今天给大家分享一款非常常用的css 加载动画,这款CSS3 Loading动画主要由几个小球通过规律的上下跳动,渐隐渐显而成,效果十分生动、流畅。兼容IE8以上,尤其适合在移动端中使用,基本代替了图片实现加载的效果。
反弹加载动画效果如下:
代码的实现:
<div class="bouncing-loader">
<div></div>
<div></div>
<div></div>
</div>
<style>
@keyframes bouncing-loader {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0.1;
transform: translateY(-1rem);
}
}
.bouncing-loader {
display: flex;
justify-content: center;
}
.bouncing-loader > div {
width: 1rem;
height: 1rem;
margin: 3rem 0.2rem;
background: #8385aa;
border-radius: 50%;
animation: bouncing-loader 0.6s infinite alternate;
}
.bouncing-loader > div:nth-child(2) {
animation-delay: 0.2s;
}
.bouncing-loader > div:nth-child(3) {
animation-delay: 0.4s;
}
</style>说明:
注:1rem 通常是16px 。
@keyframes定义了一个具有两种状态的动画,其中元素更改opacity并使用transform: translateY()在2D平面上进行transform: translateY() 。
.bouncing-loader是弹跳圆圈的父容器,使用display: flex和justify-content: center将它们放置在中心位置。
.bouncing-loader > div ,将父级的三个子div作为样式。 div的宽度和高度为1rem ,使用border-radius: 50%将它们从正方形变成圆形。
margin: 3rem 0.2rem 指定每个圆的上边距/下边距为3rem 和左/右边距0.2rem 以便它们不直接接触对方,给它们一些呼吸空间。
animation是各种动画属性的缩写属性:使用animation-name , animation-duration , animation-iteration-count , animation-direction 。 nth-child(n)目标是其父元素的第n个子元素。
animation-delay分别用于第二个和第三个div ,以便每个元素不会同时启动动画。

CSS3 transform详解,关于如何使用transform
transform是css3的新特性之一。有了它可以box module变的更真实,这篇文章将全面介绍关于transform的使用。
css3中样式计算属性calc()的使用和总结
在css3样式中有一个类似与函数的计算属性calc(),它主要用于指定元素的长度,无论是border、margin、pading、font-size和width等属性都可以使用calc来设置动态值。

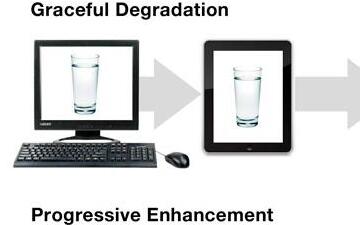
css3渐进增强 VS 优雅降级
进增强和优雅降级这两个概念是在 CSS3 出现之后火起来的。由于低级浏览器不支持 CSS3,但是 CSS3 特效太优秀不忍放弃,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能。
css3增加的的属性值position:stricky
position:sticky,这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。position:sticky 的生效是有一定的限制的
纯css3实现饼状图
网页中,有时候会碰到饼状图的需求,比如统计图表,进度指示器,定时器等,实现方式也是各种各样,现在也有不少现成的js库,可以直接拿来使用,方便很多。这里笔者为大家演示一种纯css实现饼状图效果的方法。

css3实现背景图片颜色修改的多种方式
css3可以改变图片的颜色了。从此再也不用设计出多张图,而且随时可以修改。下面就简单介绍下css3中是如何做到改变背景图片的颜色效果的。
CSS3 动画性能优化
CSS3 动画给 Web 的用户体验带来了巨大提升,本文将尝试从浏览器渲染的角度,来解析动画优化的原理及其技巧。为大家提供一些动画性能优化的参考。

CSS3中一些鲜为人知的属性
CSS3是CSS(层叠样式表)技术的升级版本,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。这篇文章主要整理一些关于css3中的鲜为人知的属性
css3中计数器的使用
css3里有个很强大的功能,就是计算器,使用它可以很方便对页面中的任意元素进行计数,实现类似于有序列表的功能。与有序列表相比,突出特性在于可以对任意元素计数,同时实现个性化计数。
用CSS3实现无限循环的无缝滚动
使在页面中循环展示信息的功能之前一般是用js来实现的,那么用CSS3该如何实现实现呢;使用CSS来进行动画的展示,会让页面显得更加流畅。如果能用CSS实现,可以尝试尽量用CSS实现下
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
