小程序开发时,会有4种文件:.wxss .json .wxs .wxml。
正式上传到腾讯时,目录会被打包,使用时再发放给客户端。
这个文件包后缀是 .wxapkg。只要手机用过这个小程序,文件包就会缓存在手机内。
所以,要获得源码,要做的工作是 提取 + 拆解 这个包。
(一)提取
首先,需要一台root过的Android手机。
本人只有一台备用Android手机,不自带root功能,于是百度搜索 手机型号 + root。
随便挑了一款一键root软件(“某兔”),连接,USB调试模式,一键root......
文件包存放在系统文件夹,读写权限有限制,所以用Adb去操作。(某些机型自带高权限文件操作功能,可不用这个方法,无奈此机比较低端)
Adb 全称 Android Debug Bridge ,因为 Android 是基于 Linux 的,Adb用的也是Linux命令。
在“某兔”中,找到自带的Adb命令行功能。
例行先检查一下状态:
adb devices输入后回车,显示出 List of devices attached,表明连接正常。
进入shell模式:
adb shell此时,光标前面变为 shell@{你的手机型号}:/ $
进入root模式:
$ su此时,光标前面变为 root@{你的手机型号}:/ #
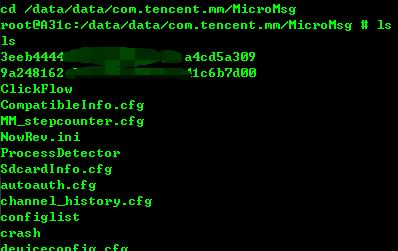
$ cd /data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkgcd指令,是change directory,即转到目标文件夹上进行操作。
{User} 为微信帐号唯一标识,是一串哈希码。
由于不知道自己的标识id,所以先cd到MicroMsg目录下,用 $ ls 命令,显示出有哪些文件夹,再cd进那个帐号文件夹

(上图登陆过两个微信帐户,因此有两个id文件夹)
在pkg文件夹下,用$ ls 命令,罗列出缓存的wxapkg
但此时,/data系统文件夹只可读,无法直接复制。
通过 cd .. 命令,回到根目录。输入:
$ mount -o remount,rw /dataremount是重新挂上文件系统,rw是改为read-write可读写模式。
此时,便可把pkg内的文件复制出去了:
$ cp /data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg/{文件名}.wxapkg /mnt/sdcard/mnt/sdcard是Android的储存卡目录,也就是可以在电脑里打开的那个盘。
(二)拆解
目前比较好的一个拆解的脚本是wxappUnpacker
基于node.js,此处跳过node.js的部署。
把wxappUnpacker下载后,在文件夹shift + 右键,调出cmd。
输入npm install回车,一次性安装所有依赖。
输入node wuWxapkg.js + 文件包路径(注意 / 开头的是绝对路径,没有的是相对路径)回车。
脚本自动拆解出四种后缀文件,再自动调用wuConfig.js wuJs.js wuWxml.js wuWxss.js分别拆解。
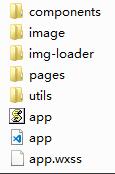
最后得出的目录文件,就是开发者所创建的结构

(三)总结
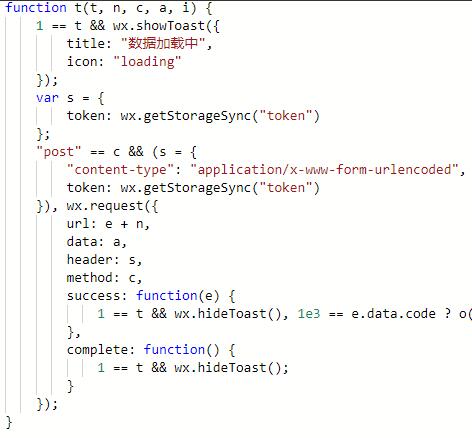
提取出成熟的小程序源码来研究,有助于前端入门者对js css的掌握。
但遗憾的是,反编译后js源码,变量名大部分会被单字母取替,注释也会消失。
使得对代码的理解极其费事,但还是能从框架结构中,推理出主要功能的实现。

来源:https://www.cnblogs.com/vincentfong/archive/2018/10/18/9808092.html

微信小程序开发中遇到的坑
开发小程序的过程中踩的坑不可谓不多,而有些坑也实在是让人郁闷,不扒一扒难以平我心头之愤呐。

微信小程序更新机制_微信小程序的2种更新方式
小程序的启动方式:冷启动和热启动,小程序冷启动时,会检查小程序是否有最新版本。如果有则将异步下载最新版本,但是仍将运行当前版本等到下一次冷启动时再运行最新版本。
微信小程序报错Do not have xx handler in current page的解决方法总汇
最近在做小程序开发的时候,发现小程序老是报Do not have xxx handler in current page... 惊不惊喜,意不意外,这是什么原因引起的呢?下面就整排查错误的解决办法。
微信小程序-自动定位并将经纬度解析为具体地址
微信小程序-微信小程序可以通过API获取当前位置的经纬度,在微信小程序开发文档中可以找到这个API的使用示例,但是需要获取具体地址就需要使用到外部的API(此处用到的是腾讯的位置服务)

微信小程序框架推荐_分享好用的小程序前端开发框架
选择优秀的框架,能帮助我们节省开发时间,提高代码重用性,让开发变得更简单。下面就整理关于微信小程序的前端框架,推荐给大家。
微信小程序UI组件、实用库、开发工具、服务端、Demo整理分享
小程序开放至今,许多公司企业已经开发出了自己的小程序。这篇文章主要整理分享:微信小程序UI组件、开发框架、实用库、开发工具、服务端、Demo等
微信小程序实现右侧菜单的功能效果
这篇文章主要讲解微信小程序如何实现 侧边栏滑动 功能 ,首先实现的思路为:wxml页面结构分为2层:侧边栏菜单、正文部分;正文部分监听touchstart、touchmove、touchend触摸事件
微信小程序之程序、页面注册及生命周期
微信小程序生命周期函数:onLoad: 页面加载。onShow: 页面显示每次打开页面都会调用一次。onReady: 页面初次渲染完成,onHide: 页面隐藏,onUnload: 页面卸载。在小程序中所有页面的路由全部由框架进行管理
微信小程序_实现动画旋转的多种方式
三种办法实现小程序的动画效果: 每帧setData()、使用Animation实现旋转效果、使用keyfreams。在wxss中通过控制transform组件的属性,来实现旋转效果,我也是采用的这种方式,性能上面提示非常多
微信小程序Socket的实现_基于socket-io
在小程序进行socket链接的时候发现:在1.7.0版本之前,一个微信小程序同时只能有一个 WebSocket 连接,而且在连接socket的时候,发现在还没有进行subscribe的情况下,就直接进行了广播,并且自动关闭了socket连接。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
