利用 vue-cli 搭建的项目大都是单页面应用项目,对于简单的项目,单页面就能满足要求。但对于有多个子项目的应用,如果创建多个单页面,显示有点重复,特别是 node_modules 会有多份相同的。如果全部放到单页面项目下,又显得有点乱,这时候通过改造 vue-cli 搭建的项目为多页面,就是一个比较好的解决方法。
如何改造单页面 vue.js 项目为多页面项目?下面是这次改造的具体过程。
一、创建单页面 vue.js 项目
这里直接使用官方提供的脚手架 vue-cli3 创建,具体的过程请参考「vue-cli3.0 升级记录」
二、多页面配置
1、添加配置文件
在项目根路径下( 与 package.json 同目录 )添加 vue.config.js,内容如下:
module.exports = {
pages: {
index: {
// 入口js的路径
entry: './src/main',
// 页面模板路径
template: './src/public/index.html'
}
}
}上面的配置其实就是 vue-cli 建立项目的默认配置,如果增加页面,在 pages 节点下添加配置即可。但这种方式,每次增加一个新页面,就需要手动添加节点,这种重复的事情显然不智能。下面继续改造。
2、调整项目结构
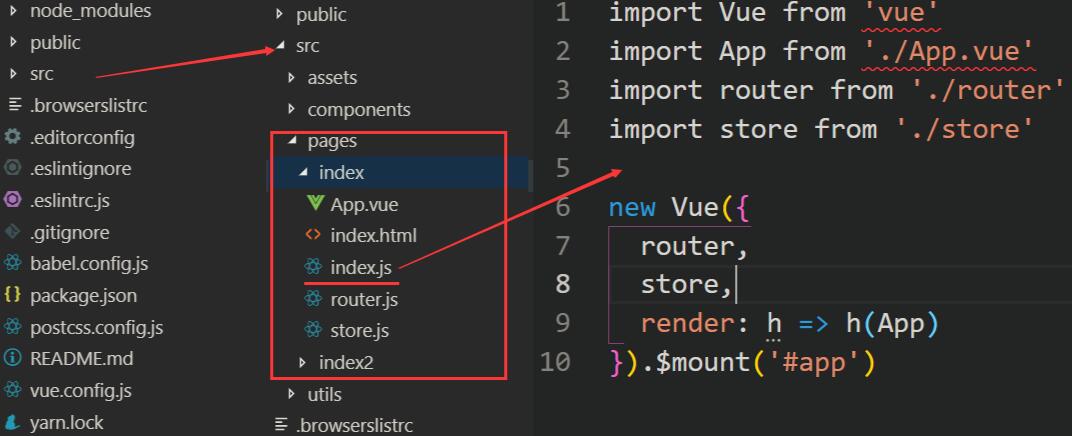
要自动化,那么就需要按定一种规则把页面组织下。如把所有路由页面都放到 src/pages 目录下,改造后的结构如下:

3、编写自动配置文件
在项目根路径下( 与 package.json 同目录 )添加 vue.util.js,内容如下:
const path = require('path')
const glob = require('glob')
const START_PATH = '/src/pages/'
const PAGE_PATH = path.resolve(__dirname, '.' + START_PATH)
exports.pages = function () {
var entryFiles = glob.sync(PAGE_PATH + '/**/*.html')
var obj = {}
entryFiles.forEach((filePath) => {
var dirPath = filePath.substring(0, filePath.lastIndexOf('/'))
var dirName = dirPath.substring(dirPath.lastIndexOf('/') + 1)
var filename = filePath.substring(filePath.lastIndexOf(START_PATH) + START_PATH.length, filePath.lastIndexOf('/'))
if (filename.endsWith(dirName)) {
obj[filename] = {
entry: filePath.substring(0, filePath.lastIndexOf('.html')) + '.js',
template: filePath.substring(0, filePath.lastIndexOf('.html')) + '.html'
}
}
})
return obj
}在 vue.config.js 使用上面的配置
const utils = require('./vue.util')
module.exports = {
pages: utils.pages()
}
三、测试下
yarn dev浏览器输入:
http://localhost:8080/index.html 和 http://localhost:8080/index2.html
OK,多页面配置完成
webpack 构建多页面应用初探
如何使用webpack构建多页面应用,这是一个我一直在想和解决的问题。网上也给出了很多的例子,很多想法。猛一看,觉得有那么点儿意思,但仔细看也就那样。使用webpack这个构建工具,可以使我们少考虑很多的问题。
构建多页面应用——静态资源的处理
图片常见的类型有jp(e)g,png,gif,包括现在普遍使用的svg以及webp。svg作为矢量图形,有一定的使用场景,而webp作为未来web开发的趋势,有一定的使用场景,比如:爱奇艺中的轮播图(carousel)中就是用webp,但其他的见到的不多。
vue多页面项目使用全局Loading组件
多页面vue应用中,在请求接口之前统一加上Loading作为未请求到数据之前的过渡展示。由于多页面未使用vuex做状态管理,只在入口统一注册了bus,所以此例子使用eventbus做事件通信。
vue-cli3 实现多页面应用
公司有专门的审批系统,我现在做的后台管理系统需要接入,移动端和PC端都要有一个页面来展示业务信息。后端不给开俩项目(也确实没必要),所以打算用多页面来解决,PC和移动端放到一个项目里,然后打包到各自的文件夹
Webpack5 搭建React多页面应用
react-multi-page-app 是一个基于 webpack5 搭建的 react 多页面应用。为什么搭建多页面应用:多个页面之间业务互不关联,页面之间并没有共享的数据
如何打造一个react技术栈的多页面的框架应用
现在很多脚手架基本上都是单页面入口的应用,比如create-react-app等,整个的入口就是src/index.js。即使是Next.js,可以使用next export,导出成一个个单独的 html 页面。但在编译时,依然是全量编译,作为本身是为同构直出量身定制的服务端框架
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
