在前端,我们经常会通过 window.onerror 事件来捕获未处理的异常。假设捕获了一个异常,上报的堆栈是这个:
TypeError: Cannot read property 'module' of undefined
at Object.exec (https://my.cdn.com/dest/app.efe91e855d7432e402545e7d6c25d2d9.js:16:29828)
at htmlLIElement.<anonymous> (https://my.cdn.com/dest/app.efe91e855d7432e402545e7d6c25d2d9.js:25:6409)
at HTMLDivElement.dispatch (https://my.cdn.com/dest/vendor.eb28ded1876760b8e90973c9f4813a2c.js:1:248887)
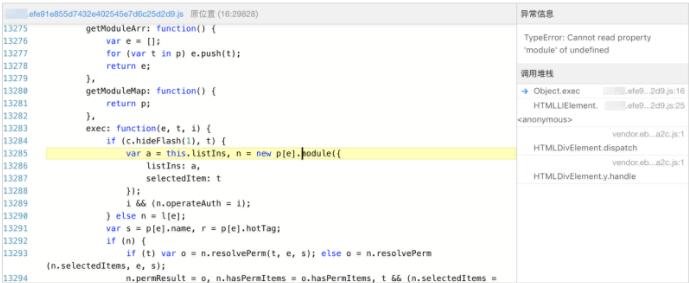
at HTMLDivElement.y.handle (https://my.cdn.com/dest/vendor.eb28ded1876760b8e90973c9f4813a2c.js:1:245631)这个堆栈,你看得出问题来吗?我们发布到 CDN 的脚本文件,普遍是经过 UglifyJS 压缩的,所以堆栈可读性相当的差。假如有下面的一个堆栈查看工具,又如何?

眼尖的同学,一眼就能找到问题。这里的 p[e] 出现了可能为 undefined 的情况。
这样一个工具,大大提高了问题定位的效率。
好,这里不卖瓜,我们来看下这当中的实现原理。

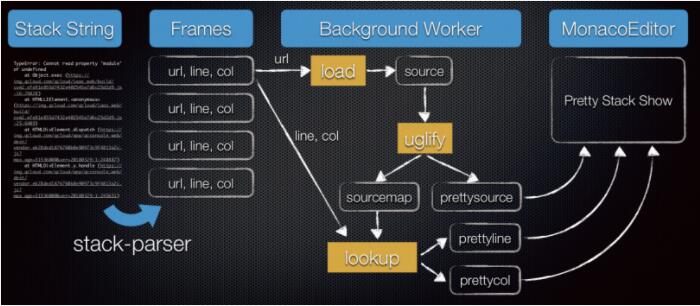
一步步来说的话:
拿到原始堆栈字符串,使用
error-stack-parser
解析为堆栈帧,每个堆栈帧包含三个最重要的字段:
- url - 源码的 URL 地址
- line - 堆栈位置行号
- col - 堆栈位置列号
- 对于 url,我们可以用于加载源码内容,得到 source
- source 使用 UglifyJs 反向美化成多行的代码 prettysource,并且同时生成 sourcemap
- 堆栈帧中的 line 和 col 通过 sourcemap 反查,得到美化后对应的 prettyline 和 prettycol
- 将 prettysource、prettyline、prettycol 给到 Monaco Editor 渲染,就可以得到上述截图的效果
说那么多,不如贴代码是吧:
var result = UglifyJS.minify(source, {
output: {
beautify: true
},
sourceMap: {
filename: 'pretty.js',
url: 'pretty.js.map'
}
});
var code = result.code;
var rawSourceMap = JSON.parse(result.map);
var consumerPromise = new sourceMap.SourceMapConsumer(rawSourceMap);
resolve(
consumerPromise.then(function(consumer) {
return {
code: code,
sourceMapConsumer: consumer
}
})
);上面就是使用 UglifyJs 对压缩代码进行反向美化的核心代码。下面给出 SourceMap 的使用源码:
var code = result.code;
var consumer = result.sourceMapConsumer;
var position = consumer.generatedPositionFor({
source: '0',
line: lineNumber,
column: columnNumber
});
parent.postMessage({
event: 'js-prettify-callback',
payload: {
hash: payload.hash,
result: 'success',
prettySource: code,
prettyLineNumber: position.line,
prettyColumnNumber: position.column + 1
}
}, sourceOrigin);完整源码有兴趣的读者也可以下下来把玩把玩:
源码只包含堆栈解析的实现,UI 的实现不在本文的讨论之内,用 react 随便画一画就好了。
原文:如何优雅地查看 JS 错误堆栈?
作者:小芭乐
连续赋值(从堆栈角度解析) a.x = a = {n:2}
今天看到一个面试题,一直想把这个题目解析更加直观化,就跟看小人书一样,看图就能明白其中的原理,所以用PPT做了几张图。接下来我们从以下几点分析以下:
JavaScript中的执行上下文和堆栈是什么?
在这篇文章中,我将深入研究JavaScript最基本的部分之一,即执行上下文。在这篇文章的最后,您应该更清楚地了解解释器要做什么,为什么在声明一些函数/变量之前可以使用它们,以及它们的值是如何确定的。
js中的堆和栈
栈(stack):栈会自动分配内存空间,会自动释放,存放基本类型,简单的数据段,占据固定大小的空间;堆(heap):动态分配的内存,大小不定也不会自动释放
5 张图描绘Web3 堆栈全景
Web3 堆栈最令人难以置信的一点是,它们不需要任何集中协调就可以组合在一起。开发本身是去中心化的。没有主架构师。这与地球上几乎所有其他的开发堆栈项目形成了鲜明的对比。在 Linux 基金会,少数人设定整个 Linux 的方向
异步堆栈追踪:为什么 await 胜过 Promise?
与直接使用 Promise 相比,使用 async/await 不仅可以使代码更具可读性,而且还可以在 JavaScript 引擎中实现一些有趣的优化。这篇文章是关于一个这样的优化,涉及异步代码的堆栈追踪。
使用 JavaScript 的数据结构:堆栈和队列
Web 开发中最常用的两种数据结构是堆栈和队列。许多 Internet 用户,包括 Web 开发人员,都没有意识到这一惊人的事实。如果您是这些开发人员中的一员,那么请准备好两个具有启发性的示例:文本编辑器的撤消操作使用堆栈来组织数据
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
