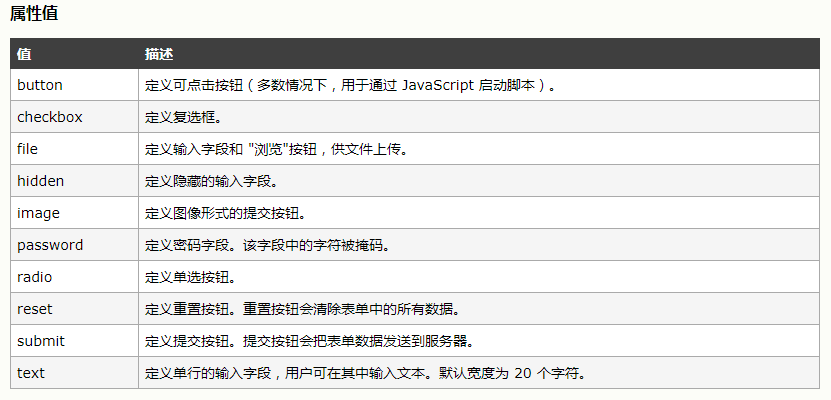
属性值

对部分生僻的input属性值解释:
type="reset": 可以一键清空form表单里面所有的数据
<form>
<input type="text" name="">
<input type="password" name="">
<input type="email" name="">
<input type="reset" value="重置">
</form>
type="file": multiple="multiple' 可以同时上传多个文件
<input type="file" name="" multiple="multiple">
datalist的运用: 输入框输入的值会自动匹配datalist下拉框的值,input的list属性值必须和datalist的id值一致
<input type="text" name="" list="same">
<datalist id="same">
<option>123</option>
<option>567</option>
</datalis>
type=“range”: input表单 oninput属性可以同步进度条的数据显示
<form oninput="o.value=r.value" novalidate="true"> //novalidate 验证表单提交的合法性
<input type="range" name="r">
<output name="o"></output> //output用于脚本的输出
</form>表单事件
onchange适用于input、textarea、select等,当失去焦点时会触发该事件
<input type="text" name="" value="1234567890" onchange="textFun(this.value)">
如何做一个听话的输入框
在移动端的web开发中,一提起输入框,程序猿(媛)肯定有很多可以吐槽的点。在输入框的运用中,小编也是很心累呀~ ios中,输入框获得焦点时,页面输入框被遮盖,定位的元素位置错乱
input文本框强制输入指定文字的方法以及IE11的兼容
标签绑定了onkeyup键盘抬起事件以及onafterpaste粘贴文本进输入框两个事件,当有这两个操作时,就会触发相应的校验方法;当事件触发时,首先会有个变量imeStatus校验是否是IE浏览器,然后再根据正则校验进行输入框值的替换
input 输入框如何强转大写的2种方式
需要把一个input输入框内的字母自动转变为大写。1.使用JavaScript,在input标签添加onkeyup方法,将字符转为大写。2.使用CSS,给input设置样式。
使input文本框不可编辑的3种方法
disabled 属性规定应该禁用 input 元素,被禁用的 input 元素,不可编辑,不可复制,不可选择,不能接收焦点,后台也不会接收到传值。readonly unselectable=”on” 该属性跟disable类似
placeholder样式设置_字体颜色大小
怎么修改input、textarea元素中的placeholder属性样式?冒号前写对应的input或textarea元素等。 样式修改包括:颜色 大小 位置
H5移动端 input输入完成后页面底部留白问题
最近在用vue写几个H5页面在微信上展示,遇到一个在弹窗上input输入完成之后点击键盘的完成,页面底部留出一片空白的问题,当键盘抬起时,window.scrollY会从0变到键盘的高度
纯 JS 设置文本框的默认提示
HTML5 中有个新特性叫 placeholder,一般用它来描述输入字段的预期值,适用于 text、search、password 等类型的 input 以及 textarea。对用户来说,placeholder 就是文本框中的输入提示信息,往往是对预期值或预期格式的简短描述
Angular input中setter和getter的使用
Input 是Angular内部的属性装饰器,用来定义组件内的输入属性。在实际应用场合,通常用来实现父组件向子组件传递数据。有时候子组件单据的接收父组件传递过来的数据,不符合需求,需要另外处理数据
input 禁止输入特殊字符
方式一:拿到value值以后 在你传递之前处理;方式二:从最根本上也就是提示用户输入不了特殊字符;方式三:onkeyup事件 拿到以后去匹配 跟方式一类似;
可以使用css的方式让input不能输入文字吗?
在使用一个js插件时,不想让用户点击input输入和触发那个下拉框,用css的方式有什么方法?readonly和disabled都要写到标签上,但input都是这个插件生成的,有什么好的方法解决吗?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
