在在css中,line-height属性用于设置多行元素的空间量,比如文本。对于块级元素,它指定元素行盒的最小高度。对于非替代的inline元素,它用于计算行盒的高度。
语法
/* Keyword value */
line-height: normal;
/* Unitless values: use this number multiplied
by the element‘s font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;取值
normal取决于用户端。桌面浏览器(包括Firefox)使用默认值,约为1.2,这取决于元素的font-family。
<数字>该属性的应用值是这个无单位数字<数字>乘以该元素的字体大小。计算值与指定值相同。大多数情况下,这是设置line-height的推荐方法,不会在继承时产生不确定的结果。
<长度>指定<长度>用于计算line box的高度。查看<长度> 获取可能的单位。以em为单位的值可能会产生不确定的结果。
<百分比>与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。百分比值可能会带来不确定的结果。
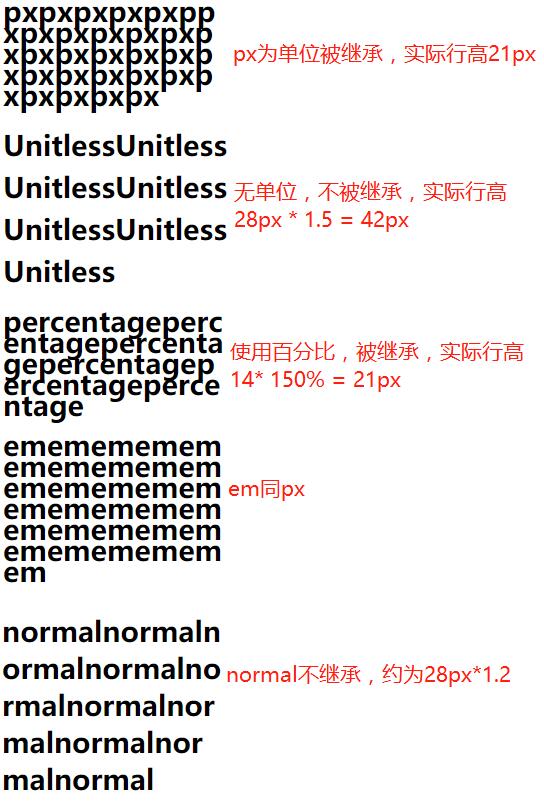
经过测试,上述的几种形式中,带单位的取值会被子元素继承,只有不带单位(如1.2)或者normal不会被继承。
测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
font-size: 14px;
}
.p1 {
line-height: 21px;
}
.p2 {
line-height: 1.5;
}
.p3 {
line-height: 150%;
}
.p4 {
line-height: 1.5em;
}
.p5 {
line-height: normal;
}
h1 {
width: 8em;
overflow-wrap: break-word;
font-size: 28px;
}
</style>
</head>
<body>
<div>
<h1>pxpxpxpxpxppxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpx</h1>
</div>
<div>
<h1>UnitlessUnitlessUnitlessUnitlessUnitlessUnitlessUnitless</h1>
</div>
<div>
<h1>percentagepercentagepercentagepercentagepercentagepercentage</h1>
</div>
<div>
<h1>ememememememememememememememememememememememememememememememem</h1>
</div>
<div>
<h1>normalnormalnormalnormalnormalnormalnormalnormalnormalnormal</h1>
</div>
</body>
</html>测试结果:

来源:https://www.cnblogs.com/zhuangshq/p/10171392.html
css两端对齐——div+css布局实现2端对齐的4种方法总结
css两端对齐,通过margin负值、justify、space-between、column-count等多种方式来实现css的两端对齐。
flex布局,学习flex弹性布局总结
flex布局(Flexible Box)是对界面css盒模型的一个优化,适应不同尺寸的屏幕,被定义flex的容器可以控制子元素的排列方向和大小,能够用更简单清晰的代码来完成复杂的布局。

html通过css,js实现div悬浮效果总汇,如原生JS实现滚动到一定位置实现div悬浮
在我们的实际开发中,经常会遇到页面中需要悬浮效果,本文将介绍通过fixed的实现,以及通过原生Js实现滚动到一定位置,实现div的悬浮
理解css中Grid布局,在项目中如何实现grid页面布局
CSS中Grid是一种二维网格式布局方式,Grid是为了解决二维布局问题而创建的CSS模块。使用Gird的好处,Gird在浏览器的兼容性,Grid布局的示例源码...
使用flex实现5种常用布局
flex常用布局:经典的上-中-下布局。在上-中-下布局的基础上,加了左侧定宽 sidebar。左边是定宽 sidebar,右边是上-中-下布局。还是上-中-下布局,区别是 header 固定在顶部,不会随着页面滚动。左侧 sidebar 固定在左侧且与视窗同高,当内容超出视窗高度时,在 sidebar 内部出现滚动条。
你以为 CSS 只是个简单的布局?
本文中,所有的图形都是在单个标签内实现的,大量使用了 CSS3 中的 ::before 、::after 伪元素,transparent 、border,多重线性与径向渐变,多重内外阴影,如果你的效果不尽人意,请尝试在 Chrome 浏览器下预览。
html实现时间轴_纯css实现响应式竖着/垂直时间抽布局效果
html实现用时间点来展示事件发生点来代替用table展示一条条数据,能够给人清晰、一目了然能够看清事情发生的过程,UI页面也显示的那么清晰。如何用css+html做出时间轴展示事件点的?

基于jquery 横向/纵向 时间轴插件推荐
这篇文章主要整理一些关于基于jquery,实现横向/纵向时间轴的插件推荐:jquery.jqtimeline插件、timeline.js插件、Timeglider.js插件、Melon HTML5 、jQuery Timelinr、Timeline Porfolio

CSS position 属性_css中常用position定位属性介绍
css可以通过为元素设置一个position属性值,position定位是指定位置的定位,以下为常用的几种:static(静态定位)、relative定位(相对定位)、absolute定位(绝对定位)、fixed(固定定位)、inherit定位
css圣杯布局的实现方式
css圣杯布局思路:外面一个大div,里面三个小div(都是浮动)。实现左右两栏宽度固定,中间宽度自适应。中间栏优先渲染。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
