需求
导航栏或者菜单栏组件,元数据从最外层到 target vlaue 的路径上文案全部高亮 。所以需要找出经过 target vlaue 的路径有哪些?
例子
元数据数据结果如下:
const dataSource = [
{
label: '首页',
value: 1,
},
{
label: '商品分类',
value: 2,
child: [
{
label: '服饰',
value: 21,
child: [
{
label: '精美女装',
value: 211,
},
],
},
{
label: '地方特产',
value: 22,
child: [
{
label: '河南特产',
value: 221,
child: [
{
label: '方中山胡辣汤',
value: 2211,
},
{
label: '烩面',
value: 2212,
},
],
},
{
label: '上海特产',
value: 222,
},
],
}
]
},
{
label: '我的',
value: 3,
child: [
{
label: '基本信息',
value: 31,
},
{
label: '我的订单',
value: 33,
child: [
{
label: '全部订单',
value: 331,
},
{
label: '待收货',
value: 332,
},
],
}
]
}
]查找出该元数据所有的路径:
/**
* 获取所有路径
*/
const getAllValuePaths = (dataSource) => {
let result = []
if (!dataSource || dataSource.length ===0) return []
const constructPaths = (data, path) => {
data.forEach(({ value, child }) => {
path.push(value)
if (!child || child.length === 0) {
result.push(JSON.parse(JSON.stringify(path)))
} else {
constructPaths(child, path)
}
path.pop()
})
}
constructPaths(dataSource, [])
return result
}
优化所有路径方法,找出指定 target value 的路径:
/**
* 获取指定 target 路径
*/
const getValuePathsByTarget = (dataSource, target) => {
let result = []
if (!dataSource || dataSource.length ===0 || !target) return []
const constructPaths = (data, target, path) => {
data.forEach(({ value, child }) => {
path.push(value)
if (value === target) {
result = JSON.parse(JSON.stringify(path))
return
}
if (child && child.length) {
constructPaths(child, target, path)
}
path.pop()
})
}
constructPaths(dataSource, target, [])
return result
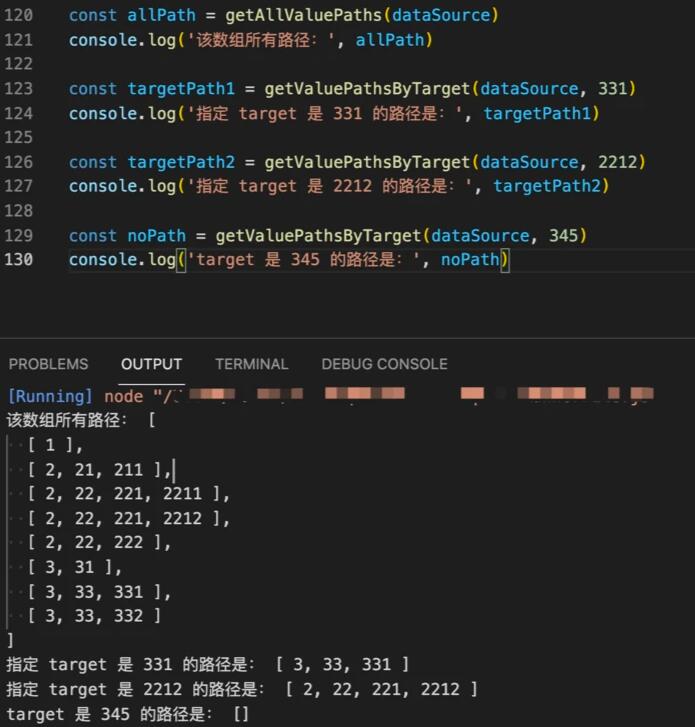
}自测结果:

来自:https://segmentfault.com/a/1190000040339852
探索JavaScript数组奥秘
avaScript数组同后端语言一样,具有它自己的数据结构,归根结底,这种数据结构,本质就是一种集合。在后端语言中(如java,.net等),数组是这样定义的:数组是用来存储相同数据类型的集合
js使用数组+循环+条件实现数字转换为汉字的简单方法。
单个数字转汉字的解决方法:利用数组存储0-9的汉字、 ary.length和str.length不用多说,这是指ary数组和str字符串的长度。这里我们需要注意的是str.charAt(j)和ary[i],分别指在str这个字符串中索引为j的元素,在ary中索引为i的元素。
[译]async-await 数组循环的几个坑
在 Javascript 循环中使用 async/ await 循环遍历数组似乎很简单,但是在将两者结合使用时需要注意一些非直观的行为。让我们看看三个不同的例子,看看你应该注意什么,以及哪个循环最适合特定用例。
数组、字符串去重
今天说的数组和字符串去重呢,主要用到es6新的数据结构 Set,它类似于数组,但是成员的值都是唯一的,没有重复的值,所以活用Set来进行数组和字符串的去重。
JavaScript 数组方法
数组方法:1、Array.join([param]) 方法:将数组中所有的元素都转换为字符串并连接起来,通过字符 param 连接,默认使用逗号,返回最后生成的字符串2、Array.reverse() 方法:将数组中的元素颠倒顺序(在原数组中重新排列它们),返回逆序数组
如何删除JavaScript 数组中的虚值
falsy(虚值)是在 Boolean 上下文中已认定可转换为‘假‘的值.JavaScript 在需要用到布尔类型值的上下文中使用强制类型转换(Type Conversion )将值转换为布尔值,比如:在条件语句或者循环语句中。
JavaScript中十种一步拷贝数组的方法
JavaScript中我们经常会遇到拷贝数组的场景,但是都有哪些方式能够来实现呢,我们不妨来梳理一下。扩展运算符(浅拷贝)自从ES6出现以来,这已经成为最流行的方法。
JS数组的几个经典api
本文主要来讲数组api的一些操作,如简单实现扁平化n维数组、数组去重、求数组最大值、数组求和、排序、对象和数组的转化等。扁平化嵌套数组/展平和阵列孔——flat()
关于Vue不能监听(watch)数组变化
vue无法监听数组变化的情况,但是数组在下面两种情况下无法监听:利用索引直接设置数组项时,例如arr[indexofitem]=newValue;修改数组的长度时,例如arr.length=newLength
JS计算两个数组的交集、差集、并集、补集(多种实现方式)
使用 ES5 语法来实现虽然会麻烦些,但兼容性最好,不用考虑浏览器 JavaScript 版本,使用 ES5 语法来实现虽然会麻烦些,但兼容性最好,不用考虑浏览器 JavaScript 版本。也不用引入其他第三方库。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
