前言
在日常的中后台系统开发中,表单是和我们打交道非常多的名词。但是在一般的表单实现中、我们会做着很多重复的工作,不停在写 FormItem...,以及为组件加上“请输入/请选择”等无脑的 placeholder 文本和“请输入 xx/ 请选择 xx” 等必填提示。其次表单一般都存在编辑页和详情页,而为了代码更好的维护性通常会将编辑和详情用一套代码实现。此时我们的代码里就会出现 isEdit ?表单组件 :纯文本”这样无脑且重复率高的代码。秉承着更少代码更多产出的原则,我设计了一套配置化逻辑来提升这一开发体验。
一般实现
// 一般实现
import react from 'react';
import { Form, Input, Select } from 'antd';
const Demo = (props) => {
const { form: { getFieldDecorator }, obj = {}, isEdit } = props;
return (
<>
<FormItem label="姓名" >
{isEdit ? obj.name || '-' :
getFieldDecorator('name', {
initialValue: obj.name,
})(
<Input placeholder="请输入" />
)
}
</FormItem>
<FormItem label="性别" >
{isEdit ? obj.sex || '-' :
getFieldDecorator('sex', {
initialValue: obj.sex,
rules: [{ required: true, message: '请选择性别' }],
})(
<Select placeholder="请选择" >
<Option key="male" value="male">男</Option>
<Option key="female" value="female">女</Option>
</Select>
)
}
</FormItem>
<FormItem label="手机号" >
{isEdit ? obj.phone || '-' :
getFieldDecorator('phone', {
initialValue: obj.phone,
rules: [{ required: true, message: '请输入手机号' }],
})(
<Input placeholder="请输入" />
)
}
</FormItem>
<>
)
}
配置化的实现
// 配置化的实现
import React from 'react';
import { renderDataForm } from 'src/util/renderDataForm';
const Demo = (props) => {
const { form, obj = {}, isEdit } = props;
const conf = [{
label: '姓名', // 表单的 label
field: 'name', // 表单字段名
initialValue: obj.name, // 表单默认值
required: false, // 是否必填、默认必填
}, {
label: '性别',
field: 'sex',
initialValue: obj.sex,
formItemType: 'Select', // 表单类型默认 Input
options: [{ value: 'male', label: '男' }, { value: 'female', label: '女' }], // 下拉选项
}, {
label: '手机号',
field: 'phone',
initialValue: obj.phone,
}];
const dataForm = isEdit ? 'form' : 'text';
// 传入 form,表单配置,想要的数据形式
return renderDataForm(form, conf, dataForm));
}
实现思路

/**
* 用于 Form 表单内部受控展示文本
*/
export default class FormText extends Component {
render() {
const { value, formatMethod = a => a, defaultText = '-', ...resetProps } = this.props;
return <span {...resetProps}>{formatMethod(value) || defaultText}</span>;
}
}
// 使用
<FormItem label="姓名">
{getFieldDecorator('name', {
initialValue: 'egg',
})(<FormText />)}
</FormItem>
具体实现
1、形式选择(表单组件 or 文本)
const renderDataForm = (form, conf = {}, dataForm = 'form') => {
// customRenderText 自定义文本形式
const { customRenderText } = conf;
return (
<FormItem label={conf.label} {...conf.formItemProps} >
{dataForm === 'form' ? renderFormItem(form, conf) :
customRenderText ? customRenderText(conf) : renderText(conf) }
</FormItem>
);
};
2、表单组件选择
export const renderFormItem = (form, rest) => {
const { getFieldDecorator } = form;
const { label = '', field = '', formItemType = 'input', initialValue, required = true, rules = [], ...itemRest } = rest;
return (getFieldDecorator(field, {
initialValue,
rules: [
// 必填提示
{ required, message: renderMessage(formItemType, label) },
...rules,
],
...(formItemType === 'upload' ? { // Upload 组件的通用配置
getValueFromEvent: (e) => {
if (Array.isArray(e)) {
return e;
}
return e && e.fileList;
},
valuePropName: 'fileList' } : {}),
})(
renderItem(formItemType, itemRest)
));
};
// 选择表单组件
const renderItem = (formItemType, itemRest) => {
const { options = [], CustomFormItem } = itemRest;
const obj = { Input, TextArea, InputNumber, Upload, Select, RadioGroup, CheckboxGroup, DatePicker };
// 自定义的表单组件
if (formItemType === 'CustomFormItem') {
return <CustomFormItem {...itemRest} />;
}
// 不存在对应组件时返回默认的 Input 组件
if (!obj[formItemType]) {
return <Input placeholder="请输入" {...itemRest} />;
}
const Comp = obj[formItemType];
// 双标签组件处理
if (['Select', 'Upload'].includes(formItemType)) {
return formItemType === 'Upload' ? (
<Upload
{...itemRest}
>
<Button><Icon type="upload" />上传</Button>
</Upload>
) : (
<Comp {...getDefaultCompProps(itemRest)} {...itemRest} >
{options.map(el => (
<Option key={el.value} value={el.value}>{el.label || el.name}</Option>))}
</Comp>
);
}
// 单标签组件
return <Comp {...getDefaultCompProps(itemRest)} {...itemRest} />;
};
// 获取组件属性
const getDefaultCompProps = (conf = {}) => {
const { formItemType } = conf;
const props = {};
props.placeholder = renderMessage(formItemType);
if (formItemType === 'InputNumber') {
// zeroOmit 小数点后多余的零是否省略,limitDecimal 限制最长的小数位数
const { zeroOmit = true, limitDecimal = 6 } = conf;
const limitDecimalsF = (value) => {
const reg = new RegExp(`^(-)*(\\d+)\\.(\\d{${limitDecimal}}).*$`);
return `${value}`.replace(reg, '$1$2.$3');
};
if (zeroOmit) {
props.formatter = limitDecimalsF;
props.parse = limitDecimalsF;
}
}
if (formItemType === 'Input') {
props.maxLength = 100; // 输入框的默认最大输入字符长度
}
if (formItemType === 'TextArea') {
props.maxLength = 500; // 文本框的默认最大输入字符长度
}
return props;
};
3、映射文本
export const renderText = (rest) => {
const { formItemType = 'Input', initialValue, selectOptions = [], selectMode = '', options = [] } = rest;
switch (formItemType) {
case 'RadioGroup':
return (options.find(item => item.value === initialValue) || {}).label || '-';
case 'DatePick':
const { format = 'YYYY-MM-DD HH:mm:ss' } = rest;
// 日期组件组件值格式化为对应的文本
return initialValue !== undefined ? moment(initialValue).format(format) : '-';
// ...code
default:
return bizStringFormat(initialValue); // 无值时默认 ‘-’
}
}
4、通用校验规则整理
export const postCode = /^[0-9]{6}$/;
export const phone = /^1\d{10}$/;
// ...其他正则
// form rules
export const postCodeRule = {
pattern: postCode,
message: '请输入6位数字',
};
export const phoneRule = {
pattern: phone,
message: '请输入11位号码',
};
// ...其他表单校验规则
使用示例
const Demo = (props) => {
const { form } = props;
// 数据
const obj = {
email: '123@egg.com',
addr: '派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星派大星',
sort: 'up',
birthday: '1999-01-23',
sex: 'male',
file: [{ fileId: '123', name: '信用承诺书', size: 1024 }],
};
// 因为数据的形式默认为表单,所以 dataForm: 'form' 可不配置
const formConf = [{
label: '邮箱',
field: 'email',
initialValue: obj.email,
rules: [emailRule], // emailRule 为邮箱校验规则
}, {
label: '地址',
field: 'addr',
initialValue: obj.addr,
formItemType: 'TextArea',
}, {
label: '排序',
field: 'sort',
initialValue: obj.sort,
formItemType: 'Select',
options: [{ value: 'up', label: '升序' }, { value: 'down', label: '降序' }],
}, {
label: '生日',
field: 'birthday',
initialValue: obj.birthday,
formItemType: 'DatePicker',
format: 'YYYY-MM-DD', // 日期组件的格式配置字段
}, {
label: '性别',
field: 'sex',
initialValue: obj.sex,
formItemType: 'RadioGroup',
options: [{ value: 'male', label: '男' }, { value: 'female', label: '女' }],
}, {
label: '信用承诺书',
field: 'file',
initialValue: obj.file,
formItemType: 'Upload',
}];
const dataForm = isEdit ? 'form' : 'text';
// 将配置遍历传入 renderDataForm
// 当然你也可以封装成组建,直接向组建传入 form、formConf,减少遍历的重复书写和整洁
return formConf.map(item => renderDataForm(form, item, dataForm));
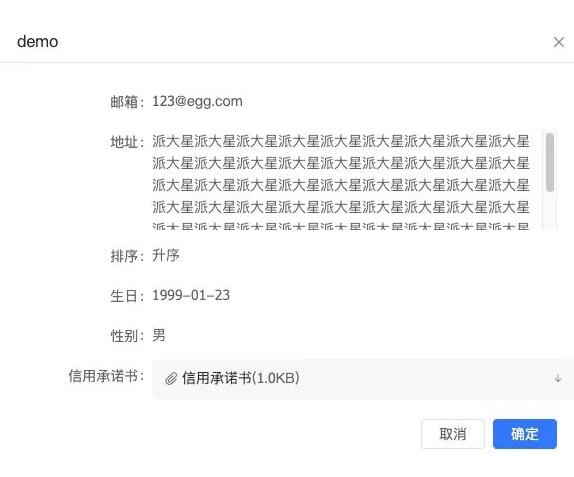
最终呈现如下:
编辑

触发校验

详情

总结
虽然,在目前的前端领域,关于页面配置、可视化等更加复杂的能力,已有更丰富和更全面的实现。比如我们前端团队的无相应用早已实现整个表单页的配置化能力。而本文展示的表单块的代码配置化能力接入较为轻量、内容上更容易理解。
来源:政采云前端团队
Html5中input新增的表单元素和属性介绍。
input标签主要用于Web表单的创建交互,以便接受来自用户的数据。 我们通过更改type属性的值,来实现不同的输入类型。这篇文章主要讲解html5中新增的表单属性。
Validate表单验证插件之异步操作
使用ajax方式进行验证某个元素的值(只是验证元素的值,而不是ajax方式提交表单),默认会提交当前验证的值到请求的地址,如果要提交其它的值,可以使用data选项。
vue2表单验证组件_vee-validate的使用教程
vee-validate基于vue2的表单验证组件,这篇文章主要讲解它的安装,引用,基础使用,内置的校验规则,自定义校验规则。Validator是以$validator被组件自动注入到Vue实例的,同时也可以独立的进行调用
关于input的一些问题解决方法分享
input是我们接受来自用户的数据常用标签,在前端开发中:移动端底部input被弹出的键盘遮挡。控制input显/隐密码。在input中输入emoji表情导致请求失败。input多行输入显示换行。输入框首尾清除空格-trim()、在input中监听键盘事件
input输入限制只能为数字
input输入限制只能为数字的2种方法,通过onkeypress事件和onkeyup事件,输不上任何非数字字符。加上正则匹配不能输入非数字字符就可以了
input,textarea限制字数,实时绑定
input,textarea限制字数,实时绑定的方式:1.在input 或 textarea中加属性 、 2.js判断,拓展: 实时绑定功能:二种输入标签的实时绑定方式 。 需求:框后面有显示字数
在HTML中限制input 输入框只能输入纯数字
使用 onkeyup 事件,有 bug ,那就是在中文输入法状态下,输入汉字之后直接回车,会直接输入字母,使用 onchange 事件,在输入内容后,只有 input 丧失焦点时才会得到结果,并不能在输入时就做出响应,使用 oninput 事件,完美的解决了以上两种问题
谷歌浏览器禁止表单自动填充
在项目开发期间发现谷歌浏览器有记住密码的功能,该功能有个问题就是一遇到input type=password就开始自动填充,同一个账户还好,就是bug了。找了一堆解决方案终于找到了办法,下面分享一下解决方案。
HTML常用标签之<form>标签
在HTML中,<form></form>标记对用来创建一个表单,即定义表单的开始和结束位置,在标记对之间的一切都属于表单的内容。每个表单元素开始于form元素,可以包含所有的表单控件
javascript实现form表单onsubmit提交前验证
可以使用form表单的onsubmit方法,在提交表单之前,对表单或者网页中的数据进行检验。onsubmit指定的方法返回true,则提交数据;返回false不提交数据。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
