当我们打开浏览器,要访问一个网站或者一个ftp服务器的时候,一定要输入一串字符串, 比如:
https://blog.csdn.net/
或者:
ftp://192.168.0.111/
这样我们就可以得到一个html格式的页面或者一个文件。
那么这个地址是什么意思呢?
就必须要从 URI、URL、URN 讲起。
一、URI、URL、URN概念
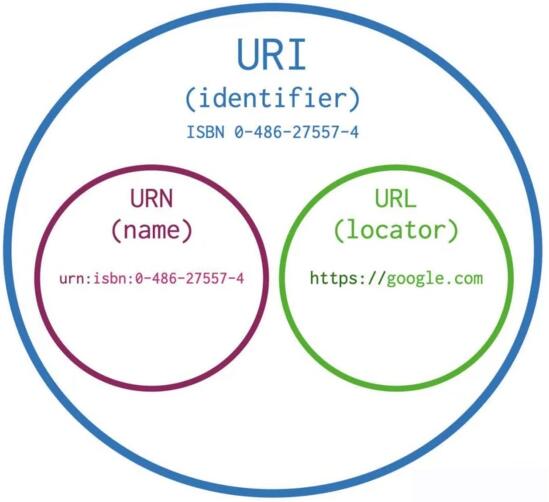
URI = Uniform Resource Identifier 统一资源标志符
URL = Uniform Resource Locator 统一资源定位符
URN = Uniform Resource Name 统一资源名称
看了这个概念相信大家还是不明白什么意思,
简单来说,就是URI是抽象的定义,不管用什么方法表示,只要能定位一个资源,就叫URI。
本来设想的的使用两种方法定位:1,URL,用地址定位;2,URN 用名称定位。
举个例子:去村子找个具体的人(URI),如果用地址:某村多少号房子第几间房的主人 就是URL, 如果用身份证号+名字 去找就是URN了。
原来uri包括url和urn,后来urn没流行起来,导致几乎目前所有的uri都是url。
三者之间几何关系如下:

其实一直有个误解,很多人以为URI是URL的子集,其实应该反过来。URL是URI的子集才对。
URI RFC 3986
URL是什么
URL代表着是统一资源定位符(UniformResourceLocator)。
作用是为了告诉使用者 某个资源在 Web 上的地址。
这个资源可以是一个 HTML 页面,一个 css 文档,一幅图像或一个猫片等等。
比如:
用HTTP协议访问Web服务器:

用FTP协议下载和上传文件时

读取客户端计算机本地文件时

这里面细分,又可以分为好几个部分。
协议
尽管 URL 有各种不同的写法, 但它们有一个共同点, 开头部分的内容必须是协议类型,
可以是http、ftp、mailto或者https,这部分文字都表示浏览器应当使用的访问方法。,会用//为分隔符。
决定了后面部分的写法, 因此并不会造成混乱。
用户名/密码
用户名密码通常可以省略。
域名
域名是 www.gitee.com ,在发送请求前,会向DNS服务器解析IP。如果已经知道ip,还可以跳过DNS解析那一步,直接把IP当做域名部分使用。
端口
域名后面有些时候会带有端口,和域名之间用 : 分隔,端口不是一个URL的必须的部分。当网址为http://时,默认端口为80, https://时,默认端口是443, ftp://时,默认端口是21。
文件路径/文件名
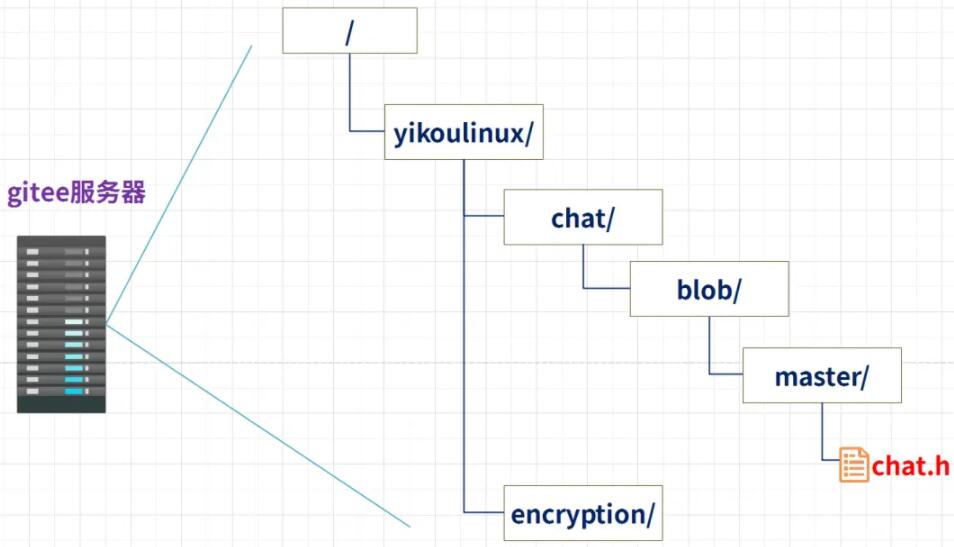
从域名的第一个/开始到最后一个/为止,是虚拟目录的部分。虚拟目录也不是URL必须的部分,上述实例http协议url中的虚拟目录是 /yikoulinux/chat/blob/master/
从域名最后一个 / 开始到 ? 为止,是文件名部分;如果没有 ? ,则是从域名最后一个 / 开始到 # 为止,是文件名部分;如果没有 ? 和 # ,那么就从域名的最后一个/从开始到结束,都是文件名部分。
比如前面的http url实例,其中文件 chat.h 在gitee服务器 /yikoulinux/chat/blob/master/ 下:

文件名也不是一个URL的必须部分。
文件名省略情况如下:
http://www.gitee.com/dir/
我们可以这样理解, 以“/” 结尾代表 /dir/ 后面本来应该有的文件名被省略了。根据 URL 的规则, 文件名可以像前面这样省略。不过, 没有文件名, 服务器怎么知道要访问哪个文件呢?其实, 我们会在服务器上事先设置好文件名省略时要访问的默认文件名。这个设置根据服务器不同而不同, 大多数情况下是 index.html 或者 default.htm 之类的文件名。
因此, 像前面这样省略文件名时, 服务器就会访问 /dir/index.html 或者 /dir/default.htm [由web服务器配置]。
http://www.gitee.com/ 这个 URL 也是以“/” 结尾的, 也就是说它表示访问一个名叫“/” 的目录 。而且, 由于省略了文件名, 所以结果就是访问 /index.html 或者/default.htm 这样的文件了。
http://www.gitee.com 这次连结尾的“/” 都省略了。像这样连目录名都省略时, 真不知道到底在请求哪个文件了, 实在有些过分。不过, 这种写法也是允许的。当没有路径名时, 就代表访问根目录下事先设置的默认文件 , 也就是 /index.html 或者 /default.htm 这些文件, 这样就不会发生混乱了。
http://www.gitee.com/yikoupeng
一般来说, 这种情况会按照下面的惯例进行处理:如果Web 服务器上存在名为 yikoupeng的文件, 则将 yikoupeng作为文件名来处 理;如果存在名为 yikoupeng的目录, 则将 yikoupeng作为目录名来处理 。
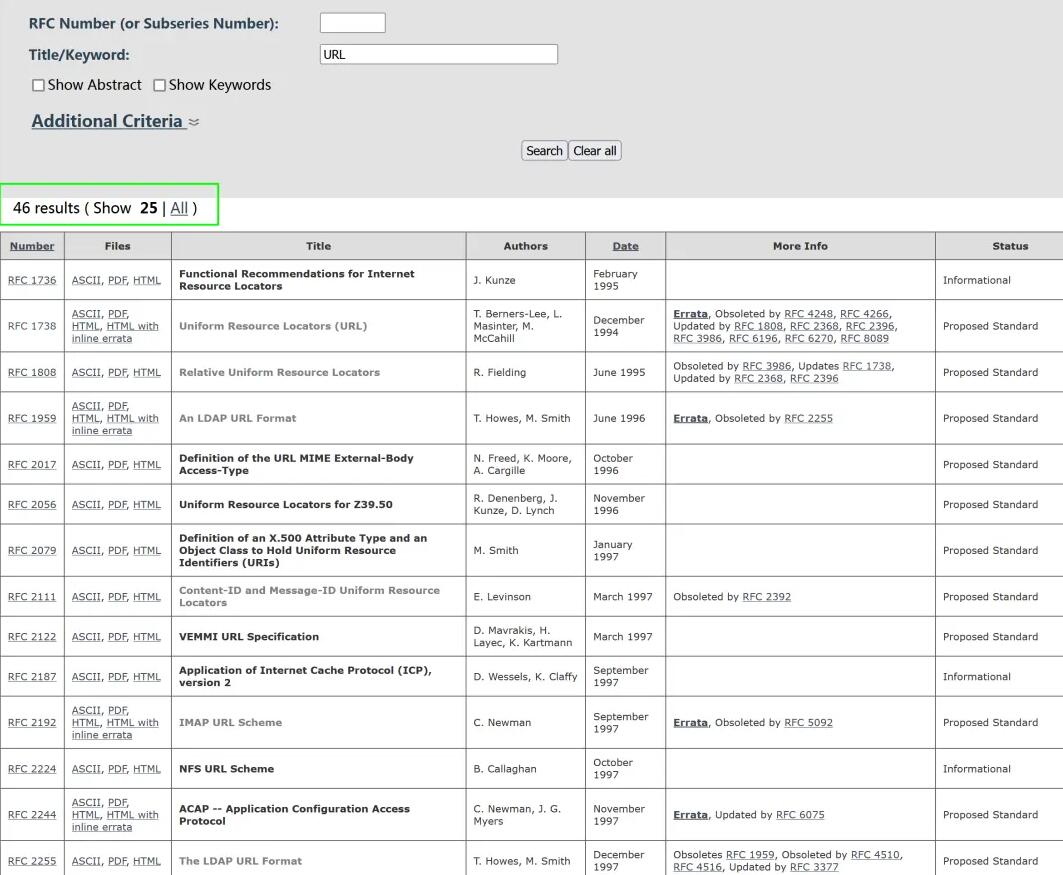
关于协议的说明文档,可以登录下面网站查询:
https://www.rfc-editor.org/
搜索URL协议的说明,就有25个结果。

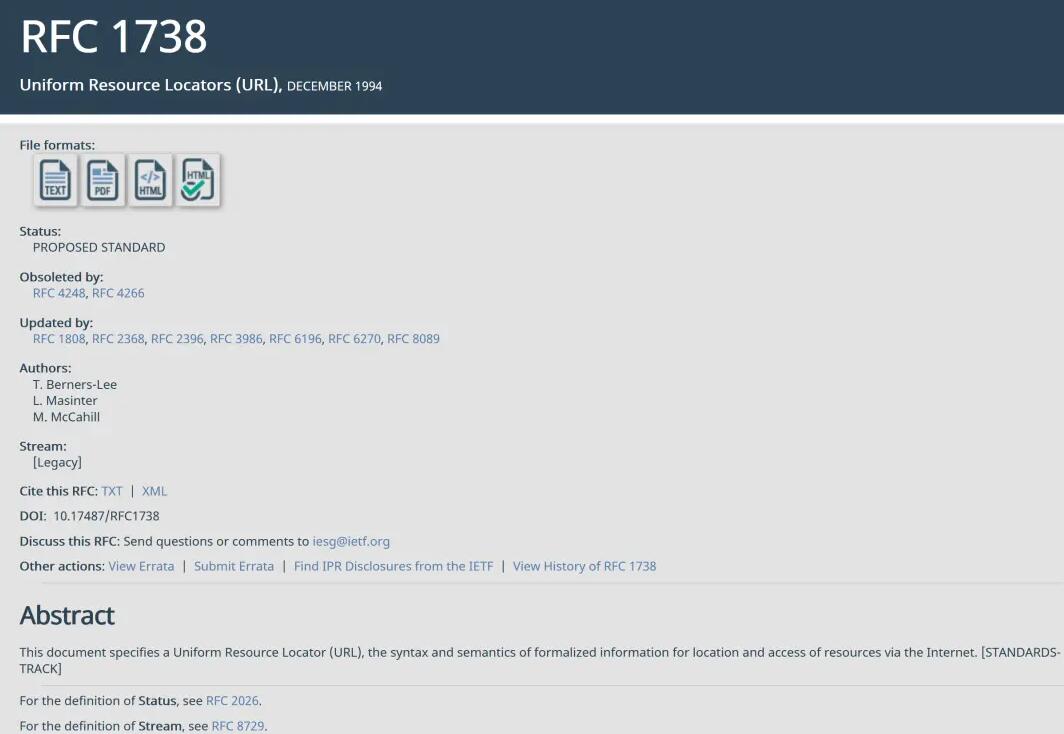
我们想查看某个协议,点击即可。

可以以任意一种格式查看该文档:

下面只拷贝第一页内容:
Network Working Group T. Berners-Lee
Request for Comments: 1738 CERN
Category: Standards Track L. Masinter
Xerox Corporation
M. McCahill
University of Minnesota
Editors
December 1994
Uniform Resource Locators (URL)
Status of this Memo
This document specifies an Internet standards track protocol for the
Internet community, and requests discussion and suggestions for
improvements. Please refer to the current edition of the "Internet
Official Protocol Standards" (STD 1) for the standardization state
and status of this protocol. Distribution of this memo is unlimited.
Abstract
This document specifies a Uniform Resource Locator (URL), the syntax
and semantics of formalized information for location and access of
resources via the Internet.
1. Introduction
This document describes the syntax and semantics for a compact string
representation for a resource available via the Internet. These
strings are called "Uniform Resource Locators" (URLs).
The specification is derived from concepts introduced by the World-
Wide Web global information initiative, whose use of such objects
dates from 1990 and is described in "Universal Resource Identifiers
in WWW", RFC 1630. The specification of URLs is designed to meet the
requirements laid out in "Functional Requirements for Internet
Resource Locators" [12].
This document was written by the URI working group of the Internet
Engineering Task Force. Comments may be addressed to the editors, or
to the URI-WG <uri@bunyip.com>. Discussions of the group are archived
at <URL:http://www.acl.lanl.gov/URI/archive/uri-archive.index.html>
end
原文 https://mp.weixin.qq.com/s/nuwYGdVLhi3hWq25o9kvuA

静态网站如何获取Get参数,通过js获取url的参数数据的实现方式
不使用动态语言php,java等,直接通过js获取链接中传递的get数据的方法总结。javascript可以获取当前页面的url 只要对获取下来的url进行简单地解析即可。

短网址(short URL)系统的原理及其实现
做一个短链接生成器,可以将一个长链接缩短成一个短链接。就是把普通网址,转换成比较短的网址。好处不言而喻。短、字符少、美观、便于发布、传播。
从浏览器地址栏输入url到显示页面的步骤(以HTTP为例)
在浏览器地址栏输入URL,浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤,如果资源未缓存,发起新请求,如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证...

html 获取url地址_js获取当前页面的url网址信息汇总
在WEB开发中,时常会用到javascript来获取当前页面的url网址信息,在这里是我的一些获取url信息的小总结。window.location.href(设置或获取整个 URL 为字符串),window.location.protocol(设置或获取 URL 的协议部分)
html中绝对路径和相对路径的区别?比较相对路径和绝对路径的优缺点
相对路径就是相对于当前文件的路径;可以防止被抄袭,如果网页位置改变,里面的链接还是指向正确的URL。在编码编写时不方便使用绝对路径,因为链接应该指向真正的域名,而不是开发站点。
qs.js_更好的处理url参数
一次接触qs这个库,是在使用axios时,用于给post方法编码,在使用过程中,接触到了一些不同的用法,写在这里分享一下:qs.parse、qs.stringify、排序、指定数组编码格式、处理json格式的参数

短网址(short URL)的实现_如何生成短链接URL?
什么是短链接 ?就是把普通网址,转换成比较短的网址。好处不言而喻:短、字符少、美观、便于发布、传播。所以如何来优雅的生成足够短的字符串唯一ID呢?
window.URL对象的使用方式
window对象的URL对象是专门用来将blob或者file读取成一个url的。这个url可以用在html的任何可以使用url的地方,比如img的src ; audio/video的src和source标签等。

PHP利用get_headers()函数判断远程的url地址是否有效
利用url访问远程的文件、图片、视频时有时需要请求前判断url地址是否有效。利用PHP自带的函数get_headers(),利用http返回值是否存在200状态,来判断url地址是否有效。
URL和URI的区别
URL的格式由下列三部分组成:协议(或称为服务方式);存有该资源的主机IP地址(有时也包括端口号);主机资源的具体地址,如目录和文件名等。URI,统一资源标识符:主机名。存放资源的自身的名称,由路径表示
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
