calc的介绍
在css3样式中有一个类似与函数的计算属性calc(),它主要用于指定元素的长度,无论是border、margin、pading、font-size和width等属性都可以使用calc来设置动态值。calc支持的运算单位有rem , em , %, px,calc是支持单位的混合使用的,其计算优先级别和数学一致。
calc的用法
.elm{
width:calc(expression);
}其中,expression是一个用来计算长度的表达式,支持“+”,“-”,“*”,“/”运算符。
注意1:
表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;而对于“*”,“/”并没有这种要求,但为了风格的统一,建议前后也要留空格。例如:
width: calc(100% -8px); /* 这样会出错,结果为0 */
width: calc(100% - 8px); /* 当 + - 符号用空格隔开时,运算成功 */注意2:使用 * / 运算符时,必须保证有一个值为数值类型;
calc的兼容:
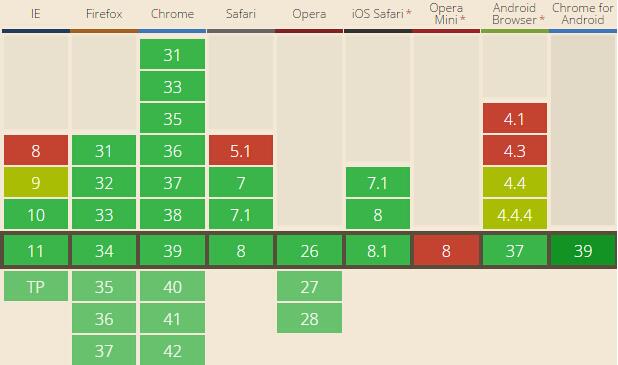
在IE9+、FF4.0+、Chrome19+、Safari6+支持较好,移动端支持不理想。 如图:

兼容性前缀:
.elm{
width: calc(80% - 10px);
width: -moz-calc(80% - 10px); /*Firefox*/
width: -webkit-calc(80% - 10px); /*chrome safari*/
}在less如何使用
由于less中会把它当表达式计算掉了,需要在参数外面加上: ~("expression"),如:
.elm{
width: calc(~"100% - 80px");
}或者使用e(“”)包裹在里面,如:
width:e("calc(100% - 80px)");可如果要用变量怎么用呢?也不复杂,像下面这样就搞定啦。
.class {
@cap: 50px;
height: calc(~"100% - @{cap}");
}calc实现适应布局例子
必须使用设置百分比页面同时又有margin时,会出现不够满挤到下一行的情况,所以要用到calc重新计算百分比
<div class="container">
<div class="row">
<div class="col-sm-4 col-xs-6"></div>
<div class="col-sm-4 col-xs-6"></div>
<div class="col-sm-4 col-xs-12"></div>
</div>
<div class="row">
<div class="col-sm-3 col-xs-3"></div>
<div class="col-sm-6 col-xs-6"></div>
<div class="col-sm-3 col-xs-3"></div>
</div>
<div class="row">
<div class="col-sm-1 col-xs-2"></div>
<div class="col-sm-1 col-xs-2"></div>
<div class="col-sm-2 col-xs-8"></div>
<div class="col-sm-2 col-xs-3"></div>
<div class="col-sm-6 col-xs-3"></div>
</div>
</div>@media screen and (min-width:768px){
.col-sm-1{
width: calc(8.1% - 20px);
}
.col-sm-2{
width: calc(16.7% - 20px);
}
.col-sm-3{
width: calc(25% - 20px);
}
.col-sm-4{
width: calc(33.3% - 20px);
}
.col-sm-6{
width: calc(50%- 20px);
}
.col-sm-12{
width: calc(100% - 20px);
}
}

CSS3 transform详解,关于如何使用transform
transform是css3的新特性之一。有了它可以box module变的更真实,这篇文章将全面介绍关于transform的使用。

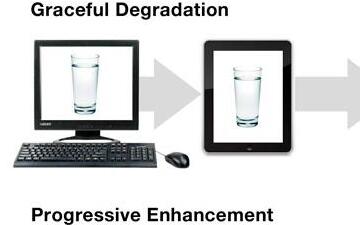
css3渐进增强 VS 优雅降级
进增强和优雅降级这两个概念是在 CSS3 出现之后火起来的。由于低级浏览器不支持 CSS3,但是 CSS3 特效太优秀不忍放弃,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能。
css3增加的的属性值position:stricky
position:sticky,这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。position:sticky 的生效是有一定的限制的
纯css3实现饼状图
网页中,有时候会碰到饼状图的需求,比如统计图表,进度指示器,定时器等,实现方式也是各种各样,现在也有不少现成的js库,可以直接拿来使用,方便很多。这里笔者为大家演示一种纯css实现饼状图效果的方法。

css3实现背景图片颜色修改的多种方式
css3可以改变图片的颜色了。从此再也不用设计出多张图,而且随时可以修改。下面就简单介绍下css3中是如何做到改变背景图片的颜色效果的。
CSS3 动画性能优化
CSS3 动画给 Web 的用户体验带来了巨大提升,本文将尝试从浏览器渲染的角度,来解析动画优化的原理及其技巧。为大家提供一些动画性能优化的参考。

CSS3中一些鲜为人知的属性
CSS3是CSS(层叠样式表)技术的升级版本,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。这篇文章主要整理一些关于css3中的鲜为人知的属性
css3特效_CSS3弹跳Loading加载动画特效的实现
今天给大家分享一款非常常用的css 加载动画,这款CSS3 Loading动画主要由几个小球通过规律的上下跳动,渐隐渐显而成,效果十分不错。尤其在移动端中使用,基本代替了图片来实现加载的效果。
css3中计数器的使用
css3里有个很强大的功能,就是计算器,使用它可以很方便对页面中的任意元素进行计数,实现类似于有序列表的功能。与有序列表相比,突出特性在于可以对任意元素计数,同时实现个性化计数。
用CSS3实现无限循环的无缝滚动
使在页面中循环展示信息的功能之前一般是用js来实现的,那么用CSS3该如何实现实现呢;使用CSS来进行动画的展示,会让页面显得更加流畅。如果能用CSS实现,可以尝试尽量用CSS实现下
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
