JS是一个非常有魅力的语言也是一个比较烦人的语言,主要就是因为他的特殊性灵活性。JS的原型链,需要深刻的研究才能搞懂。不要纠结细节吧。实在不行就按这个死背住,慢慢就理解了。总之吧就是一句话万物皆对象。
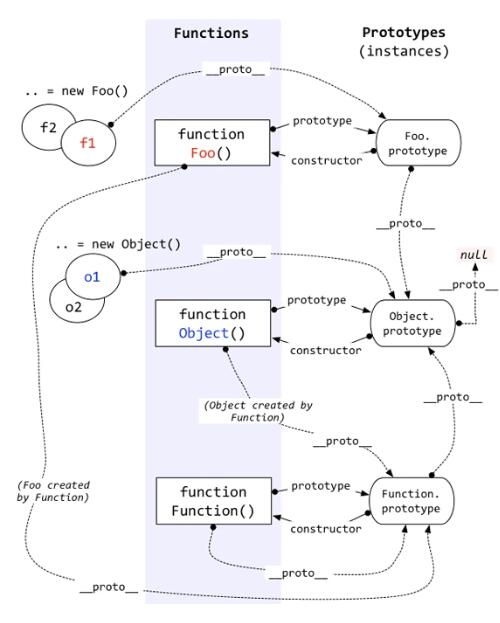
结合这个图示仔细理解吧。在你搞懂后你会发现。很嗨很刺激!

下面是必须记住的点。基础知识不用说了吧。
对象都是通过函数(即构造函数)创建的。
函数也是一个对象,即属性的集合,所以也可以对函数进行自定义属性。
每个函数默认的有一个prototype属性。
这个prototype的属性值是一个对象,默认的只有一个construct属性指向函数本身。
每个对象都有一个隐藏的属性——“__proto__”,这个属性引用了创建这个对象的函数的prototype。即:fn.__proto__ === Fn.prototype
这里的"__proto__"成为“隐式原型”。
对象的construct属性指向构造函数。而构造函数的construct属性指向自身。
回答什么是JS的原型链?
访问一个对象的属性时,先在基本属性中查找,如果没有,再沿着__proto__这条链向上找,这就是原型链。这个对象的__proto__等于这个对象构造方法的prototype。这个对象的构造函数的prototype是一个对象。 这个对象是被Object()创建出来的。(Object()是JS内部定义好的。) 所以它的__proto__就等于Object.prototype。Object.prototype等于null。到此就是原型链的终结。
然后呢还有一个点。
函数可以是一个普通函数也可以作为构造函数去创建对象。 当这个时候构造函数就和Object()函数是一个作用:作为构造函数去生成对象。
普通构造函数和Object一样的 他既是函数也是对象。他的__proto__指向于Function.prototype。这也是JS内部定义好的。Function.__proto__指向Function.prototype有点鸡生蛋蛋生鸡的意思(Function是被自己创建的)。这里是一个循环引用。 Function.prototype也是一个对象,他的__proto__指向于Object.prototype。Object.prototype等于null。走到原型链的终结。
来自:https://segmentfault.com/a/1190000018736986
JavaScript 原型的深入指南
不学会怎么处理对象,你在 JavaScript 道路就就走不了多远。它们几乎是 JavaScript 编程语言每个方面的基础。事实上,学习如何创建对象可能是你刚开始学习的第一件事。
JavaScript原型深入浅出
不学会怎么处理对象,你在 JavaScript 道路就就走不了多远。它们几乎是 JavaScript 编程语言每个方面的基础。事实上,学习如何创建对象可能是你刚开始学习的第一件事。
javascript中的prototype和__proto__的理解
在工作中有时候会看到prototype和__proto__这两个属性,对这两个属性我一直比较蒙圈,但是我通过查阅相关资料,决定做一下总结加深自己的理解
理解Js原型和原型链
在JS中,函数的本质就是对象,它与其他对象不同的是,创建它的构造函数与创建其他对象的构造函数不一样。那产生函数对象的构造函数是什么呢?是一个叫做Function的特殊函数,通过new Function 产生的对象就是一个函数。
JS原型解析
JS中原型是为了实现代码重用的一种仿类机制,不过它跟类又完全不同。它通过给对象添加原型关系(即给某个对象添加__proto__属性)实现一个关联。把共有的方法和属性放到这个关联上即实现了JS的继承。简单来说就是一种委托机制
js中__proto__与prototype的关系
了解JavaScript中原型以及原型链只需要记住以下2点即可:对象都有__proto__属性,指向构造函数的prototype;构造函数\\函数都有prototype属性,指向构造函数的原型
js原型链的看法
对象:1,函数对象:有function创造出来的函数2,普通对象:除开函数对象之外的对象,都是普通对象**即普通对象obj是构造函数Object的一个实例,因此:
Js原型到原型链
每个函数都有一个 prototype 属性,函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的 cat 和dog 的原型。
Js原型对象
这里不介绍原型链。javascript 中有若干长得跟prototype,proto很想的属性/函数,这里简单总结一下他们都是啥,哪个是原型对象,哪个不是。[[Prototype]]这个对象的一个内置槽,对程序员是不可见
js基础:原型和原型链
对于使用过基于类的语言(如Java或C#)的人来说,Javascript的继承有点难以搞懂,因为它本身没有class这种东西。(ES6中引入了class关键字,看上去也像传统的OOP语言,但是那只是语法糖,底层还是基于原型)。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
