1.原则
多使用内存,缓存或者其他方法
减少CPU计算,减少网络请求
减少IO操作(硬盘读写)
2.加载资源优化
静态资源的合并和压缩。
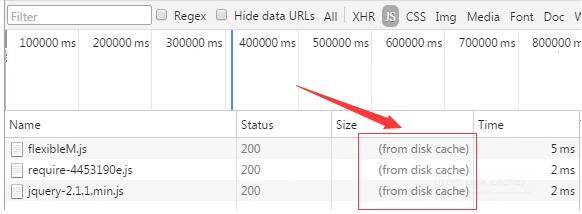
静态资源缓存(浏览器缓存策略)。
使用CDN让静态资源加载更快。
3. 渲染优化
css放head中,JS放body后
图片懒加载
减少dom操作,对DOM操作做缓存
减少DOM操作,多个操作尽量合并在一起执行
事件节流
尽早执行操作 DOMContentLoaded
4. 示例
4.1 资源合并
a.js b.js c.js --- abc.js4.2 缓存
通过连接名称控制缓存
<script src="abc_1.js" ></script>只有改变内容的时候,链接名称才会改变。
4.3 懒加载
<img src="preview.png" realsrc="abc.png" id="img1" />
<script>
var i = document.getElementById('img1');
i.src = i.getAttribute('realsrc');
</script>4.4 缓存dom查询
//没有缓存dom
for (let i = 0; i < document.getElementsByTagName('p').length; i++) {
}
//缓存dom
var p = document.getElementsByTagName('p');
for (let i = 0; i < p.length; i++) {
}4.5 合并dom插入
var listNode = document.getElementById('list');
var flag = document.createDocumentFragment();
var li;
for (let i = 0; i < 10; i++) {
li = document.createElement('li');
li.innerhtml = i;
flag.appendChild(li);
}
listNode.appendChild(flag);10次dom插入 ---> 1次dom插入
4.6 事件节流
监听文字改变事件,无操作100毫秒后执行操作,不用每次触发。
var textarea = document.getElementById('ta');
var timeoutId;
textarea.addEventListener('keyup',function(){
if(i){
clearTimeout(i);
}
timeoutId = setTimeout(() => {
//操作
}, 100);
});事件节流主要用于触发频率较高的事件,设定一个缓冲触发事件。
补充
异步加载
非核心代码异步加载 -- 异步加载的方式 -- 区别
1.动态脚本加载
用js创建
2.defer
3.async
<script src="script.js"></script>
没有 defer 或 async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
<script async src="script.js"></script>
有 async,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。
<script defer src="myscript.js"></script>
有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成。关于 defer,我们还要记住的是它是按照加载顺序执行脚本的
标记为async的脚本并不保证按照指定它们的先后顺序执行。对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行。
浏览器缓存
浏览器缓存 -- 缓存的分类 -- 缓存的原理
缓存就是html文件在本地存在的副本,
强缓存
发现有缓存直接用。

Expires: 绝对时间,判断客户端日期是否超过这个时间
Cache-Control:相对时间,判断访问间隔是否大于3600秒
//在设定时间之前不会和服务端进行通信了
//如果两个都下发以后者为准协商缓存
询问服务器缓存是否可以用,在进行判断是否用。
Last-Modified/If-Modified-Since
第一次请求,respone的header加上Last-Modified(最后修改时间)
再次请求,在request的header上加上If-Modified-Since
和服务端的最后修改时间对比,如果没有变化则返回304 Not Modified,但是不会返回资源内容;如果有变化,就正常返回资源内容。
浏览器收到304的响应后,就会从缓存中加载资源
如果协商缓存没有命中,浏览器直接从服务器加载资源时,Last-Modified的Header在重新加载的时候会被更新
Etag/If-None-Match
这两个值是由服务器生成的每个资源的唯一标识字符串,只要资源有变化就这个值就会改变;其判断过程与Last-Modified/If-Modified-Since类似,他可以精确到秒的更高级别。
DNS预解析
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//www.zhix.net">在一些浏览器的a标签是默认打开dns预解析的,在https协议下dns预解析是关闭的,加入mate后会打开。

js中for循环优化总结_如何提高程序的执行效率
在程序开发中,经常会使用到for循环的,但是很多人写的for循环效率都是比较低的,下面就举例说明,并总结优化for循环的方法,来提高我们程序的执行效率。
网站打开速度优化_如何提高网页访问速度技巧方法总结
网站的加载速度不仅影响着用户体验,也会影响搜索引擎的排名,在百度推出“闪电算法”以来,将网站首屏打开速度被列入优化排名行列,作为前端开发的我们需要如果来优化网站的打开速度呢?下面就整理挖掘出很多细节上可以提升性能的东西分享给大家
JS性能优化之文档片段createDocumentFragment
DocumentFragments是DOM节点。它们不是主DOM树的一部分。通常的用例是创建文档片段,将元素附加到文档片段,然后将文档片段附加到DOM树。在DOM树中,文档片段被其所有的子元素所代替。因为文档片段存在于内存中,并不在DOM树中
深入浅出代码优化﹣if/else
对于代码裡面的 if else,我们可以使用逻辑判断式,或更好的三元判断式来优化代码。除了可以降低维护项目的成本之外,还可以提升代码可读性。就让我们从最简单的 if else 例子开始吧。
微信小程序性能优化入门指南
小程序从发布到现在也已经有将近两年的时间,越来越来多的公司开始重视小程序生态带来的流量,今年也由于小程序平台对外能力的越来越多的开放以及小程序平台的自身优化,越来越多的开发者也自主的投入到小程序的开发当中
网络串流播放_HTML5如何优化视频文件以便在网络上更快地串流播放
无论你正在将 GIF 动图转换为 MP4 视频,还是手头已经有一大堆 MP4 视频,你都可以优化文件结构,以使得这些视频更快地加载和播放。通过重组 atoms 将 moov 放到文件开头,浏览器可以避免发送额外的 HTTP range request 请求来搜寻和定位 moovatom

web项目优化_Web 服务器性能与站点访问性能优化
要优化 Web 服务器的性能,我们先来看看 Web 服务器在 web 页面处理上的步骤:Web 浏览器向一个特定的服务器发出 Web 页面请求; Web 服务器接收到 web 页面请求后,寻找所请求的 web 页面,并将所请求的 Web 页面传送给 Web 浏览器; 显示出来

前端性能优化之重排和重绘
浏览器下载完页面所有的资源后,就要开始构建DOM树,于此同时还会构建渲染树(Render Tree)。(其实在构建渲染树之前,和DOM树同期会构建Style Tree。DOM树与Style Tree合并为渲染树)
微信小程序代码优化总汇
写篇文章的目的,是以开放小程序代码的层面的优化。包括:条件判断将wx:if换成了hidden 、页面跳转请销毁之前使用的资源、列表的局部更新、小程序中多张图片懒加载方案、Input状态下隐藏input,应预留出键盘收起的时间
我是如何将页面加载时间从6S降到2S的?
生活在信息爆炸的今天,我们每天不得不面对和过滤海量的信息--无疑是焦躁和浮动的,这就意味着用户对你站点投入的时间可能是及其吝啬的(当然有一些刚需站点除外)。如何给用户提供迅速的响应就显得十分重要了
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
