闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式就是在一个函数内部创建另一个函数。来看下面的示例:
function createFn(name){
return function(obj){
return obj[name];
}
}
var ageGetFn = createFn('bob');
var age = ageGetFn({bob: 18, jack: 20});
console.log(age);// 18
createFn返回了一个匿名函数,该匿名函数访问了createFn的参数name。
使用ageGetFn接收createFn的返回值,从表面上来看,createFn执行结束后就应该被销毁了。当调用ageGetFn时不应该还能访问到createFn的name参数,但事实情况是访问到了,就好像name已经和ageGetFn绑定在一起了一样。那么ageGetFn到底是通过什么机制访问的呢?
我们知道在JavaScript中作用域分为全局作用域和局部作用域,全局作用域对应window全局变量对象,局部作用域指的就是函数作用域,对应的是函数的变量对象。
当采用闭包时,会将外部函数的变量对象加入内部函数的作用域链中,如下图在浏览器中显示的一样:

当createFn('bob')运行结束后,createFn的作用域被销毁,但是其变量对象被加入到了ageGetFn的作用域链中,没有被销毁。因此根据作用域链搜索机制,ageGetFn可以访问到createFn中的name参数。
但也正是因为闭包会携带包含它的函数的变量对象,因此会比其他函数占用更多的内存。过度使用闭包可能会导致内存占用过多,建议读者只在绝对必要时再考虑使用闭包。虽然V8等优化后的JavaScript引擎会尝试回收被闭包占用的内存,但请大家还是要慎用闭包。
在上例中,当ageGetFn执行结束后,也可以加上一句ageGetFn = null,这样可以通知垃圾回收例程尽快将其清除,以便释放内存。
另外需要说明的是,作用域链的这种配置机制使得闭包只能取得外部函数中变量的最后一个值,什么意思呢?看下面的示例:
function createFn(){
var arr = [];
for(var i = 0; i < 3; ++i){
arr[i] = function(){
return i;
}
}
return arr;
}
var arrFn = createFn();
console.log(arrFn[0]());// 3
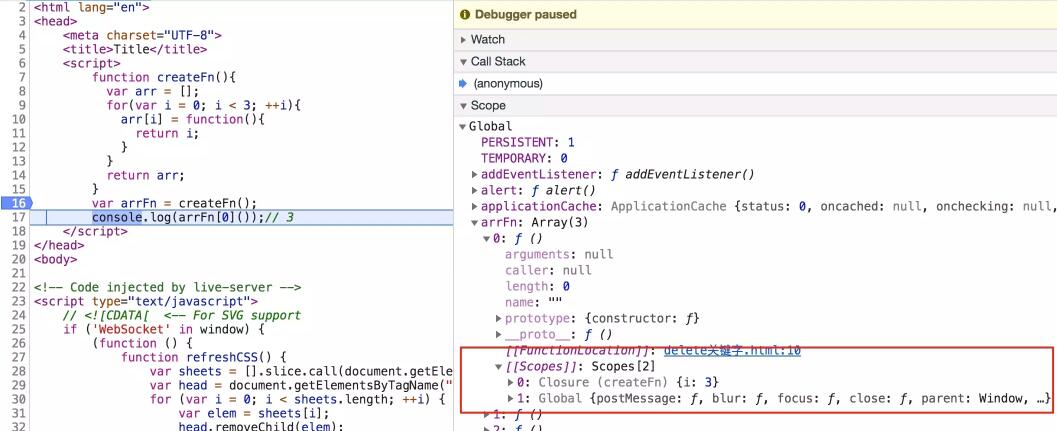
乍一看,arrFn中的每个函数都应该返回该函数在数组中的脚标,即位置0的函数返回0,位置1的函数返回1,依次类推,但事实上每个函数都返回3,为什么呢?看下图:

arrFn中的每个函数的作用域链中都保存着createFn的变量对象,而当createFn运行结束后,其变量对象中的i为3,因此arrFn中每个函数的返回值都为3。那么有没有方法修正呢?当然是有的,还是使用闭包,看下面示例:
function createFn(){
var arr = [];
for(var i = 0; i < 3; ++i){
arr[i] = function(num){
return function(){
return num;
};
}(i);
}
return arr;
}
var arrFn = createFn();
console.log(arrFn[0]());// 0
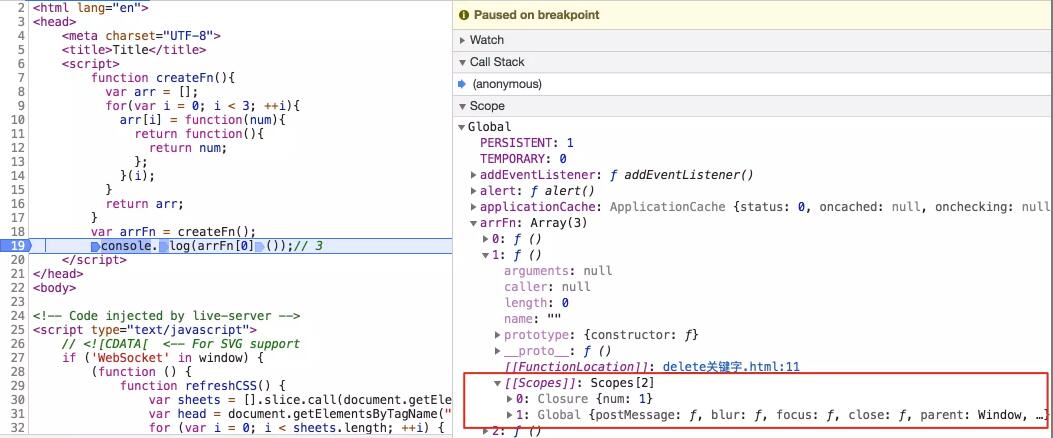
arrFn中的每个函数都是一个立即执行函数的返回值,这样每个函数中的num就是每个立即执行函数的变量对象的num,而每个立即执行函数执行时,都接收特定的i作为参数,故而每个立即执行函数的变量对象的num都是特定的值,不会受到createFn中最后i的影响。如下图所示: