我们通常会有意无意的把JavaScript和其他编程语言区分开,有一个重要因素是……由于它的特性本身(太灵活了吧),它似乎不仅仅是一种语言,而更像是一帮老司机在矫情造作之下乱伦出来的生态系统。
因而,自 CoffeeScript 在2009年问世之后,便一发不可收拾的又涌出了众多转译语法,什么ES6、TypeScipt、Elm等等,它们都各有特色,提高了写码效率,当然,最终还是都会编译成我们熟悉的原生JavaScript。
所以自上几周了解发了前端框架现状之后,我们这次再看看针对于JavaScript语法流派的调查 结果。
免责声明:这些都是我根据问卷调查的数据总结出来的,再加上我自己的一些见解,我想怎么说就怎么说,别跟我扯没用的
了解度
首先,我想知道有了解过以下六个选项的受访者比例:
- Good Old Plain JavaScript: 97%
- ES6: 98%
- CoffeeScript: 99%
- TypeScript: 98%
- Elm: 66%
- ClojureScript: 77%
还有没察觉到槽点的同学么, “Good Old Plain JavaScript” 竟然不是100%,我猜有些手贱的就是无法抵挡“我没听过JavaScript”的诱惑……
ES6,CoffeeScript 以及 TypeScript 都拥有几乎完美的了解度,这让我挺吃惊的,因为TypeScript的普及率没前两者高呀。
不过, Elm 和 ClojureScript 的比率很低我是一点都不惊讶的,毕竟他们更依赖于自己的生产环境,而且,很难应用到现有APP上不是吗。
兴趣度
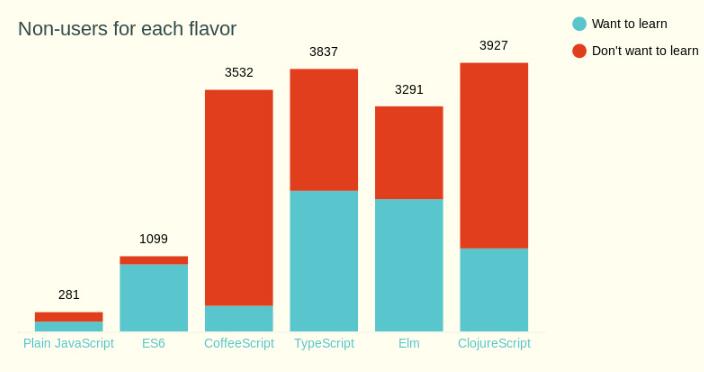
之后,我们来看看让开发人员没使用过但产生浓厚兴趣的是谁?

上图源自5328个受访者。
因为是“没使用过”,因此你应该很容易理解为什么原生JavaScript如此之低的原因。
本图的重点在于ES6:一大部分的开发人员已经有了浪潮意识,几乎所有(89%)还没用过的人都想开始学ES6了。
TypeScript 和 Elm 的命运相同:没太多人用过它们,但它们各自的想学评分是 53% 和 58%,怎么说呢,还算不赖。
我想主要还是因为 TypeScript 和 Elm 很难将自己的优势快速的体现给普通开发人员。毕竟,呃……如果你只知道 JavaScript 的话,像静态类型语言的优势还是很难理解和接纳的。
同样的,极少开发人员用过 CoffeeScript,而且明显几乎没有人想去学它。所以我之前想写的一个十二层楼高的 CoffeeScript 百科全书的计划泡汤了。
满意度
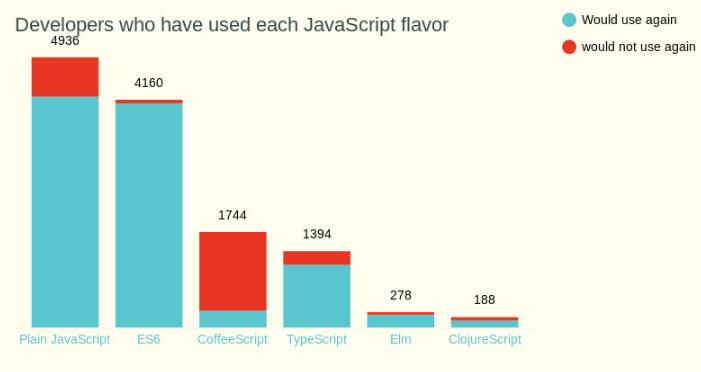
现在,我们需要面对本调查的核心问题了:你用过的你还想再用么?

上图源自5328个受访者。
尽管原生JavaScript拥有大量的用户,但在满意度方面最大的赢家是ES6,我觉得我可以比较有底气的说:亲妹妹比干妹妹好多了。
TypeScript 和 Elm 的满意度百分比都大约在85%左右。然后可怜的 CoffeeScript 再次拖了后腿,只有17%的开发人员会考虑再用它。
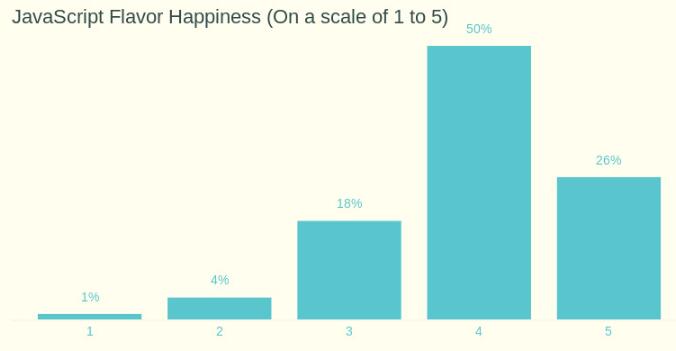
幸福感
最后,我问了大家用各语法流派编程的幸福感受。

我统计出的总体平均分为3.96。作为方言来说各位与其相处的还真是愉快呢!
没有其他语言幸福度的对比,其实我也很难下结论。是大家都感受到了它的爱了吗,或可能(仅仅是可能)JavaScript 并不是一款令人厌恶的可怕的难以接近的语言,至少不像人们想象中的那般可怕。
总之,老衲很欣慰。
结论
如果说上次调查结果的赢家是 react 和 vue,那这次毫无疑问赢家是 ES6。当然,这其实并不是什么爆炸性的新闻,不过通过此次调查,真实的让我感受到了时代在发展,社会在进步。哈哈,大家都喜欢美好的事物,而美好的事物,终究会变得更加美好。
但我太祖皇帝说的好,问苍茫大地,谁主沉浮?在此滚滚浪潮之间,让我们不知所措的事情太多了。等着吧,一年后指不定谁会再来做一次这样的调查,到时候我们再看 TypeScript、Elm 和 ClojureScript 的占比,说不定会有更有趣的事情发生。
就个人而言,我还是觉得这只是一种编程喜好,不必太较真,谁知道几年之后这世界又会发生什么事情呢,说不定连编程方式都已经与现在截然不同了呢。
原文链接: medium.com
译文出处:https://www.zcfy.cc/article/the-state-of-javascript-javascript-flavors
30-seconds-code:总结了大量的使用ES6语法实现的代码块
30-seconds-code这个项目是一个非常优秀的JavaScript项目,这里总结了大量的使用ES6语法实现的代码块,项目的设计目标就是更简洁,更高效,更快速的实现基础代码模块。

如何让Node.js支持ES6的语法【转载】
不同版本的Node.js对Babel有不同的支持力度。为了让Node.js支持所需的ES6语法,可以加入Babel的支持。
js基本语法
JavaScript是一种轻量性脚本语言 ,其语句以;结束,语句块用{...},js应许末尾不加,浏览器Js引擎会自动在每个语句的结尾补上,js功能主要是:动态修改html页面内容,包括创建、删除html页面元素、修改html页面元素的内容
带@的css语法,你知道多少?
css的顶层样式表由两种规则组成的规则列表构成,一种称为at—rule规则,也就是at规则,另一种是qualified rule,也就是普通规则。今天就学习一下at规则

es6 Module语法
export用于定义要输出的变量(let、var、const、function、class),定义的变量与值是动态绑定关系。匿名定义本质上是采用 default 为名称,与上面2个的区别是在加载时可以不用写大括号还能自定义名称。

es6中的语法_面试es6常用语法整理
箭头函数;扩展运算符 ...的一个通用的用法就是把对象展开;变量声明es6中不建议继续使用var来声明变量,推荐使用let和const声明,以此避免var声明存在的弊端

常见的JavaScript“陷阱”
随着ES6标准的普及,JavaScript已经拥有许多新的语法糖,这让我们编写可读的,高质量的代码变得更加方便,但即使这样仍然会遇到一些潜在的陷阱。

.htaccess文件RewriteRule语法规则
.htaccess文件是运行Apache Web Server的Web服务器的配置文件,对配置和重定向Apache Web Server文件系统很有用。在这里,我将讨论.htaccess文件RewriteRule语法规则。
什么是抽象语法树?「译」
AST 是抽象语法树的缩写词,表示编程语言的语句和表达式中生成的 token。有了 AST,解释器或编译器就可以生成机器码或者对一条指令求值。
JS 新语法「可选链」「双问号」已进入 Stage 3
你希望如果 response 或者 response.settings 或者 response.settings.n 不存在(值为 null 或者 undefined)时,result 保底值为 100。但是上面代码在 n 为 0 的时候,也会让 result 变成 100,你实际上希望此时 result 为 0。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
