在html5没出来之前,一直用html的div+css进行布局,通篇div+span,确实不优雅。html5新增了很多语义化的标签,帮助我们写出更优雅的html结构。
1.<article>
可以是页面任何独立的内容区域,比如文章/博客/新闻/故事/论坛帖子/评论等等任何独立的内容。
<article>
<header>
<h1>文章标题</h1>
<p>发布时间:<time pubdate='2019-05-06'>2019-05-06</time></p>
<p>作者:xxx</p>
</header>
<p>文章内容.........</p>
<p>文章内容.........</p>
</article>2.<section>
定义文档中的节、区段,比如章节、页眉或文章中的其他部分。比如我们对一篇文章进行分章节。
<article>
<header>
<h1>文章标题</h1>
<p>发布时间:<time pubdate='2019-05-06'>2019-05-06</time></p>
<p>作者:xxx</p>
</header>
<section>
<h2>章节一的标题</h2>
<p>文章内容.........</p>
</section>
<section>
<h2>章节二的标题</h2>
<p>文章内容.........</p>
</section>
</article><section>应包含一组内容及其标题。如果内容没有标题,不推荐使用<section>。
3.<nav>
定义页面的导航区域。
<nav>
<a href='/a'>页面a</a>
<a href='/b'>页面b</a>
<a href='/c'>页面c</a>
</nav>4.<aside>
定义页面主区域内容之外的内容(比如侧边栏)
5.<header>
描述文档头部区域,用于定义内容的介绍展示,可以使用多个<header>。
6.<footer>
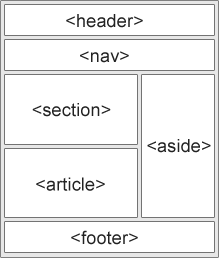
描述文档底部区域,通常包含文档作者,著作权,使用条款,联系信息等,可以使用多个<footer>,文档的大致结构可以分为

下面是更细致的语义化标签,也是更容易被忽略的标签。
7.<figure>和<figcaption>
<figure>定义独立的流内容(图像、图表、照片、代码等等)。<figcaption>定义<figure>的标题,通常置于figure元素的第一个或最后一个子元素
Html中a标签用法总结:创建email,电话,描点链接等。以及防止链接被搜索引擎收录
a标签是我们常用的一个标签之一,这篇文章主要讲解如何使用a来创建email,电话,描点链接等。以及防止链接被搜索引擎收录。
web标签语义化的理解_web语义化是什么意思
Web语义化,使用语义恰当的标签,可以让页面具有良好的结构,页面元素具有良好的含义,从而让人和机器都能快速理解。语义化的web页面一方面可以让机器在更少的人类干预情况下收集并研究网页的信息,从而可以读懂网页的内容
HTML中<base>标签的正确使用
<base> 标签必须位于 <head> 元素内部,在一个文档中,最多能使用一个 <base> 标签,使用了<base>标签的链接后,其他链接必须在<base>标签的链接里面,不然将无法找到。
使用Map标签指定点击区域时的兼容性问题
因为map标签用的较少,而常用的label标签中的for属性,是不需要加#的,加上了反而会有错。当然,label和map中的用法也不同,不论如何,引以为戒

html 标签优化_如何优化网站HTML标签代码优化
如何优化网站HTML标签代码优化?选用合适的标签、htm5提供了很多类型的input的type类型、使用html5语义化标签等
js动态添加html标签和属性_手动插入meta、script、div、img等标签
web网页是由 html标签一层层组成的,js也可以动态添加对应的标签,比如mate标签、script标签、div标签、img标签等,动态创建的方法基本都差不多,下面将简单介绍下如何实现
head里两个重要标签base和meta
<base>我们并不常用的一个标签,但是一旦用得不当会带来灾难性的影响。meta标签日常开发中我们用得更多的是meta标签,分为3类:具有charset属性的meta 、带有http-equiv 属性的 meta
JSTL学习总结
在mvnrepository中,直接搜索jstl,,找到下载量最高的,下载1.2版本。下载完导入到项目里面就好了。jstl是apache对EL表达式的扩展,使用需导jar包
<script>标签的属性
src定义引用外部脚本的URI,这可以用来代替直接在文档中嵌入脚本。指定了 src 属性的script元素标签内不应该再有嵌入的脚本。type该属性定义script元素包含或src引用的脚本语言。
10 个不常用但你有必要知道的 html 标签
HTML 也被称为超文本记语言( hyper text markup language )是为网页创建和其他可在网页浏览器中看到的信息设计的一种标记语言。HTML 被用来结构化信息,如标题、段落和列表等,也可用来在一定程度上描述文档的外观和语义。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
