用for...in循环和Object.keys方法都可以获取对象的属性,那么它们有什么区别呢?假设有一个对象a:
var a = {x: 1, y: 2};
Object.defineProperty(a, 'z', {value: 3}); // 定义不可枚举属性z
var keys = [];
for (var key in a) {
keys.push(key);
}
console.log(keys);
console.log(Object.keys(a));程序的输出结果为:

两种方式都获取到了对象的所有可枚举属性,而对于不可枚举属性两种方式都无法得到。
下面顶一个对象b, 并且b作为对象a的原型对象:
var b = {bx: 1, by: 2};
Object.defineProperty(b, 'bz', {value: 3});
Object.setPrototypeOf(a, b);
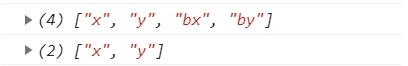
在此用上面的方式输出a的key值,得到结果如下:

从输出的结果中不难看出,for...in循环可以遍历对象的所有可枚举属性,包括原型对象中的属性,而通过Object.keys只能获取到对象可枚举的自有属性,所以如果想通过for...in获取对象的自有属性,可通过hasOwnProperty方法对结果进行过滤:
var keys = [];
for (var key in a) {
if (a.hasOwnProperty(key)) {
keys.push(key);
}
}也可以通过Object.getOwnPropertyNames获取对象的自有属性。

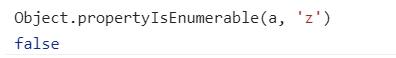
从上面的输出结果中可知getOwnPropertyNames方法输出的结果中还包含了对象的不可枚举属性,可以通过Object.propertyIsEnumerable来判断属性是否可枚举从而对结果进行过滤:

PHP实现枚举
在数学和计算机科学理论中,一个集的枚举是列出某些有穷序列集的所有成员的程序,或者是一种特定类型对象的计数。这两种类型经常(但不总是)重叠。

javascript枚举算法
题目:在1,2,3,4,5 五个数中,我们随机选取 3个数。问有多少种取法?并且把每种取出数的方法列举出来。乍看这道题,其实感觉没什么难度。三个for循环不就解决问题了。
TypeScript 枚举
数字类型枚举:常规枚举的值都是数字类型,因此被称为数字类型枚举;改变与数字枚举关联的数字:默认情况下,第一个枚举值是 0,后续的值会递增。
TypeScript-枚举
枚举是对JavaScript标准数据类型集的扩充,常被用来限定在一定范围内取值的场景。在TypeScript中支持数字和字符串的枚举。我们可以用enum来实现。字符串枚举中没有自增的特性,我们在初始化的时候必须给每一个成员都设字符串。
JS模拟实现枚举
在当前的javascript中,并没有枚举这个概念,在某些场景中使用枚举更能保证数据的正确性,减少数据校验过程,下面就介绍一下javascript如何模拟实现枚举效果。
TypeScript 枚举类型用法示例
使用枚举类型可以允许我们定义一些带名字的常量,也可以清晰地表达意图或创建一组有区别的用例。在 TypeScript 中,支持数字的和基于字符串的枚举。
TypeScript 枚举指南
枚举是受 TypeScript 支持的数据类型。枚举允许您定义一组命名常量。使用它们可以更轻松地记录意图或创建一组不同的案例。枚举大多数用于面向对象的编程语言(如 Java 和 C#)中
TS支持数字枚举和基于字符串的枚举
枚举的好处是,我们可以定义一些带名字的常量,而且可以清晰地表达意图或创建一组有区别的用例,TS支持数字的和基于字符串的枚举,首先来看数字枚举
用 JavaScript 编写枚举的最有效方法
假设有这样一个场景,我们需要统计员工的技术栈,目前我们需要标记的技术有 CSS、JavaScript、HTML、WebGL。然后我可以这样写枚举:
前端枚举enum的应用(Element)封装
枚举 Enum是在众多语言中都有的一种数据类型,JavaScript中还没有(TypeScript有)。用来表示一些特定类别的常量数据,如性别、学历、方向、账户状态等,项目开发中是很常用的。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
