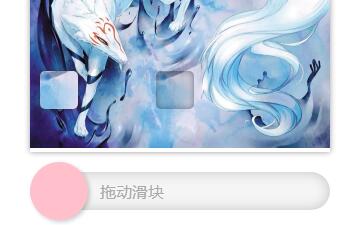
滑动验证码在很多网站逐步流行起来,一方面对用户体验来说,比较新颖,操作简单,另一方面相对图形验证码来说,安全性并没有很大的降低。当然到目前为止,没有绝对的安全验证,只是不断增加攻击者的绕过成本。
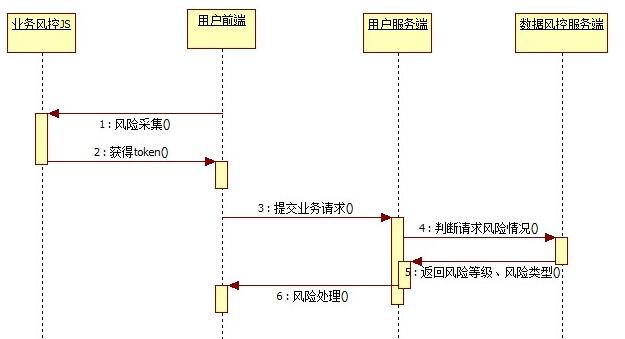
总的来说:滑动验证码是根据用户在滑动滑块的响应时间,拖拽速度,时间,位置,轨迹,重试次数等来评估风险。其交互时序图,可以如下概括:

滑动验证码的意义
常见验证码是需要输入图中字符的,是因为机器识别字符比较困难,以此来防止机器自动的行为。但是滑动验证码只需要鼠标滑一下就可以了,用机器来模拟这个过程轻而易举,那滑动验证码的意义在哪里?
- 滑动验证码可以显著优化用户体验,这在互联网时代是非常重要的。
- 滑动验证码对机器的判断,不只是完成拼图,前端用户看不见的是——验证码后台针对用户产生的行为轨迹数据进行机器学习建模,结合访问频率、地理位置、历史记录等多个维度信息,快速、准确的返回人机判定结果,故而机器识别+模拟不易通过。
- 滑动验证码也不是万无一失,但对滑动行为的模拟需要比较强的破解能力,毕竟还是大幅提升了攻击成本,而且技术也会在攻防转换中不断进步。
滑动验证码核心流程分析
1.服务端随机生成抠图和带有抠图阴影的背景图片,服务端保存随机抠图位置坐标;
2.前端实现滑动交互,将抠图拼在抠图阴影之上,获取到用户滑动距离值;
3.前端将用户滑动距离值传入服务端,服务端校验误差是否在容许范围内;
备注说明:单纯校验用户滑动距离是最基本的校验,处于更高安全考虑,可以考虑用户滑动整个轨迹、用户在当前页面上的行为等,可以将其细化复杂地步,可以根据实际情况设计。亦或借助用户行为数据分析模型,最终的目标都是增加非法的模拟和绕过的难度。
滑动验证码分析与论证
A.分析
滑动图形验证码由抠块和带有抠块阴影的原图两部分组成,但是里面包含了两个重要特性保证被暴力破解的难度:
1.抠块的形状随机;
2.抠块所在原图的位置随机;
如此就可以在有限的图集中制造出随机的、无规律可寻的抠图和原图的配对。
B.产生随机形状
1.确定抠图轮廓
大家都知道图片是有像素组成,每个像素点对应一种颜色,颜色可以用RGB形式表示,外加一个透明度,由此可以抽象下模型如下:
把一张图理解成一个平面图形,左上角为原点,向右x轴,向下y轴,每个坐标值对应该位置像素点的颜色,由此就可以把一张图转换成一个二维数组。基于这个考虑,轮廓也用二维数组来表示,轮廓内元素值为1,轮廓外元素值对应0。
2.轮廓形状确定
有坐标系、有矩形、有圆形,由此用数学中解析几何思想,用圆的函数方程和矩形的边线的函数,具体如下:
(x-a)?+(y-b)?=r?中,其中三个参数a、b、r,即圆心坐标为(a,b),半径r。这些将抠图放在上文所述的坐标系上很容易就图算出来具体的值。

Validate表单验证插件之常用参数介绍
Validate常用的一些参数和方法:errorElement,errorClass,errorPlacement,errorLabelContainer,errorContainer,wrapper,success,debug

html实现邮箱发送邮件_js发送邮件至指定邮箱功能
在前端开发中,JavaScript并没有提供直接操作Email邮箱的功能方法,但是遇到这样的需求,我们应该如何实现js发送邮件至指定邮箱功能呢?
vue短信验证性能优化写入localstorage中
当点击完按钮时,倒计时还没到60s过完时,刷新浏览器,验证码按钮又可以重新点击;就需要把时间都写到localstorage里面去,当打开页面的时候,就去localstorage里面去取,我这里就贴上我的解决方法,因为前几天有个vue的项目用到该方法
登陆时短信验证码的原理,实现
陆时需要发送短信验证码或者其他的验证方式来校验是否是本人操作,达到安全性的目的。点击获取验证码时,倒计时,暂时设定倒计时的时间为180秒....

网页如何实现拼图滑块的验证码_纯js的实现
滑动解锁应该是有两张图片,一张正常的,一张上面有解锁区域的(后端给),然后前端只用把用户释放鼠标后,滑动模块在图片上的xy轴传给后端,后端做成功与否的判断。如果只是纯前端js验证,不具备高安全性。
风火云短信验证码接收平台, 接码快速,平台稳定,简单易学
目前的社会发展得非常快,互联网产业的发展更是让很多人惊奇,平台越来越多也导致了搭载程序的要求必须高,服务平台完善性还体现于短信验证码是否具备,只有在具备的前提下才能有着更大的保证
验证码的分类_ 网页验证码有哪些方式?
早期的互联网是没有验证码的,随着后来计算机程序的发展,黑客编写了模仿登录、恶意破解密码、刷票、论坛灌水等恶意程序,破坏了整个网络的平衡性。介绍目前常用验证码的分类有哪些:Gif动画验证码、手机短信验证码、手机语音验证码、视频验证码、滑动验证码
基于react的滑动图片验证码组件
业务需求,需要在系统登陆的时候,使用“滑动图片验证码”,来验证操作的不是机器人。在一般的页面组件引用即可。onReload这个函数一般是用来请求后台图片的。
Vue中的验证登录状态
Vue项目中实现用户登录及token验证,先说一下我的实现步骤:使用easy-mock新建登录接口,模拟用户数据;使用axios请求登录接口,匹配账号和密码,账号密码验证后, 拿到token,将token存储到sessionStorage中,并跳转到首页
canvas实现随机验证码
canvas生成背景图和文字 设置字体样式和大小,String的fromCharCode(code码)生成大小写字母和数字 str.toLowerCase()转小写,随机抽取不重复的6位数字组成验证码字符串
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
