闭包(Closure)概念
在A函数中定义了一个B函数,在B函数中使用了A函数中的变量,就会产生闭包,其中B就是一个闭包。
也可以说,定义在一个函数内部的这个函数就是闭包。
理解闭包需要的几个相关概念
1.变量的作用域
在ES5中变量有两个作用域:
全局作用域(global)
局部作用域(local)
在ES6中补充了一个新的作用域-块级作用域(block)
当定义变量的地方没有被 function 包括则是全局变量,否则就是局部变量。
在函数的内部会优先使用局部变量(即使全局变量和局部变量同名亦是如此),在函数调用的过程,会给局部变量创建一个函数栈区(区别于全局栈),来保存这些局部变量。正常情况下在函数调用结束后,函数栈会被垃圾回收机制处理。
2.执行上下文
代码的运行会产生执行上下文,如果代码不运行就没有。全局代码产生全局上下文
函数代码产生函数上下文
函数嵌套调用形成执行上下文栈
执行上下文中保存了执行代码所需要的各类的数据
执行上下文是一个对象,在代码运行过程中产生,代码运行完成后就消失.
执行上下文的组成
自己的执行上下文
父级函数的执行上下文
全局上下文
一旦<script></script>标签中代码运行起来,就会产生一个执行上下文,这个执行上下文就是全局执行上下文.全局上下文只有一个 全局执行环境是window对象,所有变量和函数都作为window对象的属性和方法创建的 所有的代码都在全局执行上下文中执行
函数执行上下文
每次调用函数都会产生一个执行上下文,函数调用完成后,会把执行上下文释放掉。 按照函数的调用顺序,这些上下文以栈的形式存储(先进后出).栈底是全局上下文。
3.词法作用域-静态作用域
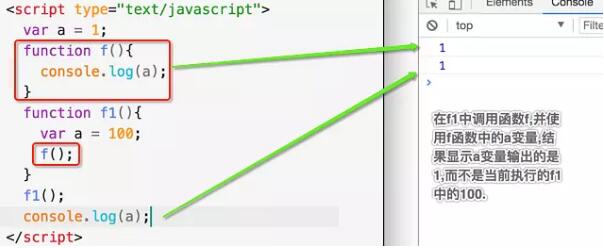
js代码的书写顺序,就决定了变量的作用域。换言之,在函数内部去访问一个变量,应该去定义这个函数(写这个函数的位置)的相关作用域中去找,而不是调用这个函数的那个作用域中去找。
举个栗子就比较好懂些,如下图

4.函数的嵌套定义
在JS中,在函数体中可以再次定义另一个函数;并且可以多层函数嵌套使用。
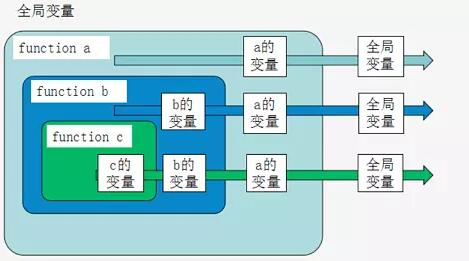
5.作用域链
在JS中有两条链,分别是作用域链和原型链,这里要着重说到作用域链。
在函数的内部,要确定一个变量的值,会从当前的作用域出发,沿着作用域链向上找,如果找到全局作用域中还是没有找到,那么就会报引用类型错误。
再次理解闭包

从闭包的定义可以抓住两个关键点: 函数嵌套定义 、引用变量
通过前面的几个相关知识点,可以发现在JS中,函数内部可以通过作用域链机制轻松得到父级函数内的变量乃至全局变量,而反过来则是行不通的,即函数外部是无法读取函数内局部变量的。 那么如果有的场景必须要得到函数内部的局部变量时,需要变通方法那么就产生了闭包。 可以在本质上去理解闭包,闭包就是将函数内部和函数外部连接起来的一座桥梁,可以使局部变量被外部函数访问到,也就是说变相的延长了函数中局部变量的寿命。 上段代码
function f(){
var a = 1;
function f1(){
console.log(a);
}
return f1;
}
var r = f();
r();
这段代码执行后,结果输出为1。也就是说当函数f调用结束后,它的局部变量a并没有被回收掉。可以说这就是闭包的本质,它使得函数调用结束后,被闭包引用的变量没有被回收机制干掉而顺利存活了下来,还可以被外部访问和使用。
闭包的作用
根据前面的理解,可以归纳闭包的作用有:
读取函数内部的变量
延长这些变量的生命周期
使用闭包的栗子来一个 - 节流函数 ,可以让一个函数变得"懒",调用一次之后需要隔一段时间才能再次调用,即降低函数的可被调用的频率。话不多说上代码

上面的代码中,f1就是被节流函数变懒了的test。 代码运行中,f函数中t1这个局部变量被f函数内部定义的t函数引用后,当f函数调用执行完毕后,t1这个变量并没有随之被回收,而是一直可以被访问。这就是闭包的体现。
闭包的弊端
闭包会使函数内的变量一直被保存在内存中, 这是极耗内存的方式。不可以滥用闭包,会对网页的性能有很大的影响。在IE中可能会导致内存泄露。
闭包在函数外部可以访问并改变函数内部变量的值,这是好事也是坏事。 如果把父级函数作为对象使用,而把闭包作为它的公用方法,而又把其内部变量作为它的私有属性,这时就一定要注意了,不要轻易改变父级函数内部变量的值。

使用闭包的方式实现一个累加函数 addNum
使用闭包的方式实现一个累加函数 addNum,参数为 number 类型,每次返回的结果 = 上一次计算的值 + 传入的值
javascript中闭包最简单的介绍
JavaScript 变量可以是局部变量或全局变量。私有变量可以用到闭包。闭包就是将函数内部和函数外部连接起来的一座桥梁。函数的闭包使用场景:比如我们想要一个函数来执行计数功能。

js循环中的异步&&循环中的闭包
for循环中let 和var的区别,setTimeout(func,time)函数运行机制,一个需求,一个数组array[1,2,3,4,5],循环打印,间隔1秒
深入了解JavaScript的闭包机制
这篇文章主要介绍了JavaScript的闭包机制,针对内嵌函数的变量访问等问题分析了JS的闭包,写的十分的全面细致,具有一定的参考价值,JavaScript 变量可以是局部变量或全局变量。 私有变量可以用到闭包。
JavaScript 作用域、命名空间及闭包
变量作用域:一个变量的作用域是程序源代码中定义这个变量的区域,在函数内声明的变量是局部变量,它只在该函数及其嵌套作用域里可见(js 函数可嵌套定义);
Js中的闭包
闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式就是在一个函数内部创建另一个函数。来看下面的示例:
js闭包问题
使用闭包能够让局部变量模拟全局变量一样,但是它只能被特定函数使用。我们都知道:1.全局变量可能会造成命名冲突,使用闭包不用担心这个问题,因为它是私有化,加强了封装性,这样保护变量的安全
JS之闭包的定义及作用
在学习闭包之前,你必须清楚知道JS中变量的作用域。JS中变量的作用域无非就全局变量和局部变量,两者之间的关系是函数内部可以直接访问全局变量,但是函数外部是无法读取函数内部的局部变量的
Js函数高级-闭包
JavaScript的运行机制:(1)所有同步任务都在主线程上执行,形成一个执行栈。(2)主线程之外,还有一个“任务队列”,只要异步任务有了运行结果,就在“任务队列”之中放置一个事件。
深入理解Js闭包
《JavaScript权威指南》:函数对象可以通过作用域链相互关联起来,函数体内部的变量可以保存在函数作用域内,这种特性称为“闭包”。不好理解?那就通俗点讲:所谓闭包,就是一个函数,这个函数能够访问其他函数的作用域中的变量。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

