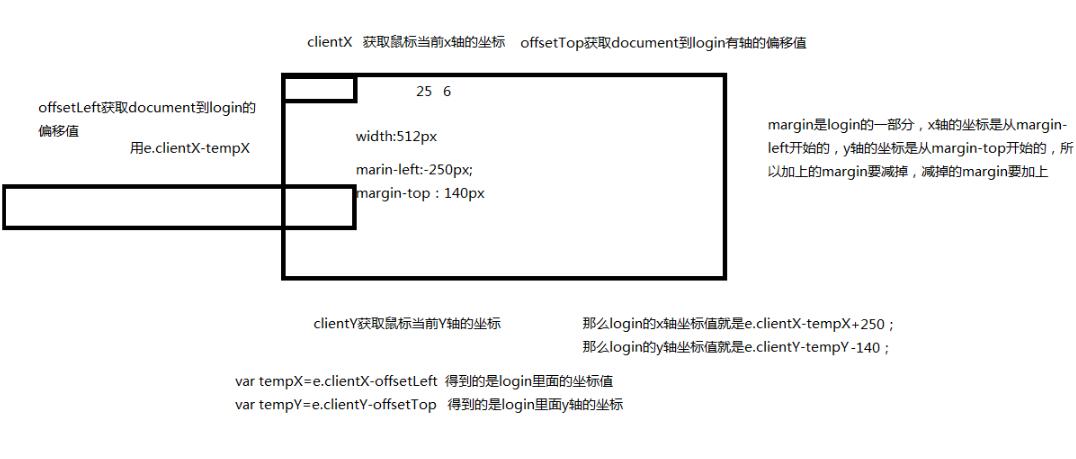
首先先来看这一张图

在这种图中,盒子的大小为512px,并且margin-left:-250px margin-top:140px;并通过一些样式让其在中部显示。
这些样式都不是重要的,这里加个margin是为了让其出现拖拽的时候出现鼠标偏移,好做演示而已,不然margin:0 auto 就可以实现盒子的居中。
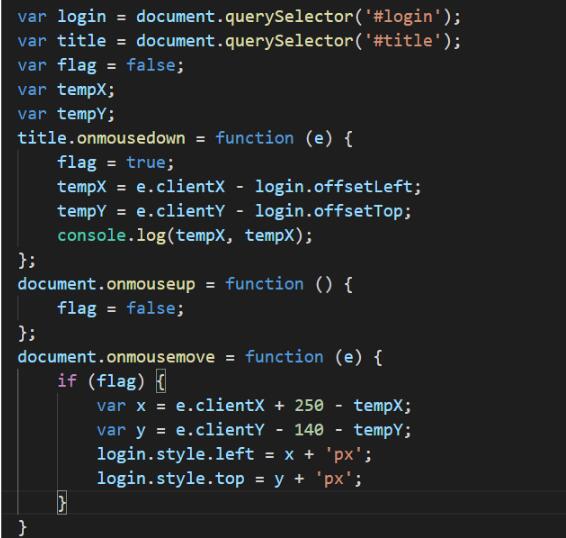
首先通过offsetLeft的方法获取到盒子的偏移值,然后在通过clientX,clientY获取到鼠标的坐标,通过当前坐标减去offsetLeft的坐标就可以获取鼠标在div里面的。
具体数值,也就是鼠标应该在的地方,这个时候拖拽的时候回出现鼠标偏移的现象,没错,这是margin值搞的鬼,margin也是盒子的一部分,所有要获取到鼠标在盒子里面的位置的话,加上的margin要减掉
减掉的margin要加上,这个是我根据思路得到的代码,可以参考一下,大神请忽悠

来自:https://www.cnblogs.com/wikina/p/10177117.html
不要浪费时间写完美代码
一个系统可以维持5年,10年,甚至20年以上,但是代码和设计模式的生命周期非常短,当对一个解决方案使用不同的方法进行迭代的时候,通常只能维持数月,数日,甚至几分钟的时间
Google内部在代码质量上的实践
良好的编程习惯涉及到很多方面,但在软件行业内,大多数的公司或组织都不会把良好的编程习惯列为主要关注点。 例如,具有可读性和可维护性的代码比编写好的测试代码或使用正确的工具更有意义,前者的意义在于可以让代码更易于理解和修改。
减少嵌套,降低代码复杂度
减少嵌套会让代码可读性更好,同时也能更容易的找出bug,开发人员可以更快的迭代,程序也会越来越稳定。简化代码,让编程更轻松!
关于 Google 发布的 JS 代码规范
Google为了那些还不熟悉代码规范的人发布了一个JS代码规范。其中列出了编写简洁易懂的代码所应该做的最佳实践。代码规范并不是一种编写正确JavaScript代码的规则,而是为了保持源代码编写模式一致的一种选择。
你解决的问题比你编写的代码更重要!
程序员似乎忘记了软件的真正目的,那就是解决现实问题。您编写的代码的目的是为了创造价值并使现有世界变得更美好,而不是满足您对自我世界应该是什么的以自我为中心的观点。有人说:如果你拥有的只是一把锤子,那么一切看起来都像钉子一样
tinymce与prism代码高亮实现及汉化的配置
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。它对IE6+和Firefox1.5+都有着非常良好的支持。功能方强大,并且功能配置灵活简单。另一特点是加载速度非常快的。
js函数式编程与代码执行效率
函数式编程对应的是命令式编程, 函数式编程的核心当然是对函数的运用. 而高阶函数(Higher-order)是实现函数式编程的基本要素。高阶函数可以将其他函数作为参数或者返回结果。所以JS天生就支持函数式编程
接手代码太烂,要不要辞职?
朋友发表了一条说说:入职新公司,从重构代码到放弃”,我就问他怎么了?他说,刚进一家新公司,接手代码太烂,领导让我先熟悉业务逻辑,然后去修复之前项目中遗留的bug,实在不行就重构
js高亮显示关键词_页面、搜索关键词高亮显示
页面实现关键词高亮显示:在项目期间遇到一个需求,就是搜索关键词时需要高亮显示,主要通过正则匹配来实现页面关键词高亮显示。在搜索结果中高亮显示关键词:有一组关键词数组,在数组中筛选出符合关键字的内容并将关键字高亮
写优雅的代码,做优雅的程序员
软件工程学什么? 学计算机,写程序,做软件,当程序员。听说学计算机很辛苦? 是的,IT行业加班现象严重。在计算机世界里,技术日新月异,自学能力是程序员最重要的能力之一。选了这个专业,就要时刻保持好奇心和技术嗅觉,不能只满足于完成课内作业。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
