昨天,我正在把SSO整合到项目中。起初,在用户未登录的时候,后端会返回302状态码,浏览器根据响应头的设置跳转到SSO页面。重定向到正确的登录页面来让用户登录,这似乎并没有什么问题。然而,当我需要用fetch从后端请求一些数据的时候,请求会失败并且重定向并没有发生。
所以,第一个问题是:
当fetch遇到302状态码,会发生什么?
我仅仅用koa写了一个小例子来测试fetch的302状态码。在后端,当接口 /bait 接受一个请求,会设置一个302状态码并且在响应头中增加重定向的位置信息:/gotcha。代码如下:
const app = new Koa();
const bait = ctx => {
ctx.response.redirect('/gotcha');
};
const gotcha = ctx => {
ctx.response.type = 'json';
ctx.response.body = { data: 'Gotcha!' };
};
app.use(route.get('/gotcha', gotcha));
app.use(route.get('/bait', bait));现在,如果我向 /bait 发起一个请求,/gotcha 会返回响应信息:

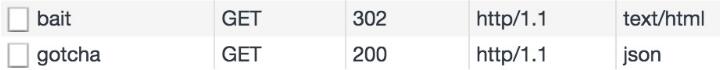
检查网络请求发现,第一个请求 /bait 返回了302,然后发起了第二个请求 /gotcha:

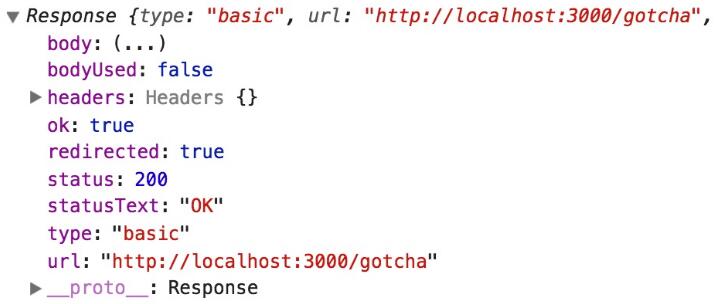
所以302是透明的:我们发起请求,后端返回302,然后浏览器会帮助重定向到新的接口,并返回最终的数据。这里的“透明”指,我们可以查看被重定向的接口以及最终返回数据的接口。

这些代码可以在我的 github 上查看,你可以克隆这个仓库并运行这些代码。
下个问题是:
处理这些需要认证的接口最好的方法是什么?
虽然fetch不能拦截302状态码,但是它可以处理401和403状态码。所以可以让接口返回401,响应如下:
{
"status": "unauthorized",
"sso_url": "http://sso.somecompany.com/somewhere"
}在前端,代码可能像下面这样:
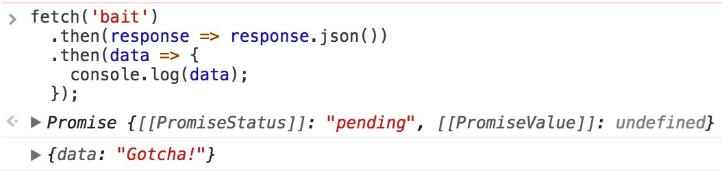
fetch('http://www.somecompany.com/someapi')
.then(response => {
if (response.ok) {
// process the data
} else if (response.status == 401) { // something bad happened...
// do something like throwing an Error, or making a jump
} else { // some other status like 400, 403, 500, etc
// take proper actions
}
})
.catch(error => {
// do some clean-up job
});在大多数情况下,fetch取得的信息会很多,不可能每个人都会考虑这些情况,因此,最好的办法是封装一个公共的方法,把回调函数作为参数,来处理不同的情况。
总结
针对两个问题,总结出两点内容:
fetch不能拦截302,浏览器会自动从302响应的头信息的重定向地址中取到数据。
针对认证的情况,后端可以返回401状态码,让前端去检查返回的状态码并据此执行相应操作。
原文链接: www.sean-lan.com
Fetch -- http请求的另一种姿势
传统Ajax是利用XMLHttpRequest(XHR)发送请求获取数据,不注重分离的原则。而Fetch API是基于Promise设计,专为解决XHR问题而出现。fetch API看起来简单,却是js语法不断增强提高带来的改善。
JavaScript中fetch接口的用法使用
fetch就是XMLHttpRequest的一种替代方案。如果有人问你,除了Ajax获取后台数据之外,还有没有其他的替代方案?这是你就可以回答,除了XMLHttpRequest对象来获取后台的数据之外,还可以使用一种更优的解决方案fetch。
Fetch使用
Fetch API 提供了一个获取资源的接口(包括跨域请求)。任何使用 过 XMLHttpRequest 的人都能轻松上手,但新的API提供了更强大和 灵活的功能集。Fetch 提供了对 Request 和 Response (以及其他与网络请求有关的)对象的通用定义。
fetch使用的常见问题及其解决办法
fetch默认不携带cookie配置其 credentials 项,其有3个值:omit: 默认值,忽略cookie的发送;same-origin: 表示cookie只能同域发送,不能跨域发送;include: cookie既可以同域发送,也可以跨域发送
fetch API
fetch:一个获取资源的接口,类似于ajax,是基于 Promise之上设计,旧版本IE 完全不支持,须借助 polyfill来兼容,提供了对 Request 和 Response 对象的通用定义
fetch使用,ajax替代方案
Fetch 提供了一个 JavaScript接口,用于访问和操纵HTTP管道的部分,例如请求和响应。它还提供了一个全局 fetch()方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源。
TypeScript Fetch封装使用
Fetch API 提供了一个 JavaScript接口,用于访问和操纵HTTP管道的部分,例如请求和响应。它还提供了一个全局 fetch()方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源
通过fetch发送 post 请求下载文件
最近遇到一个下载的需求,由于 url 参数太长(常用的下载方法 a 标签或者 location.href 的方法都是 get 请求,get 请求参数长度有限制),无法下载,考虑了好几种方案,最终还是觉得通过 ajax 的 POST 方法进行下载,比较容易实现
Js中使用fetch进行异步请求
在 AJAX 时代,进行 API 等网络请求都是通过 XMLHttpRequest 或者封装后的框架进行网络请求。 现在产生的 fetch 框架简直就是为了提供更加强大、高效的网络请求而生,虽然在目前会有一点浏览器兼容的问题
Fetch API速查表:9个最常见的API请求
对于Fetch API我相信你已经用过它们很多次了,但是你是否还记得语法?如果能避免在旧项目中寻找半年前使用过的特定请求的语法,岂不更好?在本文中,我将列出9个最常见的Fetch API请求
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
