能,你可以直接拿来使用,下面内容包括:禁止右键点击、隐藏搜索文本框文字、隐藏搜索文本框文字、在新窗口中打开链接、检测浏览器...
jquery动画实现_浅谈jQuery之动画
jQuery提供了JS未能提供的动画效果,利用jQuery的动画效果,可以极大的简化JS动画部分的逻辑,包括:滑入滑出动画、淡入淡出动画、显示隐藏动画、停止动画、自定义动画

jQuery如何为指定标签添加和删除一个样式
在网页的实际应用中,需要根据不同的条件来改变元素的CSS样式,通过动态的给元素添加删除一个CSS类可以实现此功能,下面通过实例来介绍一下如何实现此种功能。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
