前言
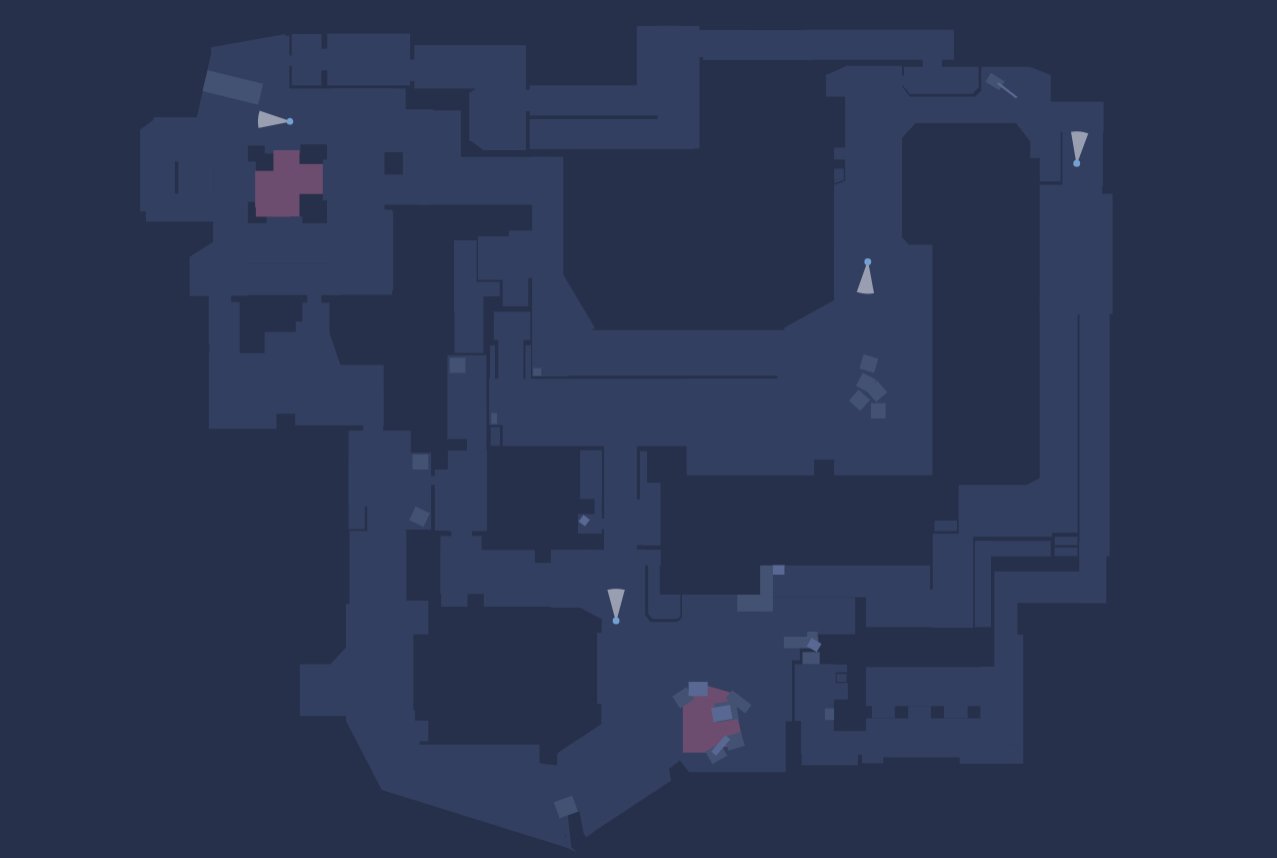
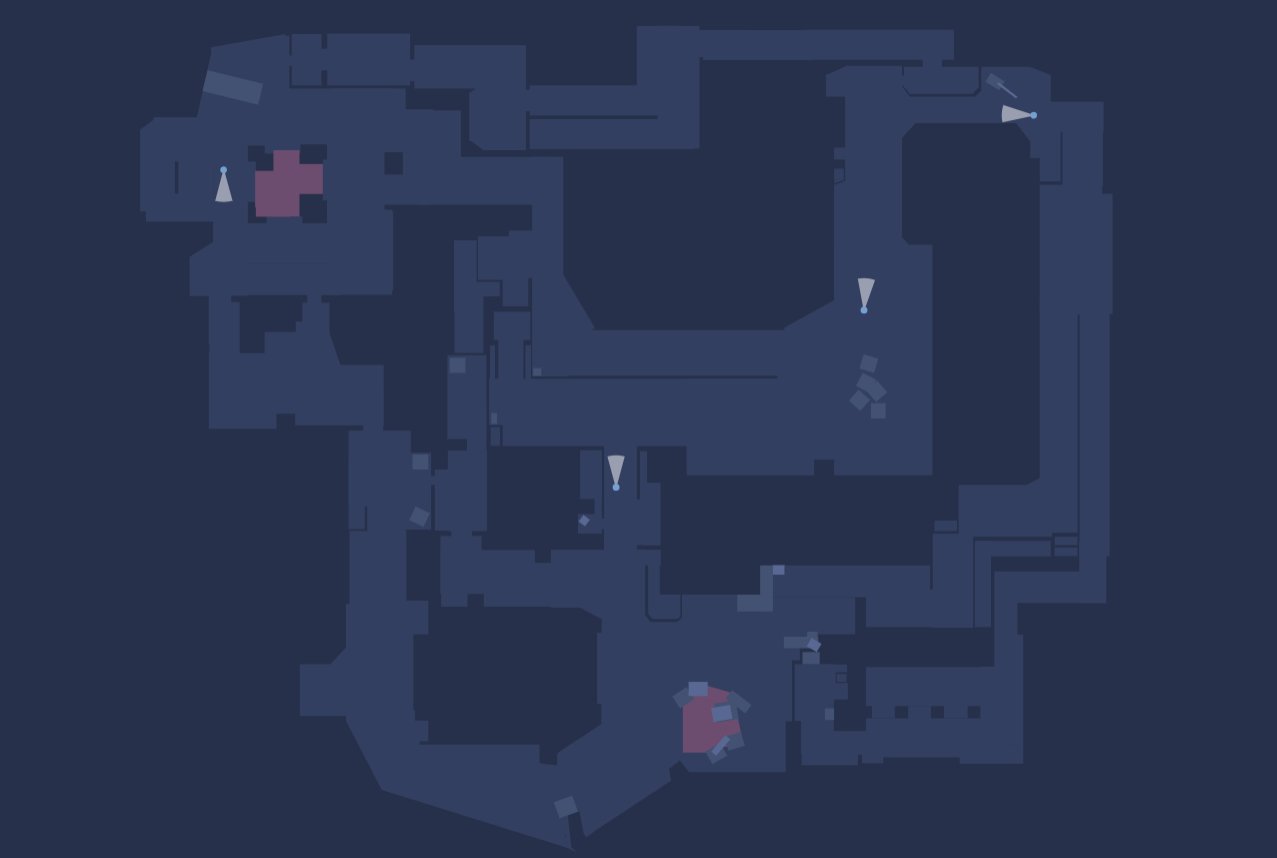
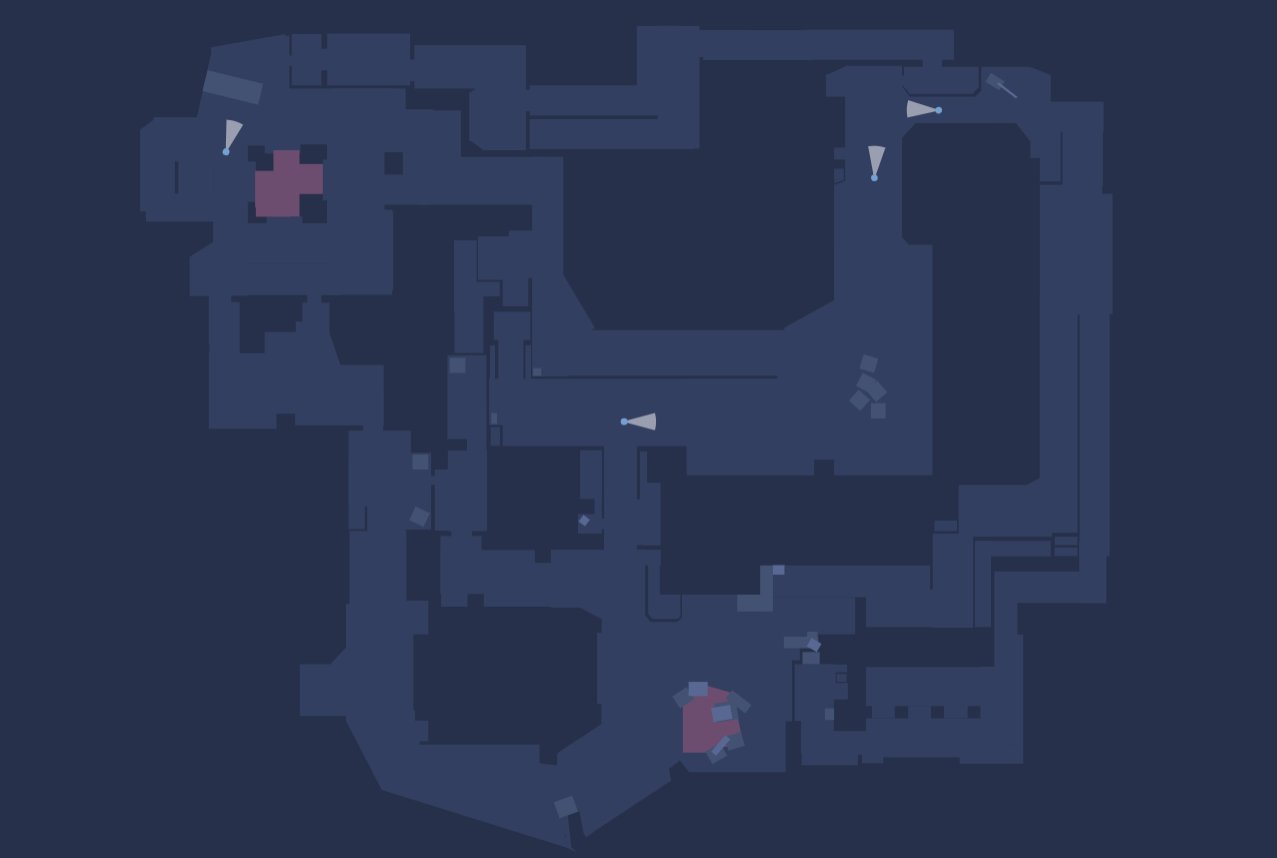
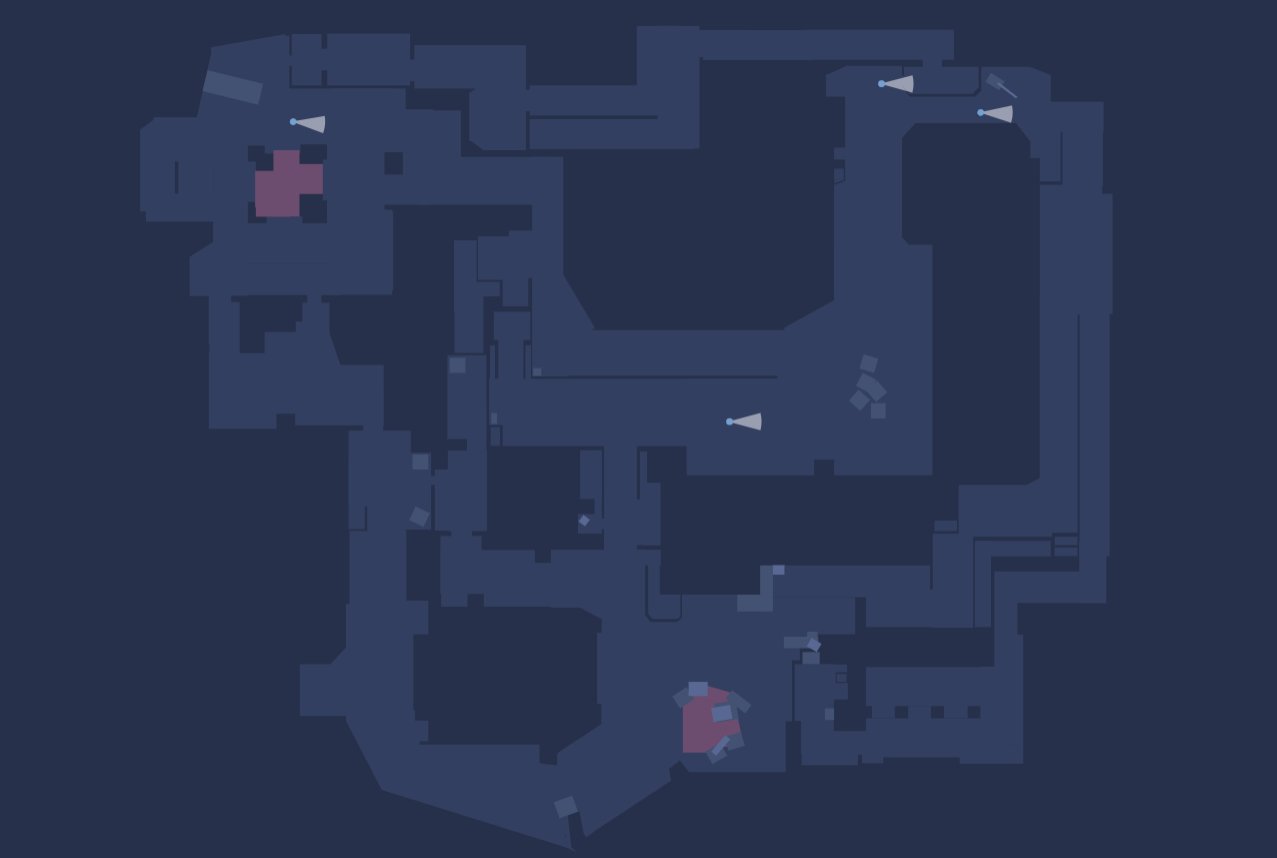
随着大数据随着大数据时代的来临,物联网的日益发展,原先的 SCADA 系统本身也在求新求变,从最开始的专业计算机和操作系统,到通用计算机和相关软件,再到现在基于 html5 Canvas 的新型组态开发,其应用的范围也从最初的电力,逐渐发展到应用于电力、冶金、化工、自动化群控等等大部分工控场景中,本文是将传统安防结合 SCADA 系统,制作的智能安防中的巡逻监控模块,主要采用 HT for Web 作为开发环境。

代码实现
绘制背景色
首先结合 addBottomPainter() 在 HT 拓扑图形组件 graphView 底层上使用 Canvas 画笔进行绘制背景色。
// 画背景
graphView.addBottomPainter(function (g) {
g.save();
g.beginPath();
g.rect(0, 0, 2000, 1600);
g.fillStyle = "rgb(39,48,74)";
g.fill();
g.restore();
});加载基础图元
然后将视图背景、人员视角俯视图和提示通过 setImage() 在拓扑组件 graphView 上以图元的形式加载出来,用 setScale() 控制图元的缩放比例使视图更具有真实感,用 setAnchor() 更改锚点,以便旋转时有视角旋转的感觉,最后通过加入 dataModel 的方式使图元加载到拓扑组件 graphView 上,其设计原理是 Object View Mapping (OVM),通过统一的模型驱动视图组件。

// 加载人物基础图元
var people = new ht.Node();
// 设置 Tag
people.setTag(id + 'People');
people.setImage('people');
// 设置缩放倍数
people.setScale(10, 10);
people.setPosition(100, 100);
// 设置锚点
people.setAnchor(.5, .2);
dataModel.add(people);设置人员属性
将巡逻路径和相关人员属性以对象形式设置,其中巡逻路径按照点的形式保存在 points ,其中的转折逻辑通过 segments 进行控制,其规则如下:
- 1: moveTo,占用1个点信息,代表一个新路径的起点
- 2: lineTo,占用1个点信息,代表从上次最后点连接到该点
- 3: quadraticCurveTo,占用2个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点
- 4: bezierCurveTo,占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点
- 5: closePath,不占用点信息,代表本次路径绘制结束,并闭合到路径的起始点

var people4 = {
id: '437904',
source: {x: 270,y: 352,},
target: {x: 270,y: 352,},
points: [
{x: 262,y: 220,},{x: 380,y: 228,},{x: 509,y: 234,},{x: 509,y: 316,},{x: 513,y: 452,},{x: 382,y: 454,},{x: 278,y: 454,}
],
segments: [1, 3, 3, 3, 3]
};获得路径上点和角度
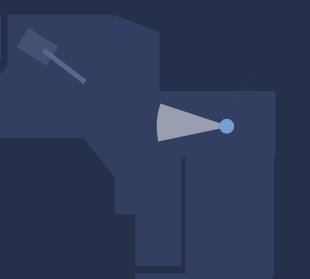
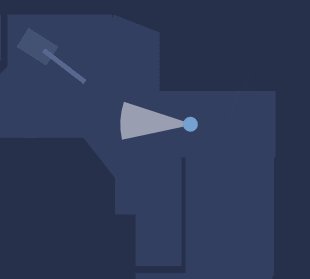
通过 getPercentPosition() 和 getPercentAngle() 获得路径 edge 上的点和角度,从而可以通过 setPosition() 控制基础图元位置,再加上动画函数 startAnim() , 从而达到在路径上进行运动旋转的效果。
var position = graphView.getPercentPosition(data, i);
var angle = graphView.getPercentAngle(data, i) - Math.PI * .5;根据路线转角大小控制图元在转角停留时间

// 转角大小
var rotationAngle = Math.abs((people.getRotation() - angle) % (Math.PI * 2));
// 通过转角大小判断是否需要动画
if (rotationAngle > .2) {
// 判断转角是否大于180度
if (rotationAngle > Math.PI) {
if (people.getRotation() - angle < 0) {
people.setRotation(angle + (Math.PI * 2 - rotationAngle));
} else {
people.setRotation(angle - (Math.PI * 2 - rotationAngle));
}
}计算路径总距离,控制行进速度
通过路径上各个点的距离计算出总路径然后按距离控制控制路径百分比获得相应的点和旋转角度。
// 计算路径长短
var distance = 0;
for (let i = 0; i + 1 < path.points.length; i++) {
var x = path.points[i + 1].x - path.points[i].x;
var y = path.points[i + 1].y - path.points[i].y;
var pathDistance = Math.sqrt(x * x + y * y);
distance += pathDistance;
}增加监听显示标记ID

var preMoveData, preClickData;
// 增加鼠标移动标记显示
graphView.getView().addEventListener('mousemove', (e) => {
const data = graphView.getDataAt(e);
if (preMoveData === preClickData && (!data || !data.mark)) return;
if (!data || !data.mark) {
preMoveData && preMoveData.mark && preMoveData.mark.s('2d.visible', false);
return;
}
data.mark.s('2d.visible', true);
preMoveData = data;
});
// 增加鼠标点击标记显示
graphView.mi(e => {
if (e.kind === 'clickData' && e.data.mark) {
preClickData && preClickData.mark.s('2d.visible', false);
e.data.mark.s('2d.visible', true);
if (preClickData === e.data) {
e.data.mark.s('2d.visible', false);
preClickData = undefined;
}else {
preClickData = e.data;
}
}
})总结
HT for Web 除了适用于电信网络拓扑和设备管理,以及电力、燃气等工业自动化 SCADA 领域,也可以将 SCADA 和其他传统行业相结合,将可视化和组态化的特色充分的应用于其他领域,除了此 Demo 中的智能安防,也可以应用于像是智能楼宇等等其他领域。
来自:https://www.cnblogs.com/htdaydayup/archive/2019/02/11/10360708.html
HTML5 Canvas绘图基本使用方法, H5使用Canvas绘图
Canvas 是H5的一部分,允许脚本语言动态渲染图像。Canvas 定义一个区域,可以由html属性定义该区域的宽高,javascript代码可以访问该区域,通过一整套完整的绘图功能(API),在网页上渲染动态效果图。

web图片前端裁剪功能实现_利用html5 canvas技术实现图片裁剪
上传截图很多做法是把图像发送到后端,把裁剪后的结果发送给浏览器,这种方式会增加处理时延。用canvas提供的API实现纯前端的剪切:这里头关键有三步:显示未经处理的图片,得到裁剪区域,显示裁剪后的区域。

原生js使用canvas实现图片格式webp/png/jpeg在线转换
javascript完成图片格式转换: 通过input上传图片,使用FileReader将文件读取到内存中。将图片转换为canvas,canvas.toDataURL()方法设置为我们需要的格式,最后将canvas转换为图片。
离屏Canvas — 使用Web Worker提高你的Canvas运行速度
现在因为有了离屏Canvas,你可以不用在你的主线程中绘制图像了!Canvas 是一个非常受欢迎的表现方式,同时也是WebGL的入口。它能绘制图形,图片,展示动画,甚至是处理视频内容
canvas高效绘制10万图形,你必须知道的高效绘制技巧
最近的一个客户项目中,简化的需求是绘制按照行列绘制很多个圆圈。需求看起来不难,上手就可以做,写两个for循环。,IT行业的知识更新越来越快,能够以不变应万变的人,就是拥有良好的学习力、创造力、判断力和思考力的人。这些能力会让你在变换万千的技术海洋中,屹立不倒,不被淹没。
利用canvas将网页元素生成图片并保存在本地
利用canvas将网页元素生成图片并保存在本地,首先引入三个文件,createElementNS() 方法可创建带有指定命名空间的元素节点。 createElementNS(ns,name) > createElementNS() 方法与 createElement() 方法相似
js用canvas实现简单的粒子运动
在写下合格粒子运动时要先清楚你的思路,不能一开始就盲目的开始写,首先先要确定思路然后在去一步步的实现,在写的过程要注意细节,要思考js有些知识是跟数学知识相关的要注意观察
Canvas 点线动画案例
canvas 画的圆不是圆,是椭圆。不要在style里指定 Canvas 的宽度,Canvas 画布的尺寸的大小和显示的大小是有很大的区别的,在 canvas 里面设置的是才是 Canvas 本身的大小。不要企图通过闭合现有路径来开始一条新路径
Canvas在移动端绘制模糊的原因与解决办法
由于一些移动端的兼容性原因,我们某个项目需要前端将pdf转换成在移动端页面可直接观看的界面。为了方便解决,我们采用了pdf.js这个插件,该插件可以将pdf转换成canvas绘制在页面上
我从 fabric.js 中学到了什么
熟悉 canvas 的朋友想必都使用或者听说过 Fabric.js,Fabric 算是一个元老级的 canvas 库了,从第一个版本发布到现在,已经有 8 年时间了。我近一年时间也在项目中使用,作为用户简单说说感受:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

