VMware Workstation提供了两种虚拟机上网方式,一种bridge,一种NAT,bridge可以获得公网地址,而NAT只能是内网地址了。NAT相当于把主机当成了一个NAT转换器,我们可以添加端口映射,使得外网可以访问利用NAT上网的虚拟机。
下面举两个例子
使用的主机环境为
主机:win7 + vmware workstation 8 公网IP: 118.229.240.94
虚拟机:: Fedora 8 内网IP: 192.168.126.141
例1:在虚拟机内搭建http服务器,使用公网地址访问
1.配置httpd
虚拟机内部安装httpd,没安的话yum install httpd
启动 service httpd start(查看httpd服务状态 service httpd status 启动服务 service httpd start)
*********************************************************************************************************
关掉防火墙 (此处参考https://blog.csdn.net/qq_15030351/article/details/79733806)
CentOS 7.0默认使用的是firewall作为防火墙,使用iptables必须重新设置一下
1、直接关闭防火墙
systemctl stop firewalld.service #停止firewall
systemctl disable firewalld.service #禁止firewall开机启动2、设置 iptables service
yum -y install iptables-services如果要修改防火墙配置,如增加防火墙端口3306
vi /etc/sysconfig/iptables增加规则
-A INPUT -m state --state NEW -m tcp -p tcp --dport 3306 -j ACCEPT保存退出后
systemctl restart iptables.service #重启防火墙使配置生效
systemctl enable iptables.service #设置防火墙开机启动
最后重启系统使设置生效即可。
*********************************************************************************************************
在虚拟机内部用127.0.0.1测试,在主机用192.168.126.141测试,均能正常访问
2.添加端口映射规则
在主机浏览器内输入http://118.229.240.94 ,不可访问,因为主机没安http服务器。(这里要注意的是要在主机里输入主机的ip地址或者localhost+在主机使用的端口号才能访问到虚拟机的网页)
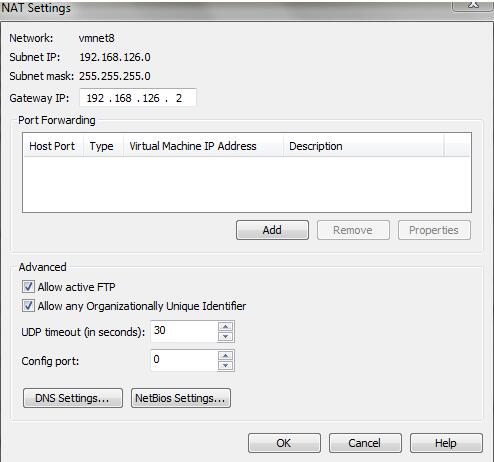
打开VMware Network Editor,找到这个虚拟机使用的网卡,我的是VMnet8

打开NAT setting

添加一个端口映射,我们将主机10000端口映射成虚拟机80端口

OK,在主机内访问 http://118.229.240.94:10000,可以成功。但是在一台远程主机上不能成功,为什么呢?因为虚拟机关了防火墙,主机开了防火墙,手动打开主机的10000端口即可,方法参考如下链接:
http://windows.microsoft.com/zh-CN/windows7/Open-a-port-in-Windows-Firewall
例2: ssh端口映射
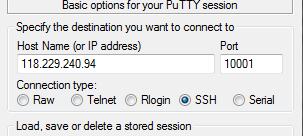
按上述方法将主机的10001端口映射成虚拟机的22端口(ssh使用22端口),就可以通过putty指定端口号10001访问虚拟机

转载自http://blog.51cto.com/nxlhero/742140

网页中文本朗读功能开发实现分享
同时针对大段的文本,不能整段的去读,要按照标点符号进行断句处理。重点当然就是先获取到当前标签上的文本,再把文本转化成语音即可。

网页开发中利用CSS以图换字的多中实现方法总汇
CSS以图换字的技术,很久都没人提起了。它是一种在h1标签内,使用图像替换文本元素的技术,使页面在设计和可访问性之间达到平衡。本文将详细介绍CSS以图换字的9种方法
如何嵌套一个网页html到另一个html中
在网页开发中,经常会遇到把一些通用内容的页面集中到一个页面中,需要使用这些页面只需要包含引入即可,这样有利于维护和修改,当通用页面修改时只需更改一个文件就可以了,不需要每个文件单独处理。

网站开发需要哪些知识_网页开发你需要知道的6件事
开发网站之前,你需要知道哪些事情呢?每个开发者的答案可能都不太相同,这里整理为6个方面:界面和用户体验、安全性、性能(Performance)、搜索引擎优化、技术(Technology)、解决bug
理解大型分布式网站你必须知道这些概念
理解大型分布式网站你必须知道这些概念:1. I/O优化、2. Web前端调优、3.服务降级(自动优雅降级)、4.幂等性设计、5.失效转移、6.性能优化、7. 代码优化、8. 负载均衡、9.缓存等
网页后缀html、htm、shtml、shtm有什么区别?
每一个网页或者说是web页都有其固定的后缀名,不同的后缀名对应着不同的文件格式和不同的规则、协议、用法,最常见的web页的后缀名是.html和.htm,但这只是web页最基本的两种文件格式,今天我们来介绍一下web页的其它一些文件格式。

html网页自动跳转方法_整理网页自动跳转的5种方法
网页自动跳转,是指当用户访问某个网页时,被自动跳转到另一个网页中去。网页自动跳转的主要作用是,当域名变更后,或者网站里的一个或多个网页被删除后,可以使用这种方式将用户引导到其它正常的网页中去,从而留住用户。
html页面锚点链接对SEO的作用,以及实现描点的三种方式
锚链链接是一个非常重要的概念,在网页中增加恰当的锚链接,会让所在网页和所指向网页的重要程度有所提升,从而影响到关键词排名。锚链接对SEO的作用主要体现在以下几个方面
使用 BeautifulSoup 和 Selenium 进行网页爬取
HTML几乎是平铺直叙的。CSS是一个伟大的进步,它清晰地区分了页面的结构和外观。在本教程中,您将了解在浏览器中看到的内容是如何实际呈现的,以及如何在必要时进行抓取。
静态网页与动态网页的区别?
静态网页是标准的HTML文件,它的文件扩展名是.htm、.html,静态网页是网站建设的基础。从网站浏览者的角度来看,无论是动态网页还是静态网页,都可以展示基本的文字和图片信息,但从网站开发、管理、维护的角度来看就有很大的差别。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
