1.微信小程序 获取用户信息 与获取手机号
详细信息看官方公告:https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801
回收uni.getUserInfo接口可获取用户授权(返回的全部是匿名数据)
4月28日24时后发布的新版本小程序,开发者调用wx.getUserInfo或<button open-type="getUserInfo"/>将不再弹出弹窗,直接返回匿名的用户个人信息,获取加密后的openID、unionID数据的能力不做调整。
采用uni.getUserProfile 来授权返回微信用户信息
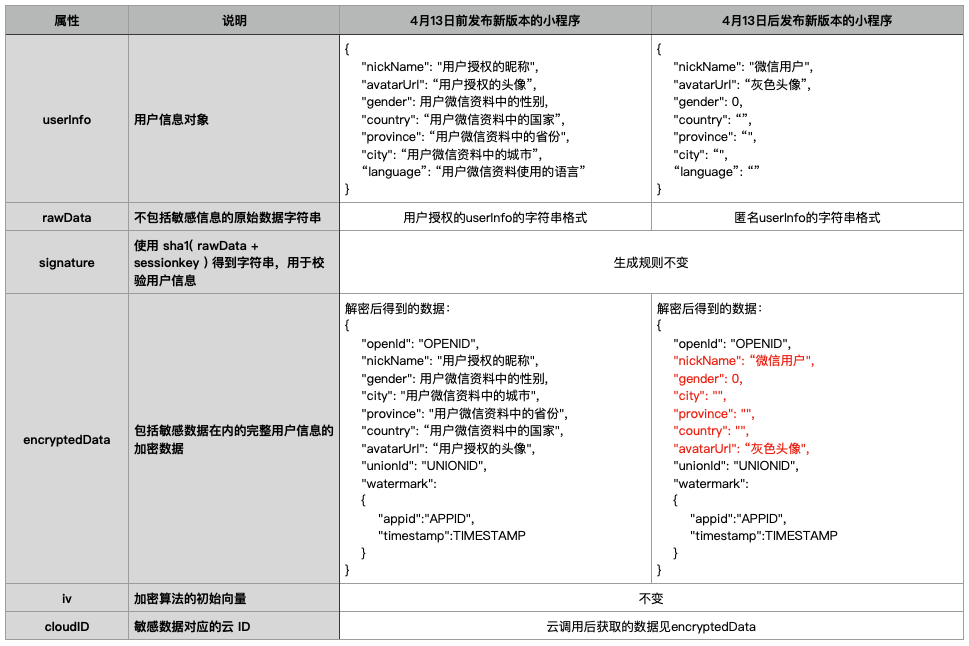
具体变化如下表:

2.uni.getUserInfo 接口调用方式
起初通过button 来获取用户信息, 设置 open-type="getUserInfo"
<button open-type="getUserInfo" @getuserinfo="getUserInfo">微信授权登录(open-type 获取)</button>
js部分
getUserInfo(e) {
if (e.detail.errMsg == 'getUserInfo:ok') {
//对数据进行操作
console.log(e)
} else {
this.$operate.toast({
title: '授权失败无法登录!'
})
}
},或者 直接调用 uni.getUserInfo 来获取信息 在当前微信更新接口后,这2个接口将直接返回匿名用户数据,不在弹窗提示
//js 部分 通过 @tap="userInfo" 调用
userInfo() {
//获取code
uni.login({
provider: 'weixin',
success(login) {
console.log(login);
//获取用户信息
uni.getUserInfo({
provider: 'weixin',
lang: 'zh_CN',
success(user) {
console.log(user);
}
})
}
})
}3.采用uni.getUserProfile 获取信息
不通过open-type 调用 而是使用 @tap=“goLogin” 或 bindtap="goLogin"调用的
<button @tap="goLogin">微信uni.getUserProfile 登录</button>
//js
goLogin() {
// 获取code 小程序专有,用户登录凭证。
uni.login({
provider: 'weixin',
success(login) {
console.log(login);
}
})
// desc: '用于完善会员资料' 必填 声明获取用户个人信息后的用途,后续会展示在弹窗中
uni.getUserProfile({
desc: '用于完善会员资料',
lang: 'zh_CN',
success(user) {
console.log(user);
}
})
},4.获取手机号 登录
获取手机号 ,只能通过 button 按钮点击来获取 信息 ,传给后台解析数据
<button open-type="getPhoneNumber" @getphonenumber="getUserPhone">微信手机号登录</button>
js部分
//获取用户手机号
getUserPhone(e) {
// 获取code 小程序专有,用户登录凭证。
uni.login({
provider: 'weixin',
success(login) {
console.log(login);
}
})
//手机号加密数据
if (e.detail.errMsg == 'getPhoneNumber:ok') {
// 获取 encryptedData 与 iv 传给后台进行解析
console.log(e)
//传给后端的参数
let data = {
session_key: '后端返回微信 openid ',
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
}
} else {
this.$operate.toast({
title: '授权失败无法登录!'
})
}
}在解析 加密信息时,需先通过 uni.login获取code并上传给后台,用来获取微信 openid
4.验证码倒计时登录
项目有时会用到验证码倒计时,增加一个小玩意,有需要自取
css 样式采用 ColorUI-UniApp

案例地址:https://gitee.com/jielov/uni-app-tabbar/blob/master/pages/wx_login/wx_login.vue
来源:https://www.cnblogs.com/lovejielive/p/14696528.html?utm_source=tuicool&utm_medium=referral
uniapp之this作用域
发现了点击按钮1可以更新title内容,但是点击按钮2却无法更新title内容。这个究竟是为什么呢?在changeTitle2方法的success方法中,该success方法指向闭包,所以this属于闭包
uniapp 页面跳转传值和接收
首先介绍最原始的跳转方法,类似于html中的 a 标签,不过在uniapp中需要将 a 标签换成 <navigator url=跳转的地址>……</navigator>
uniapp开发注意事项
static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。css、less/scss 等资源同样不要放在 static 目录下
uniapp验证码倒计时60s的实现
发送验证码时,不能让客户一直发送验证码,所以需要设置一个60s后才能发送一次;具体代码实现:因为app和其他app不太一样,所以需要选择以这样的方式展示是时间,但是js逻辑代码是一样的;
uni-app中使用computed计算属性
computed里面的属性不能在data属性中出现,用来监控computed中自定义的变量 ,computed合适多个变量或对象处理后返回一个结果值,其中一个值发生变化则computed监控的属性值就会发生变化
uni-app开发经验分享: 多页面传值的三种解决方法
开发了一年的uni-app,在这里总结一些uni-app开发中的问题,提供几个解决方法,分享给大家:问题描述:一个主页面,需要联通一到两个子页面,子页面传值到主页面,主页面更新
uni-app开发注意事项
当重复设置某些属性为相同的值时,不会同步到view层。 例如:每次将scroll-view组件的scroll-top属性值设置为0,只有第一次能顺利返回顶部。 这和props的单向数据流特性有关
uniapp页面通信方法总汇
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
uniapp/小程序实现Url生成二维码图片
基于QR.createQrCodeImg方法生成二维码,在使用uniapp开发的小程序,app应用,某一页面需要将网页Url生成的二维码进行展示,即将Url生成为base64的二维码图片。
uniapp在onLaunch中使用redirectTo或reLaunch跳转页面后点击事件失效
使用uniapp编译成小程序时,在生命周期onLaunch中运用redirectTo或reLaunch跳转页面后点击事件失效,但是如果你重定向的页面中有使用navigator组件跳转后再返回,点击事件又有效了,在原生微信小程序中重定向没有问题
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
