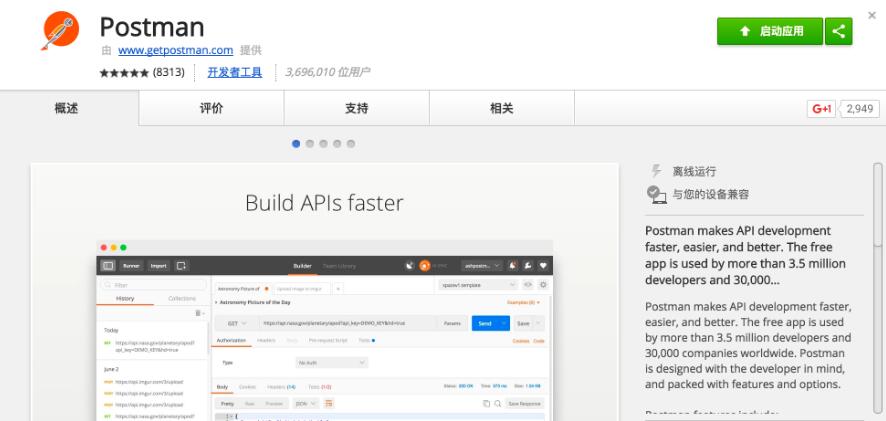
1、Postman
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。 它不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!

可以将它发送到桌面为快捷方式,方面快速启动 。Postman使用简单,功能强大,启动之后的界面如下:

JSON Viewer
JSON格式太乱怎么办?这个插件将解放你的双眼。在浏览器上格式json格式的数据的,方便查看请求返回的json数据,它能够快速把Json字符串排列规则的树结构,支持对JSON字符串进行格式化显示,支持粘贴数据并进行可视化展示以及自动格式化数据的功能。

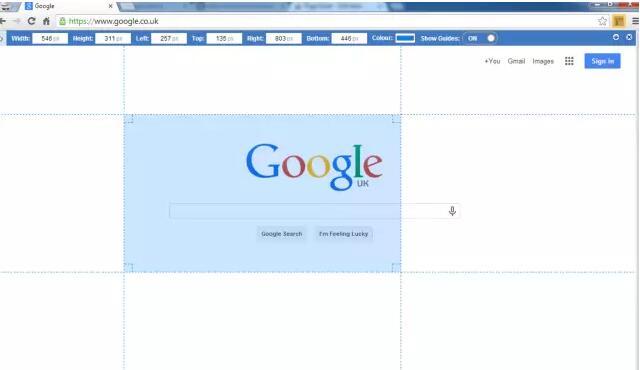
Page Ruler
这个工具前端或者设计师必备,page Ruler它可以直接查看网页一些图片的详细像素大小、具体位置等,非常实用。

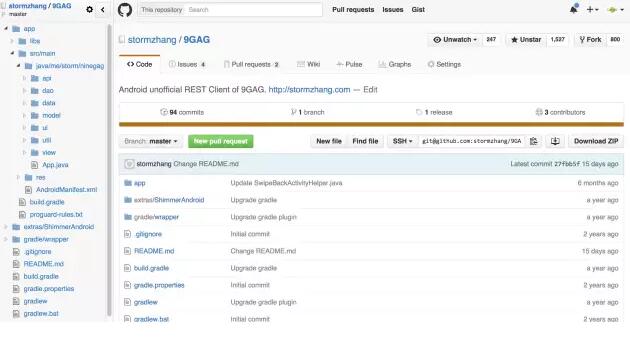
Octotree
Code tree for GitHub,方便查看github仓库文件树。当我们在浏览别人的开源代码时,还要clone下来一个文件查看,而有了这个插件,你可以直接在Chrome侧边栏向打开文件夹一样的查看别人的项目,简直了。给大家看下查看我的开源项目的正确方式。

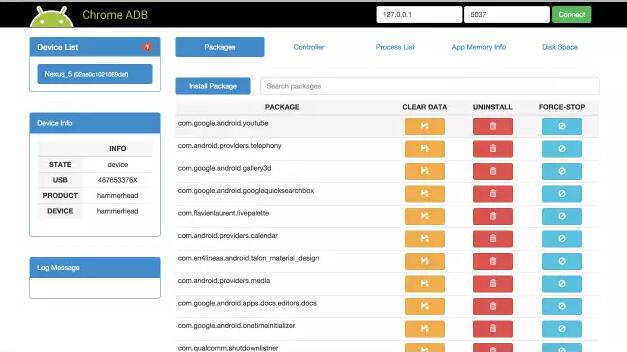
ChromeADB
这个可以说是Android开发者才用得上,这个插件的具体作用就是可以控制你的手机,当然前提必须是你的adb已经连接上了,不管是通过USB也好还是通过Wifi也好,然后可以查看你的内存、硬盘使用情况,还自带一个Controller,可以远程控制你的手机:

Axure RP Extension for Chrome
允许在chrome上查看Axure原型的插件,安装完成需要勾选允许访问本地文件

Sourcegraph for GitHub
这个非常强大,可以从github跳转到Sourcegraph在线预览代码,进行其他操作,相当于一个强大在线的IDE

Save to Pocket
一直学习必备的App,比如你经常看博客,看到好的文章,然后装个这个插件就可以直接保存到Pocket,这个时候你手机上的Pocket客户端同步过来,不管你在做地铁,还是在上厕所都可以利用这些碎片时间消化保存的知识,比利用这些时间刷知乎好多了,强烈推荐大学生或者工作经验没多久迫切需要学习的人。

Momentum
教你如何优雅的使用Chrome,新打开一个Tab的时候再也不是一片空白,每天一副精美图片。
OneTab
我们使用Chrome经常会一次打开好多tab,很多是会用到的,又不舍得关,内存又耗着,这个时候点击下OneTab,直接把所有tab回收,然后每天的历史都给你记录着,接着你可以一键还原某一天的tab,真乃为Chrome而生。
其它
Vimium:黑客级别的Chrome插件,此文主记载的主角~(The Hacker’s Browser );
ABP: 有她在,WEB的世界就可以清静点了.
infinity:没有最好,只有更好,此款新标签页,如今最爱。
crxMouse: 如果用鼠标操作Chrome,必备=充分发掘鼠标的所有操作。
JASN-handle:Json解析,所用之中综合体验最优者;
OK记: 一键记录你想记载的,体验一流!
Pocket: 轻松保存文章,视频等供以后查看。
Website Ip Option:获取了每个网页Ip显示于屏幕下方。
PerfectPixel+EmmetLiveStyle: 更便捷精准还原设计图于网页设计,利弊兼有,偶尔用。
使用原生js开发插件的实现方法
作为前端开发,我们都习惯使用一些开源的插件例如jquery工具库,那么如何使用原生js来开发封装一个自己的插件呢?接下来就看一下怎么去开发一个自己的js插件,先上代码

typeahead.js_jquery input 搜索自动补全jQuery插件
jquery.typeahead.js是一款高级的自动补全jQuery插件。该自动补全插件提供超过50个配置选项和回调方法,用于完成自动补全功能,能够完成绝大部分表单自动补全的需求。

js轮播插件_轮播图js代码插件总汇
这篇文章为大家分享图片轮播插件,最全最简单最通用的 幻灯片轮播插件,pc端和移动端都可完美使用,能满足绝大部分网站的轮播需求。js轮播插件包括Swiper、slick、owl carousel2、jssor/slider 、iSlider 等

ios风格的时间选择插件
在上个项目中,客户希望时间选择插件可以是ios风格的那种,但是找了很久,发现并没有用vue的ios风格时间插件,于是自己便自己造了一个轮子.插件依赖于better-scroll和vue

前端最常用的vscode插件集
在前端开发中,使用Visual Studio Code有哪些你常用的插件?推荐几个自己喜欢的,不带链接,自己搜索安装吧。这些都是比较实用、前端必备的插件集

浏览器插件_常用谷歌浏览器插件推荐
常用谷谷歌浏览器确实没有其它国产软件的内置功能丰富。但是 Google 浏览器的的优点恰恰就体现在拥有超简约的界面,以及支持众多强大好用的扩展程序,用户能够按照自己的喜好去个性化定制浏览器。今天我就给大家介绍几款自己常用的插件。

sublime安装插件
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录,也可以安装package control组件,然后直接在线安装
BlockUI详细用法_Jquery中ajax加载提示插件blickUI
BlockUI 插件是用于进行AJAX操作时模拟同步传输时锁定浏览器操作。当它被激活时,它会阻止使用者与页面(或页面的一部分)进行交互,直至它被取消。BlockUI以在DOM中添加元素的方法来实现阻止用户与浏览器交互的外观和行为
vue项目中vscode格式化配置和eslint配置冲突
使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行、空格、单双引号、分号等各种格式问题
Vue实现一个图片懒加载插件
图片懒加载是一个很常用的功能,特别是一些电商平台,这对性能优化至关重要。今天就用vue来实现一个图片懒加载的插件。 这篇博客采用“三步走”战略——Vue.use()、Vue.direction、Vue图片懒加载插件实现,逐步实现一个Vue的图片懒加载插件。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

