本本节课讲解在webpack v4中的 Scss 提取和懒加载。值得一提的是,v4和v3在 Scss 的懒加载上的处理方法有着巨大差别。SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。另外,SCSS 还能识别大部分 CSS hacks(一些 CSS 小技巧)和特定于浏览器的语法,例如:古老的 IE filter 语法。
1. 准备工作
关于 SCSS 处理的基础,请参考webpack4 系列教程(六): 处理 SCSS。
本节课主要涉及 SCSS 在懒加载下提取的相关配置和插件使用。
下图展示了这次的目录代码结构:

为了实现 SCSS 懒加载,我们使用了extract-text-webpack-plugin插件。
需要注意,在安装插件的时候,应该安装针对v4版本的extract-text-webpack-plugin。npm 运行如下命令:npm install --save-dev extract-text-webpack-plugin@next
其余配置,与第六课相似。package.json配置如下:
- {
- "devDependencies": {
- "css-loader": "^1.0.0",
- "extract-text-webpack-plugin": "^4.0.0-beta.0",
- "node-sass": "^4.9.2",
- "sass-loader": "^7.0.3",
- "style-loader": "^0.21.0",
- "webpack": "^4.16.0"
- }
- }
关于我们的 scss 文件下的样式文件,base.scss:
common.scss:
- // 覆盖原来颜色:green
- html {
- background-color: green !important;
- }
2. 使用ExtractTextPlugin
使用extract-text-webpack-plugin,需要在webpack.config.js的plugins选项和rules中scss的相关选项进行配置。
webpack.config.js:
- const path = require("path");
- const ExtractTextPlugin = require("extract-text-webpack-plugin");
-
- module.exports = {
- entry: {
- app: "./src/app.js"
- },
- output: {
- publicPath: __dirname + "/dist/",
- path: path.resolve(__dirname, "dist"),
- filename: "[name].bundle.js",
- chunkFilename: "[name].chunk.js"
- },
- module: {
- rules: [
- {
- test: /\.scss$/,
- use: ExtractTextPlugin.extract({
- // 注意 1
- fallback: {
- loader: "style-loader"
- },
- use: [
- {
- loader: "css-loader",
- options: {
- minimize: true
- }
- },
- {
- loader: "sass-loader"
- }
- ]
- })
- }
- ]
- },
- plugins: [
- new ExtractTextPlugin({
- filename: "[name].min.css",
- allChunks: false // 注意 2
- })
- ]
- };
在配置中,注意 1中的callback配置项,针对 不提取为单独css文件的scss样式 应该使用的 LOADER。即使用style-loader将 scss 处理成 css 嵌入网页代码。
注意 2中的allChunks必须指明为false。否则会包括异步加载的 CSS!
3. SCSS引用和懒加载
在项目入口文件app.js中,针对 scss 懒加载,需要引入以下配置代码:
- import "style-loader/lib/addStyles";
- import "css-loader/lib/css-base";
剩下我们先设置背景色为红色,在用户点击鼠标后,懒加载common.scss,使背景色变为绿色。剩余代码如下:
- import "./scss/base.scss";
-
- var loaded = false;
- window.addEventListener("click", function() {
- if (!loaded) {
- import(/* webpackChunkName: 'style'*/ "./scss/common.scss").then(_ => {
- // chunk-name : style
- console.log("Change bg-color of html");
- loaded = true;
- });
- }
- });
4. 打包和引入
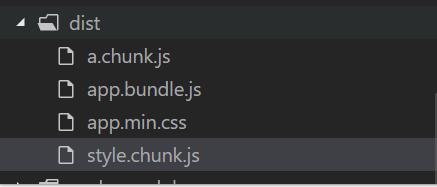
根据我们在app.js中的webpackChunkName的配置,可以猜测,打包结果中有:style.chunk.js 文件。
命令行执行webpack打包后,/dist/目录中的打包结果如下:

最后,我们需要在 html 代码中引入打包结果中的、非懒加载的样式(/dist/app.min.css)和 js 文件(/dist/app.bundle.js)。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="./dist/app.min.css">
- </head>
- <body>
- <script src="./dist/app.bundle.js"></script>
- </body>
- </html>
来源:https://blog.csdn.net/qq_38462248/article/details/82313210

Sass简单、快速上手_Sass快速入门学习笔记总结
Sass是世界上最成熟、稳定和强大的专业级CSS扩展语言 ,除了Sass是CSS的一种预处理器语言,类似的语言还有Less,Stylus等。 这篇文章关于Sass快速入门学习笔记。
SASS简介及使用方法
Sass是css的一个扩展开发工具,它允许你使用变量、条件语句等,使开发更简单可维护。这篇文章介绍:基本语法(变量、计算功能、嵌套、注释、继承、混合、颜色函数、引入外部文件)、高级用法(函数 function、if条件语句、循环语句)
webpack配置sass模块的加载
webpack管理的项目,我们希望用sass定义样式,为了正常编译,需要做如下配置。这里不讲webpack的入门,入门的文章,我推荐这篇《webpack入门》。为了使用sass,我们需要安装sass的依赖包
4种灵活的Scss编译输出风格整理
很多人从使用Scss的那一刻起,就被别人告诉了如何编译。所以,基本上也就只会一种命令编译方式。其实Scss提供了4种风格输出CSS,以满足更多人的需求。不同的输出方式如下:
Vue-cli 3.0 使用Sass Scss Less预处理器
项目中使用预处理器,可以有效减少css代码量,使用Sass||Scss||Less;你可以在创建项目的时候选择预处理器 (Sass/Less/Stylus)。如果当时没有选好,内置的 webpack 仍然会被预配置为可以完成所有的处理。
sass和less的优缺点
sass和less都是css的预编译处理语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等 加快了css开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用
原生 CSS “杀死” 预处理器 Sass!
我也无意中(至少在开始时)从我的代码库中删除了所有Sass的痕迹。这不是我打算做的事情,但是我看到我的旧Sass文件的次数越多,我就会更加地质疑它是否为我的网站增加了价值,或者只是增加了额外的复杂性和依赖性
Sass和Less的区别?
这篇文章主要解答以下几个问题,供前端开发者的新手参考。1、什么是Sass和Less?2、为什么要使用CSS预处理器?3、Sass和Less的比较4、为什么选择使用Sass而不是Less?
SCSS 常用属性合集
Scss 文档太多了,但还是耐心看完了,总结自己常用的一些语法。Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器
为什么node-sass总是安装失败?
node-sass是我们开发中很常见的依赖包,也是安装时间冗长和最常见到报错的依赖。安装node-sass失败原因有很多种,我们在说失败原因之前,先来分析一下node-sass的安装过程
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
