
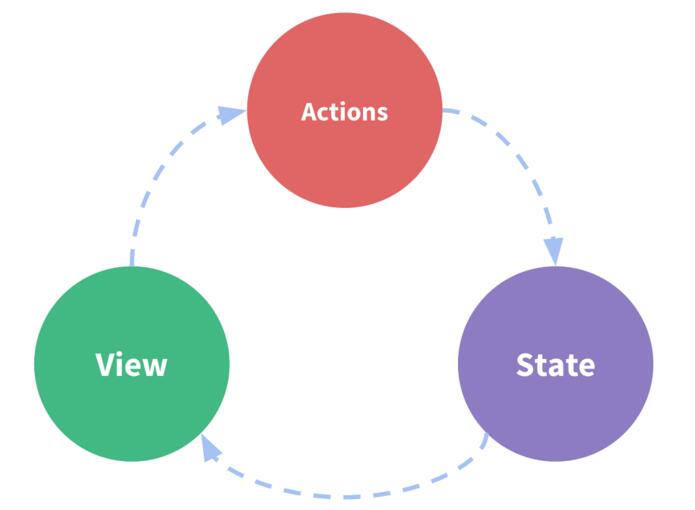
这个状态自管理应用包含以下几个部分:
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。(比如请求数据或者修改数据会导致数据源状态改变)
但是遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏,而且特别不方便。
如果坚持使用,传参的方法对于多层嵌套的组件将会非常繁琐,各种各样的问题通常会导致无法维护的代码。
所以我们把组件的共享状态抽取出来,以一个全局单例模式管理(惰性单例的设计模式)
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
对,Vuex核心就是它的store,其中,有三个重要的部分,
State:通过它存取多个组件共享的数据
Mutations:通过这个对象中的方法,可以改变State中的数据,但在这之前,必须通过显式地提交(commit) 来触发其中的方法。
Actions:提交mutation,可以包含任意异步操作这一步不是必要的,前提是你不需要异步操作,例如ajax请求数据,
Vuex的使用和理解
以下内容基于vue-cli写的,请先完成这一步
通常Vuex会单独写在一个js文件中,
store.js
// 引入vue 和 vuex 模块
import Vue from 'vue'
import Vuex from 'vuex'
// 中间件,使用VueX作为Vue的一个参数
Vue.use(Vuex)数据,类似组件中的data
const state = {
// count: 0
}计算属性,类似组件中的computed
const getters = {
// evenOrOdd: state => state.count % 2 === 0 ? 'even' : 'odd'
}用户派发的行为,类似methods
const actions = {
// increment: ({commit}) => commit('increment')
}必须通过这一步来修改数据
const mutations = {
// increment: ({count}) => {
// state.count++
// }
}导出这个对象
export default new Vuex.Store({
state,
getters,
actions,
mutations
})然后在main.js的Vue实例中,注册一个store(仓库)
import store from './store'
new Vue({
...
store,
...
})接下来从组件(视图)开始,理解一下这个过程
Vue-component:
用户的特定行为(需要使用Vuex的情况) 会派发一个任务给Actions 或者直接给Mutations
写在App.vue组件中
HTMT
<div @click="add">
{{ count }}
</div>JS
methods: {
add () {
// 派发一个任务,叫做'increment'
this.$store.dispatch('increment')
}
}Actions:
Actions是用户指定的行为,这里没有异步操作,所以直接commit到Mutations
const actions = {
// const { commit } = store
// commit === store.commit
increment: ({commit}) => commit('increment')
// es6的写法,它等同于这样:
// increment ({commit}) {
// commit('increment')
// }
}Mutations:
Mutations如上所述,修改一下state的数据
const mutations = {
increment: ({count}) => {
state.count++
}
}state:
state的数据被改变
Vue-component:
最后回到了组件这里,通过计算属性获取到改变的数据并显示到页面上
count () {
return this.$store.state.count
}getters
另外,我们希望实现这么一个小的效果:count为偶数时为绿色,奇数时为红色,那么我们在store中通过getters实现(当然在组件中通过计算属性也可以实现,这里只是为了说明getters的作用)
const getters = {
// evenOrOdd: state => state.count % 2 === 0 ? 'even' : 'odd'
}在App.vue中的computed中写上
evenOrOdd (state) {
return this.$store.getters.evenOrOdd
}在模板中补充一点:
:class="evenOrOdd"和对应的css:
.even {
color: green;
}
.odd {
color: red;
}转载来源:https://segmentfault.com/a/1190000012070824
Vue.js学习,关于Vuex源码解析
Vuex是一个专门为Vue.js框架设计的、用于对Vue.js应用程序进行状态管理的库,它借鉴了Flux、redux的基本思想,将共享的数据抽离到全局,以一个单例存放,同时利用Vue.js的响应式机制来进行高效的状态管理与更新。
vue + vuex + koa2交互实例
主要目的是学会使用koa框架搭建web服务,从而提供一些后端接口,供前端调用。搭建这个环境的目的是: 前端工程师在跟后台工程师商定了接口但还未联调之前,涉及到向后端请求数据的功能能够走前端工程师自己搭建的http路径
vuex 源码:深入 vuex 之 mutation
vuex 规定更改 state 的唯一方法是提交 mutation,主要是为了能用 devtools 追踪状态变化。那么,提交 mutation 除了最主要的更改 state,它还做了其它一些什么事情呢,让我们来一探究竟。
使用Vuex解决Vue中的身份验证
Vuex为Vue.js应用管理状态.。对于应用中所有的组件来说,它被当做中央存储,并用规则确保状态只能以可预见的方式改变。对于经常检查本地存储来说,听起来是个更好的选择?让我们一起来探索下吧。
关于Vuex的action传入多个参数的问题
已知Vuex中通过actions提交mutations要通过context.commit(mutations,object)的方式来完成,然而commit中只能传入两个参数,第一个就是mutations,第二个就是要传入的参数
Vuex 的异步数据更新
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数 mutation 是同步执行,不是异步执行。
vue单页面应用刷新网页后vuex的state数据丢失的解决方案
其实很简单,因为store里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store里面的数据就会被重新赋值。一种是state里的数据全部是通过请求来触发action或mutation来改变

Vuex状态管理,state、getter
首先在 vue 2.0+ 你的vue-cli项目中安装 vuex :然后 在src文件目录下新建一个名为store的文件夹,为方便引入并在store文件夹里新建一个index.js,里面的内容如下:接下来,在 main.js里面引入store,然后再全局注入一下
Vuex新手的理解与使用
开始尝试学习使用vue,是因为此前总是遇到页面逻辑数据与视图的一致性问题.在使用vue之前,我们使用jQuery插件的时候,一桩麻烦事就是既要在每个数据变更后,写代码去改变视图,又要考虑html上各种输入
如何简化你的Vuex Store
随着Vue应用程序的大小增加,Vuex Store中的actions和mutations也会增加。本文,我们将介绍如何将其减少到易于管理的东西。Vuex是vue.js应用程序的状态管理模式+库。它充当应用程序中所有组件的集中存储
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

