作者|Addy Osmani ,译者|无明 ,编辑|覃云
可能很多人都不知道,Uber 其实开发了很多基于 Web 的应用程序,可能有数百个,而且这个数字还在不断增加中,它们中的大部分被用在公司内部,用于管理各种业务。
我们知道,Web 技术变化得很快,而最佳技术实践也在不断发展。为数百名 Web 工程师提供高质量的框架和功能,同时又要保持 Web 平台的动态特性,一直以来都是一个巨大的挑战。
为了应对这一挑战,Uber 的 Web 平台团队开发了 Fusion.js,一个开源的 Web 框架,用于简化 Web 开发,并构建出高性能的轻量级 Web 应用程序。
动 机
随着 Web 最佳实践的发展,Uber 需要改造已有的单体 Web 框架,解决长达数年的技术债务所带来的挑战。我们还希望让工程师们能够继续使用他们喜欢的技术(例如 react 和 Redux),同时保持与 Uber 健康监控基础设施的兼容性。
具体来说,我们希望核心框架能够解决以下痛点:
服务器端渲染、代码拆分和模块热加载所需的复杂配置和工具样板代码在涉及服务器端渲染的 React 应用程序时,缺乏用于实现和共享特性的良好抽象
不同位置的代码紧密耦合而导致的脆弱性
测试难度攀升
单体框架缺乏灵活性
虽然现有的解决方案解决了其中的一些挑战,但我们发现,基于框架添加新库通常需要修改多个不相关的文件。例如,要让可进行服务器端渲染的应用程序支持 Redux, 通常需要在服务器相关的文件中添加代码,并在客户端添加类似的代码,还要向 html 模板中添加 hydration 代码,使用 React Provider 组件等。要集成 i18n 库或添加浏览器性能指标库也是一样。
很多特定于应用程序的代码可能会依赖用于管理副作用的库(例如用于日志记录或数据持久化的库),工程师很难在没有服务层抽象的帮助下以可测试的方式集成这些库。
我们既希望能够为与 Uber 现有库集成提供简单且经过实战考验的解决方案,也希望能够避免使用单体框架,从而保持捆绑包的小体积。
我们倾向于选择模块化方法的另一个原因是,我们必须明确指定依赖关系,这样可以更容易避免技术债务,如 God Object、临时内部接口和紧密耦合。
Fusion.js 是我们努力的结果。
谁应该使用 Fusion.js?
简单地说,Fusion.js 是一个 MIT 许可的 JavaScript 框架,支持 React 和 Redux 等流行库,并提供了很多现代特性,如模块热加载、数据感知服务器端渲染和捆绑拆分支持。
除了预配置的样板,Fusion.js 还提供了灵活的基于插件的架构。因此它非常适合用于现代单页应用程序以及依赖复杂服务层来满足各种质量要求的现代 Web 应用程序。
有关 Fusion.js 的更多信息,请查看项目文档。
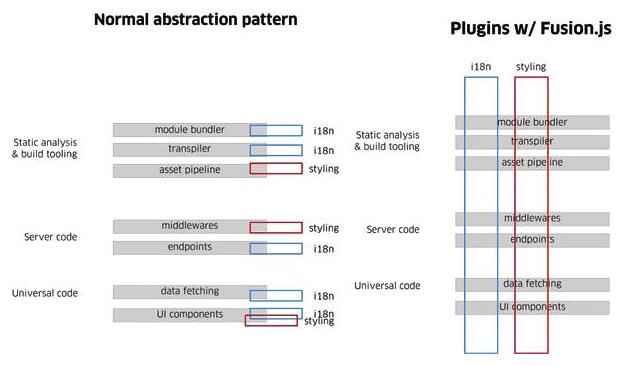
基于插件的架构
Fusion.js 应用程序是通用的,也就是说它有一个单入口文件,并且可以在服务器和浏览器上重用代码。在通用的应用程序中,React 组件还可以获取数据并在服务器上渲染 HTML,从而可以利用浏览器的原生 HTML 解析器和避免 JavaScript dom api 的开销来减少页面加载时间。
单入口架构使 Fusion.js 插件本身也具有通用性,插件开发人员可以将代码片段与代码所属的库放在一起,而不是与代码运行的环境放在一起。

插件可以通过中间件访问 HTTP 请求生命周期,也可以访问 React 树,以便添加 Provider 组件。它们还可以初始化浏览器代码。
最后,由于这些特性,我们可以通过单行代码将库安装到应用程序中,无论库需要多少个不同的集成点。由于插件易于添加和删除,因此在重构时也很容易推断它们之间的耦合度、对包大小的影响以及其他代码质量属性。它们也可以初始化浏览器代码。
类型依赖注入
插件利用了依赖注入,这意味着它们可以将定义良好的 API 作为服务暴露给其他插件,并且在测试期间可以轻松地模拟插件的依赖项。当依赖关系负责与数据存储基础设施打交道或与可观察性(例如日志记录、分析和指标)相关时,这一点尤为重要。
/*
这个例子实现了一个从 session 读取数据的端点。
Session 是通过依赖注入的方式提供的。
SessionToken 是一个标签 (用于确保类型安全)。
*/
// src/plugins/user.js
import {createPlugin} from 'fusion-core';
import {SessionToken} from 'fusion-tokens';
export default __NODE__ && createPlugin({
deps: {Session: SessionToken},
middleware({Session}) {
return async (ctx, next) => {
if (ctx.path === '/api/user') {
ctx.body = JSON.parse(await Session.from(ctx).get('user'));
}
return next();
}
}
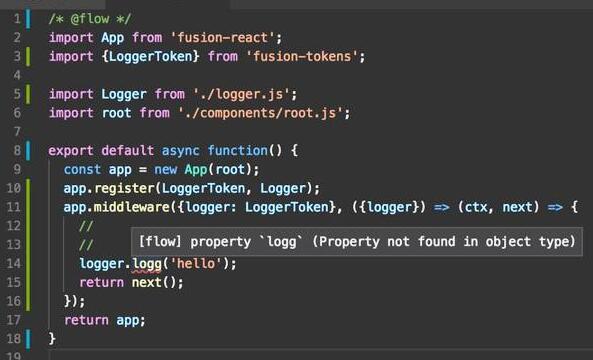
});还可以借助 Flow.js 来确保依赖之间的静态类型安全,如下所示:

直接在代码编辑器中显示错误有助于在代码运行之前捕获错误
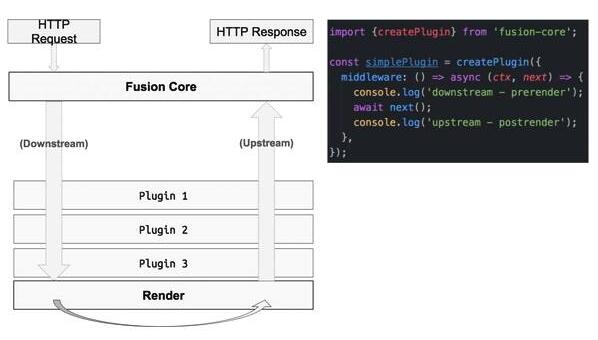
中间件管理
几年前就存在这样的一个挑战,流行的 HTTP 服务器库 Express 有一个 API 让复杂的响应转换变得难以封装和测试。在 Uber 以前的架构中,应用程序开发人员经常需要采用临时的包含 Express 请求 / 响应对象的特定补丁。自然而然地,因为子系统对时间要求的高度耦合,测试变得极其困难。
在开始设计 Fusion.js 时,我们就一直关注这个问题。经过大量调研,我们决定使用 Koa(https://koajs.com),它提供了基于上下文的 API,对单元测试非常友好,并为请求生命周期管理提供了一个基于下游和上游概念的轻量级抽象。
事实证明,采用 Koa 是一个正确的设计决策。
Koa 中间件为 React Provider 组件提供逻辑集成点,下游 / 上游抽象与 React 服务器渲染上下文的生命周期完美匹配。网络副作用与应用程序逻辑分离,从而提高了可测性。
Fusion.js 的依赖注入和图解析机制解决了困扰我们已久的 God Object 和操作顺序问题。

Fusion.js 核心将网络副作用与应用程序状态隔离开来,并利用 Koa 和 DI 来实现子系统之间的松散耦合。
可测性
在过去的几年里,JavaScript 生态系统中出现了大量高质量的测试工具,并提高了对测试技术的认识。
除了支持 Jest、Enzyme 和 Puppeteer 等现代测试工具外,Fusion.js 还为开发人员提供了测试插件的工具。fusion-test-utils 包允可用于模拟服务器本身,从而可以在插件和各种桩的组合上快速运行集成测试。
前行之路
在 Uber 内部,已有 60 多个项目代码库在使用 Fusion.js。我们预计这个数字会继续增加,因为新的 Web 项目也在不断创建,同时旧项目被自动迁移到 Fusion.js。因此,框架级别的改进应该能够显著改善这些项目的软件质量基准。
我们的路线图包括添加更多的性能优化和面向测试的工具,以及更好的 Flow 支持。
相关链接项目地址:https://github.com/fusionjs
英文原文:https://eng.uber.com/fusionjs/
Angular、Vue、React 和前端的未来
越来越多的人开始站队 Angular、Vue、React,仅仅围绕这些库或者框架进行前端技术讨论,这实在不是什么好的现象。其实我想基于我个人的经验聊下前端的演进和未来,希望可以贡献微薄的力量,消除一些我个人认为的前端社区不太好的风气。
JavaScript 框架的探索与变迁
近几年可谓是 JavaScript 的大爆炸纪元,各种框架类库层出不穷,它们给前端带来一个又一个的新思想。从以前我们用的 jQuery 直接操作 DOM,到 BackboneJS、Dojo 提供监听器的形式,在到 Ember.js、AngularJS 数据绑定的理念,再到现在的 React、Vue 虚拟 DOM 的思想。
新框架(新工具,语言)从入门到精通的正确姿势
新框架(新工具,语言),一、了解概念,把握思路,二、迅速实战,见招拆招,三、深入文档,求人不如求己,四、掌握原理,有恃无恐,五、源码分析,自立门户。如果你已经熟悉一门计算机语言,当再学习其他语言的时候,会发现他们几乎是大同小异,对比着学习,会令你事半功倍。
现代 js 框架存在的根本原因
我曾见过很多很多人盲目地使用(前端)框架,如 React,Angular 或 Vue等等。这些框架提供了许多有意思的东西:它们支持组件化;它们有强大的社区支持;它们有很多(基于框架的)第三方库来解决问题;它们有很多(很好的)第三方组件;它们有浏览器扩展工具来帮助调试;它们适合做单页应用。
web前端框架选择_前端框架是解药还是毒药?
要使用现代的前端框架,你需要下载开发环境和依赖,编译代码,然后在浏览器上运行。这个是好是坏?究竟是什么导致了这种不必要的复杂性?是因为我们构建的网站太复杂,还是因为框架本身就很复杂?
前端框架选型
有一个流传较广的笑话,一个人在stackoverflow中提了一个问题,如何使用javascript实现一个数字与另外一个数字相加。最高票回答是你应该使用jQuery插件,jQuery插件可以做任何事情。 历史总是在重演,以前是jQuery,现在可能是react或vue。不同的框架有不同的应用场景,杀鸡不要用牛刀

基于wsgiref模块DIY一个web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法
Ionic 框架宣布 2019 年将正式支持 Vue 和 React
Ionic 是一个高级的 HTML5 移动端应用框架,也是一个开发混合移动应用的前端框架,旨在让 Web 开发者更轻松地构建、测试、部署和监控跨平台应用。Ionic 基于 Angular 语法,之前一直不支持 Vue 和 React 。
Nancy_轻量级的Web框架
最近想找一个简单的.Net下的轻量级Web框架,作为用户的本地的一个WebServer,实现同浏览器程序的一些简单交互,并调用本地服务,实现类似浏览器插件的功能。它有如下几点要求:
你为什么要使用前端框架Vue?
最开始学习前端框架的时候(我第一个框架是 React)并不理解框架能带来什么,只是因为大家都在用框架,最实际的一个用途就是所有企业几乎都在用框架,不用框架就 out 了.随着使用的深入我逐渐理解到框架的好处:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
