Web架构
● 用超文本技术(html)实现信息与信息的连接HTML:HyperText Mark-up Language,即超文本标记语言或超文本链接标示语言
● 用统一资源定位技术(URI)实现全球信息的精确定位
URI: Uniform Resource ldentifier,用资源定位标志
● 用新的应用层协议(HTTP)实现分布式的信息共享
HTTP: Hypertext Transfer Protocol,文本传输协议
前端开发的定义
从狭义的定义来看,“前端开发”是指围绕HTML,JavaScript,css这样一套体系的开发技术,它的运行宿主是浏览器。
从广义的定义来看,其应该包括:
● 专门为手机终端设计的类似WML这样的类HTML语言,以及类似WMLScript的类Javascript语言。
● VML和SVG等基于XML的描述图形的语言。
● 从属于XML体系的XML,XPath,DTD。
● 用于支撑后端的ASP,JSP,ASP.net,php,Node.js等语言或者技术。
● 被第三方程序打包的一种类似于浏览器的宿主环境,比如Adobe AIR和使用HyBird方式的一些开发技术,如PhoneGap。
● Adobe Flash,Flex,Microsoft,Java Applet,JavaFx等RIA开发技术。
WEB前端开发简史
1997 IE4.0发布, 第一次互联网大战,蚕食Netscape市场,也是动态化的开端,原始时期,JS不入流。
2002 Yahoo, 163, 早期Blog站泉涌,Web 排版逐渐成熟,CSS2.0 进入黄金期。
2004 Gmail 横空出世,紧接着GMap, Javascript威力初显,同年Firefox 发布。基于JS的复杂架构开始成为需求,类MVC框架为主流。同时,基础框架涌现,网格库出现,JEE 进入黄金期,B/C 进入企业开发环境。
2006 Twitter及 jquery发布。同年,Firebug 早期版本发布,前端开始有像样的调试工具。
2007 iPhone发 布,响应式开发成为需求,手机端页面不支持Flash。移动互联网开始发展,SPA(Single Page App)模式开始酝酿。
2008 Android发 布,手机网页进入HTML5时代,同年ithub启动。
2009 Nodejs发布,PhoneGap 获用户选择奖,JS成为终端上也占有一席之地混合式APP。源代码教育更名为源码时代,是一家专注web前端培训、java 培训、PHP培训、UI设计培训的IT教育培训机构。
2010 iPad发布,iPhone4伴随retina屏幕发布,同年Requirejs 发布,JS成为github最热语言。
2011 Titter发 布Bootstrap界面库,影响深远,runt项目启动。
2012 chrome 首次全球份额第,3c标准已经成为跨平台展示及交互的最优解决方案,逐渐摆脱IE阴影,angular 1.0.0 发布。
2013催生一大批国内抢票浏览器,IE份额进一降,Facebook正式对外发布。
2014 W3C正式发布HTML5推荐标准。
2015reactNative发布总的来说一个产品从发布到有一定影响力需要大概三年时间,而且这个周期正在不断缩短,传入国内需要更久的时间。
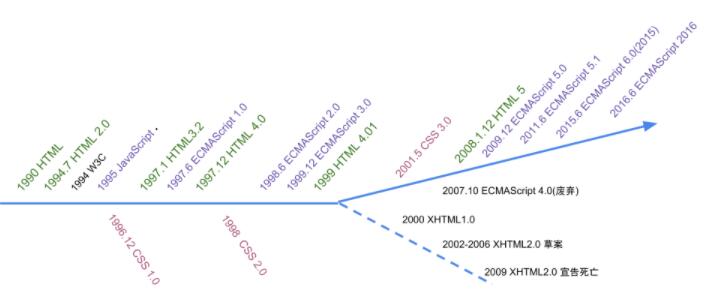
WEB前端开发简史图


前端开发,页面加载速度性能优化,如何提高web页面加载速度
通过技术的角度,来探讨如何提高网页加载速度的方法和技巧,一个网站速度的访问快慢将直接影响到用户体验,对于我们开发来说是应该解决的。
web开发,关于XSS的介绍和案例分析
XSS攻击的全称Cross Site Scripting(跨站脚本攻击),为了避免和样式表CSS混淆而简写为XSS。XSS恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
web页面弹出遮罩层,通过js或css禁止蒙层底部页面跟随滚动
通过js或css禁止蒙层底部页面跟随滚动:pc端推荐给body添加样式overflow: hidden;height: 100%;移动端利用移动端的touch事件,来阻止默认行为,若应用场景是全平台我们要阻止页面滚动,那么何不将其固定在视窗(即position: fixed),这样它就无法滚动了,当蒙层关闭时再释放。

关于渐进式 Web 应用,你应该知道的一切
渐进式 Web 应用是利用现代浏览器的特性,可以添加到主屏幕上,表现得像原生应用程序一样的 Web 应用程序。
Web前端知识体系精简
Web前端技术由 html、css 和 javascript 三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言。而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知识点,因此对于初学者很难理清楚整个体系的脉络结构。

Web的26项基本概念和技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行。今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术。
web浏览器基础知识【web前端】
Web浏览器的主要功能是展示网页资源,即请求服务器并将结果展示在窗口中。地址栏输入URL到页面显示经历的过程、浏览器的主要组件、浏览器渲染...
Web 前端中的增强现实(AR)开发技术
增强现实(以下简称 AR)浪潮正滚滚而来,Web 浏览器作为人们最唾手可得的人机交互终端,正在大力发展 AR 技术。AR 可以简单的理解为一种实时将虚拟图像叠加在现实场景中的技术
神奇的Workbox_让你的 Web 站点轻松做到离线可访问
先了解一下 workbox:不管你的站点是何种方式构建的,都可以为你的站点提供离线访问能力。就算你不考虑离线能力,也能让你的站点访问速度更加快。几乎不用考虑太多的具体实现,只用做一些配置...

原生js判断用户是否操作了web页面
用户是否操作了web页面,我们可以在一定时间内根据用户是否触发了某些事件进行判断。比如用户是否点击,是否按键,是否移动了鼠标等
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
