F(0) = 0, F(1) = 1
F(N) = F(N - 1) + F(N - 2), N > 2.以最基础的斐波那契数列为例,这个题很经典了,递归和dp的教学例题,也是家常便饭。
function fib(num){
console.log(i++);
if(num === 1 || num === 2){
return 1
}
else{
return fib(num-1) + fib(num-2);
}
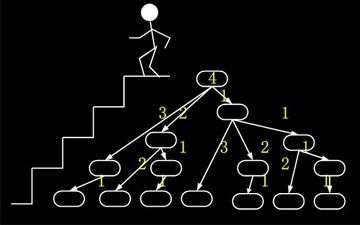
} 最普通的递归存在大量的重复计算,所以最优解是使用动态规划来做,用空间换时间
function fib(num){
const dp = new Array(num + 1);
dp[1] = 1;
dp[2] = 1;
for(let i = 3;i<n;i++){
dp[i] = dp[i-1] + dp[i-2];
}
return dp[num];
}
在很多情况下,递归比dp更容易写出来,如果你恰巧想用递归来解决问题,采用缓存来递归剪枝也可以得到最优解。
恰巧前端非常多的与缓存打交道,也希望你在以下这些递归剪枝方法中,掌握缓存——这个每个JSer的必修课。
闭包缓存
写递归的时候往往需要一个全局变量来辅助,这个变量大多数的情况下就是缓存
const m = Object.create(null); //使用全局变量做存储
function fib(num){
if(m[num]){ //开头取
return m[num];
}
if(num === 1 || num === 2){
return 1;
}
else
return m[num] = fib(num-1) + fib(num-2); //结尾存
}
全局变量造成全局污染是我们不想见到的,我们更希望这个递归函数具备独立解决问题的能力,
所以我会采用函数嵌套的方式,将这个变量塞到里面。
function fib(num){
const m = Object.create(null);
function _fib(num){
if(m[num]){
return m[num];
}
if(num === 1 || num === 2){
return 1
}
else{
return m[num] = _fib(num-1) + _fib(num-2);
}
}
return _fib(num);
}
参数默认值,尾递归
用于区分第一次调用,和后续调用,使用参数默认值的方式也是一种常见方式。
function fib(num,m = Object.create(null)){ //第一次使用的时候是1个参数 后续都是2个参数
if(m[num]) return m[num];
let res;
if(num === 1 || num === 2){
return 1;
}
else{
if(m[num]){
return m[num];
}
else
return m[num] = _fib(num-1) + _fib(num-2);
}
}
fib(5); //5
自记忆化函数memoization
《JavaScript忍者秘籍》中有写道,使用js的函数对象做缓存。
JS中,函数 与 对象的区别,只有函数多一个 invokable 属性,表示其是可调用的,利用该特性,可以在函数属性上做缓存。
不涉及到随机数、网络请求等,一种自变量(入参),往往只对应着一个(返回值)。
function fib(num){
fib.m = fib.m || Object.create(null);
if(fib.m[num]) return fib.m[num];
if(num === 1 || num === 2){
return 1;
}
else
return fib.m[num] = fib(num-1) + fib(num-2);
}
}
js递归函数——函数体内调用本函数的方式
在js中通过如果一个函数直接或间接调用函数本身,则该函数称为递归函数。
原生js实现树级递归,通过js生成tree树形菜单(递归算法)
JavaScript生成树形菜单需求:首先这是一个数据集—js的类型,我们需要把生成一个tree形式的对象 : id,与pid之间的对应关系,当pid不存在,或pid:0的时候,这一项,应该为树的顶端,那么我们需要去重新建一次索引。
Vue一个案例引发的递归组件的使用
什么是递归组件?简单来说就是在组件中内使用组件本身,下面我们就来看看如何在项目中使用递归组件去解决我们上面问题。类似与信息分类的展示在我们的项目中是非常常见的形式,我们利用递归组件可以很好的去解决问题
JavaScript实现无限级递归树
最近遇到一个需求,平时被后台惯着直接返回了树形结构给到前端,前端对这种嵌套类型的数据(如地区的级联或菜单的树形结构)省掉了一层处理。换了个后台开发返回了扁平化的数组数据给到前端自己去处理如下data。突然有点慌......
js 用迭代器模式优雅的处理递归问题
循环数组或对象内每一项值,在 js 里原生已经提供了一个迭代器。凡是需要用到递归的函数参考迭代器模式,能写出更优雅,可读性更高的代码。
Js中的递归
递归函数是在一个函数通过名字调用自身的情况下构成的,这种写法在函数有名字,而且名字以后也不会变的情况下是没有问题的。但是函数的执行与函数名factorial紧紧耦合在了一起
递归与循环的区别
递归:你打开面前这扇门,看到屋里面还有一扇门(这门可能跟前面打开的门一样大小(静),也可能门小了些(动)),你走过去,发现手中的钥匙还可以打开它,你推开门,发现里面还有一扇门,你继续打开
递归获取页面元素的真实offsetLeft和offsetTop
由于父元素的定位属性, 导致子元素及其孙元素等的offsetLeft和offsetTop变得和预期不一致(预期上都是到屏幕左边和上边的位置), 由于需要做鼠标拖动旋转和鼠标框选
JS递归及二叉搜索树的移除节点
递归含义:在某时某刻某个条件下调用包含自己的函数;注意点:⑴递归过程中一定要加限制条件,要不然会陷入死循环:递归有个过程,不是一步到位的,这一点尤其重要
js利用递归与promise 按顺序请求数据
项目中有一个需求,一个tabBar下面如果没有内容就不让该tabBar显示,当然至于有没有内容,需要我们通过请求的来判断,但是由于请求是异步的,如何让请求按照tabBar的顺序进行?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
