最近在使用正则匹配的时候,我遇到一个非常有意思的现象,代码如下所示:
const reg = /\.jpg/g;
const arr = [
'test1.jpg',
'test2.jpg',
'test3.jpg',
'test4.jpg',
'test5.jpg',
];
arr.map(item => console.log(reg.test(item)));这段代码很好理解:它的规则就是判断字符串中是否含有.jpg,然后再循环地和数组中的字符串进行匹配,打印出结果。
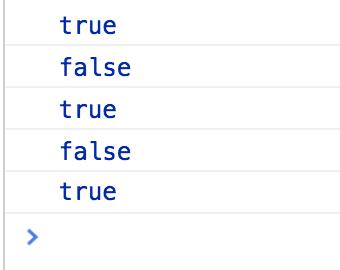
很显然这非常之简单嘛,输出的结果当然是全为true啦~
然而,图样图森破,它的结果是这样的:
代码的执行结果非常神奇:它并没有全部打印true,而是交替打印true和false值,这到底是为什么?
为了查清楚到底是怎么回事,我开始上网搜索相关资料,经过一番搜索后,发现正则并没有我们想象的那么简单...
what's going on?
首先正则有一个属性叫lastIndex,它表示正则下一次匹配时的起始位置。一般情况下我们是使用不到它的,但在正则中包含全局标志g时,正则的test和exec方法就会使用到它,具体规则如下:
- 初始状态下lastIndex的值为0
- 若成功匹配,lastIndex的值就被更新成被匹配字符串后面的第一个字符的index,或者可理解为被匹配字符串的最后一个字符index + 1,
- 若匹配失败,lastIndex则被重置为0。
- 如果我们继续使用原先的正则进行下一轮匹配,它则会从字符串lastIndex的位置开始进行
为验证这个结论,我特意做了两个实验:
第一个就是直接将正则的lastIndex打印出来:
const reg = /\.jpg/g;
const arr = [
'test1.jpg',
'test2.jpg',
'test3.jpg',
'test4.jpg',
'test5.jpg',
];
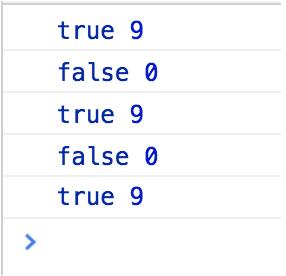
arr.map(item => console.log(reg.test(item), reg.lastIndex));
第二个就对数组中的字符串稍作修改:
const reg = /\.jpg/g; const arr = [ 'test1.jpg', 'longTest4.jpg', 'test3.jpg', 'longTest4.jpg', 'test5.jpg', ]; arr.map(item => console.log(reg.test(item), reg.lastIndex));
通过两组实验的对比观察,发现确实如此:
在第一个实验中,由于数组中字符串的长度都是一致的,成功匹配后lastIndex的值直接更新为9,下次匹配的时候直接从第10个字符开始(很明显根本就没第10个字符嘛),因此匹配失败,lastIndex重置为0。以此类推,最终以9、0、9的形式交替打印。
而第二个实验由于我们增加了部分字符串的长度,因此对于第2、4个字符串而言,即使从第9个字符开始匹配,依然能匹配到后边的.jpg,故lastIndex继续更新到13
通过这次小小的实验,我们发现使用正则的时候还是要多加小心,对于test和exec方法,最好还是不要随意加上全局标志g。
来源:https://segmentfault.com/a/1190000016361529

javascript较全常用的表达正则验证,js中采用test()方法
正则表达式是一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。本文整理了JS较全且实用正则表达式。

js使用正则过滤emoji表情符号
手机端常常会遇到用户输入框,输入emoji,如果是数据库是UTF8,会遇到报错,原因是:UTF-8编码有可能是两个、三个、四个字节。Emoji表情是4个字节,而Mysql的utf8编码最多3个字节,所以数据插不进去。
一次记住js的6个正则方法
来记忆一些常用特殊字符,这个是正则本身的范畴了,是不是总觉得记不住?其实我也记不住,每次都是去搜索和online验证来完成一些任务。我也困恼过,其实最后还是因为自己写的少吧,唯手熟尔。。。
密码强度的正则表达式(JavaScript)总结
本文给出了两个密码强度的正则表达式方案,一个简单,一个更复杂和安全。并分别给出了两个方案的解析和测试程序。一般大家可以根据自己的项目的实际需要,自行定义自己的密码正则约定。

JavaScript判断字符串包含中文字符的方法总结
JS中判断一个字符串是否包含汉字,下面就介绍2中常用的实现方法:用正则表达式判断、用 Unicode 字符范围判断。

js常用正则表达式验证大全(整理详细且实用)
正则表达式对象用来规范一个规范的表达式,本文讲的是JS正则表达式大全(整理详细且实用),包括校验数字、字符、一些特殊的需求等等
javascript 正则表达式之分组与前瞻匹配详解
本文主要讲解javascript 的正则表达式中的分组匹配与前瞻匹配的,需要对正则的有基本认识。分组匹配:捕获性分组匹配、非捕获性分组匹配。前瞻匹配:正向前瞻匹配: (?=表达式) 后面一定要匹配有什么、反向前瞻匹配: (?!表达式) 后面一定不能要有什么
利用正则表达式去除所有html标签,只保留文字
后台将富文本编辑器中的内容返回到前端时如果带上了标签,这时就可以利用这种方法只保留文字。利用正则表达式去除所有html标签,只保留文字
正则表达式后行断言 • 探索 ES2018 和 ES2019
先后行断言(Lookaround Assertion)是正则表达式中的一个构造,明确了当前位置的前后字符序列,但没有其他副作用。当前 JavaScript 唯一支持的 Lookaround Assertion 是 先行断言,其匹配当前位置接下来的字符序列

常用JavaScript正则表达式整理
在表单验证中,正则表达式书写起来特别繁琐,本文整理了15个常用的JavaScript正则表达式,其中包括用户名、密码强度、整数、数字、电子邮件地址(Email)、手机号码、身份证号、URL地址、 IPv4地址
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
