现在移动端 web 应用,很多时候都需要与原生 app 进行交互、沟通(运行在 webview 中),比如微信的 jssdk,通过 window.wx 对象调用一些原生 app 的功能。所以,这次就来捋一捋 h5 与原生 app 交互的原理。
h5 与原生 app 的交互,本质上说,就是两种调用:
- app 调用 h5 的代码
- h5 调用 app 的代码
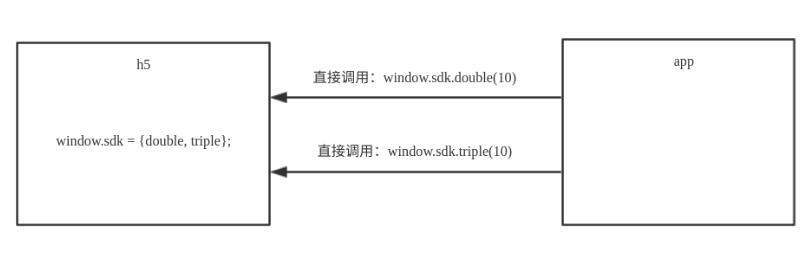
1. app 调用 h5 的代码
因为 app 是宿主,可以直接访问 h5,所以这种调用比较简单,就是在 h5 中曝露一些全局对象(包括方法),然后在原生 app 中调用这些对象。

javascript
window.sdk = {
double = value => value * 2,
triple = value => value * 3,
};
android
webview.evaluateJavascript('window.sdk.double(10)', new ValueCallback<String>() {
@Override
public void onReceiveValue(String s) {
// 20
}
});
ios
NSString *func = @"window.sdk.double(10)";
NSString *str = [webview stringByEvaluatingJavaScriptFromString:func]; // 20
2. h5 调用 app 的代码
因为 h5 不能直接访问宿主 app,所以这种调用就相对复杂一点。
这种调用常用有两种方式:
- 由 app 向 h5 注入一个全局 js 对象,然后在 h5 直接访问这个对象
- 由 h5 发起一个自定义协议请求,app 拦截这个请求后,再由 app 调用 h5 中的回调函数
2.1 由 app 向 h5 注入一个全局 js 对象
这种方式沟通机制简单,比较好理解,并且对于 h5 来说,没有新的东西,所以是比较推荐的一种方式。但这种方式可能存在安全隐患,详细查看 你不知道的 Android WebView 使用漏洞。

android
webview.addJavascriptInterface(new Object() {
@JavascriptInterface
public int double(value) {
return value * 2;
}
@JavascriptInterface
public int triple(value) {
return value * 3;
}
}, "appSdk");
ios
@interface AppSdk : NSObject
{}
- (int) double:(int)value;
- (int) triple:(int)value;
@end
@implementation AppSdk
- (int) double:(int)value {
return value * 2;
}
- (int) triple:(int)value {
return value * 3;
}
@end
JSContext *context=[webview valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
AppSdk *appSdk = [AppSdk new];
context[@"appSdk"] = appSdk;
javascript
window.appSdk.double(10); // 20
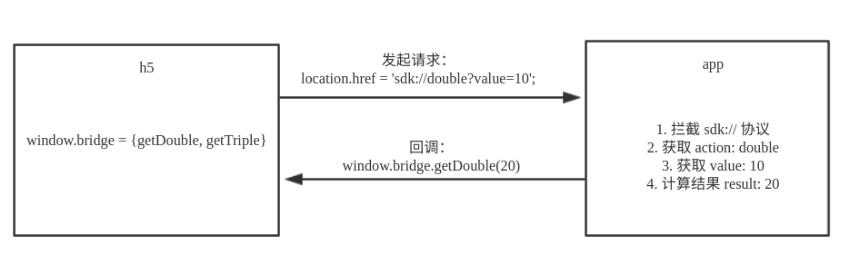
2.2 由 h5 发起一个自定义协议请求
这种方式要稍复杂一点,因为需要自定义协议,这对很多前端开发者来说是比较新的东西。所以一般不推荐这种方式,可以作为第一种方式的补充。
大致需要以下几个步骤:
- 由 app 自定义协议,比如 sdk://action?params
- 在 h5 定义好回调函数,比如 window.bridge = {getDouble: value => {}, getTriple: value => {}}
- 由 h5 发起一个自定义协议请求,比如 location.href = 'sdk://double?value=10'
- app 拦截这个请求后,进行相应的操作,获取返回值
- 由 app 调用 h5 中的回调函数,比如 window.bridge.getDouble(20);

javascript
window.bridge = {
getDouble: value => {
// 20
},
getTriple: value => {
// more
}
};
location.href = 'sdk://double?value=10';
android
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 判断如果 url 是 sdk:// 打头的就拦截掉
// 然后从 url sdk://action?params 中取出 action 与params
Uri uri = Uri.parse(url);
if ( uri.getScheme().equals("sdk")) {
// 比如 action = double, params = value=10
webview.evaluateJavascript('window.bridge.getDouble(20)');
return true;
}
return super.shouldOverrideUrlLoading(view, url);
}
});
ios
- (BOOL)webview:(UIWebView *)webview shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
// 判断如果 url 是 sdk:// 打头的就拦截掉
// 然后从 url sdk://action?params 中取出 action 与params
NSString *urlStr = request.URL.absoluteString;
if ([urlStr hasPrefix:@"sdk://"]) {
// 比如 action = double, params = value=10
NSString *func = @"window.bridge.getDouble(20)";
[webview stringByEvaluatingJavaScriptFromString:func];
return NO;
}
return YES;
}
后续
更多博客,查看 https://github.com/senntyou/blogs
作者:深予之 (@senntyou)
移动端如何强制页面横屏
有些机型有些app不能横屏:比如Android的微信就没有横屏模式,而ios的微信能开启横屏模式。解决办法就是在竖屏模式下,写一个横屏的div,然后设置rotate正(负)90度,把他旋转过来;而且如果用户切到横屏时,需要把rotate复原,要求也能正常展现。

ios移动端,js时间操作getTime(),getFullYear()等返回显示NaN的解决办法及原因
在做移动端时间转化为时间戳时,遇到了一个问题,安卓手机上访问时,能拿到时间戳,从而正确转换时间,而在iOS上缺不能正常显示,显示的时间为:NaN-NaN-NaN ,例如getTime()在ios上拿不到时间戳显示NaN

再聊移动端页面的适配
因为对于一枚前端而言,天天和页面打交道(H5页面),那么布局的活总是少不了,这也将面临不同终端的适配问题。不知道你是否和我一样,页面布局总是或多或少会有一些蛋疼的事情发生。
解决移动端点击穿透问题_h5实现移动端点击事件穿透的多种解决方案
移动端点透现象的解决办法:解决方案一:来得很直接github上有个fastclick可以完美解决;解决方案二:用touchend代替tap事件并阻止掉时A元素touchend的默认行为preventDefault(),从而阻止click事件的产生;解决方案三:延迟一定的时间(300ms+)来处理事件...

移动端开发注意问题
这篇文章主要总结移动端页面开发时需要注意的一些问题。比如:防止手机中网页放大和缩小、format-detection设置、上下拉动滚动条时卡顿慢 、禁止复制选中文本...
js实现移动端微信禁止字体被放大或缩小,防止排版错乱
由于微信webvie内置了调整字体大小的功能,如果用户调整了这一设置,就会导致了网页中的字体比原本的尺寸偏大或偏小,使得网页可能出现排版错乱,或者字体太小看不清的情况发生
阻止移动端浏览器点击图片会预览的几种方法
在移动端部分浏览器中点击了图片,变成了查看图片的效果,怎么防止img的图片被手机浏览器的图片查看器打开呢?下面整理了一些方法来实现:在img元素上添加 onclick=return false、背景图的方式插入、使用js事件阻止默认行为的方式

移动端300ms延迟的解决方法
移动端浏览器在派发点击事件的时候,通常会出现300ms左右的延迟。也就是说,当我们点击页面的时候移动端浏览器并不是立即作出反应,而是会等上一小会儿才会出现点击的效果。
移动web开发之视口viewport_浅谈移动端中的视口
在 PC 端,视口指的是浏览器的可视区域,其宽度和浏览器窗口的宽度保持一致。在 CSS 标准文档中,视口也被称为初始包含块,它是所有 CSS 百分比宽度推算的根源,给 CSS 布局限制了一个最大宽度。而移动端则较为复杂,它涉及到三个视口:布局视口(Layout Viewport)、视觉视口(Visual Viewport)和理想视口(Ideal Viewport)
手淘H5移动端适配方案flexible源码分析
随着技术的飞速发展,当前lib-flexible适配方案也在逐渐被更新的适配方案所替代,但是截止目前为止,还没有发现哪种方案能完全满足适配各种机型的需要,也会有一些小的问题。lib-flexible是目前用到的比较成熟的适配方案
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
