执行环境
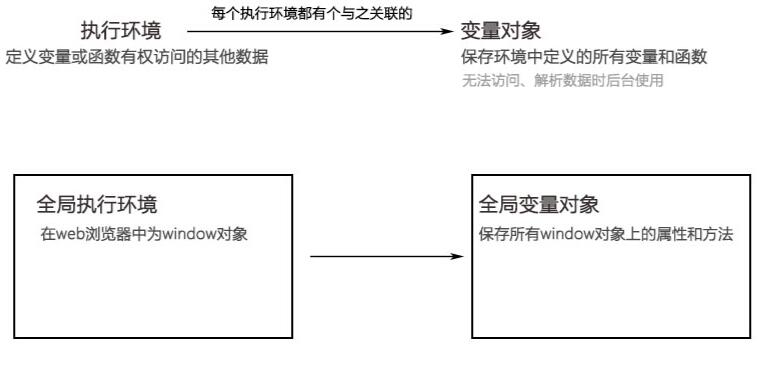
每个执行环境对应与之关联的变量对象。
变量对象:保存环境中定义的所有变量和函数。
全局执行环境:最外围的执行环境,在web浏览器中,全局执行环境为window对象。
全局变量对象:保存所有window对象下的属性和方法。

执行环境的销毁
某个执行环境在所有代码执行完毕后,这个执行环境就会被销毁,保存在其中的所有变量和函数定义也随之销毁。
全局执行环境直到应用退出,例如关闭网页或浏览器时销毁。
每个函数都有一个执行环境,当函数开始进入执行流时,会将此函数的执行环境推入环境栈中,当函数执行完后,会将此函数的执行环境从环境栈中弹出,将环境栈的控制权交还给之前的执行环境。

作用域链
当代码在一个执行环境中执行时,会创建变量对象的一个作用域链。
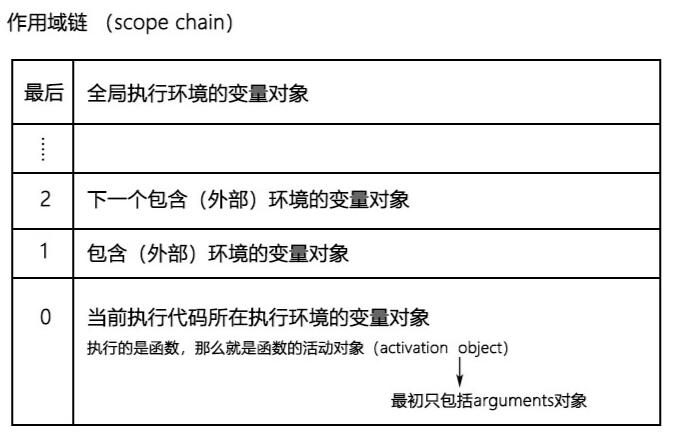
作用域链:保证对执行环境有权访问的所有变量和函数的有序访问;作用域链的前端始终是当前执行代码所在环境的变量对象。
如果执行的是一个函数,那么作用域链的前端就是函数的活动对象(activation object),在最初活动对象中只有一个变量arguments对象(该对象在全局环境中是不存在的),arguments对象是一个类数组对象,它包含着传入该函数的所有参数。
作用域链中的下一个变量对象则来自于包含(外部)环境;
下一个变量对象则来自下一个包含环境;
.........
这样一直延到全局执行环境(见下图)。(全局执行环境始终是作用域链中的最后一个变量对象)
js中的标识符解析就是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终做作用域链的前端开始(如下图中的0级,如果是函数就是函数本身的活动对象),然后一级一级地向后回溯,直至找到标识符为止。(如果找不到通常出错)

《JavaScript高级程序设计中》例子来说明:
var color = "blue";
function changeColor() {
var anotherColor = "red";
function swapColors(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
// 这里可以访问tempColor、anothercolor、color
}
// 这里可以访问anothercolor、color
swapColors();
}
// 这里只能访问 color
changeColor();这段代码中包括3个执行环境,分别是全局执行环境、changeColor()执行环境、swapColor()执行环境。
swapColors()可以访问tmpeColor、anotherColor、color所有变量,changeColor()可以访问anotherColor、color,changeColor只能访问color。
从这个例子可以看出内部环境可以通过作用域链访问所有外部环境,但是外部环境不能访问内部环境中的任何变量和函数。这些环境之间是有线性的、有次序的。
每个环境都是向上搜索作用域链来查询变量或者函数名,任何环境都不能向下搜索作用域链而进入另一个执行环境。
swapColors()作用域中包含3个对象:它自身的变量对象、changeColor()的变量对象和全局变量对象。swapColor()局部执行环境开始时会先从自身的变量对象中搜索变量和函数名,如果搜索不到则搜索上一级作用域链。
函数执行过程
function compare(value1,value2) {
if(value1 < value2){
return -1;
}else if(value1 > vlue2){
return 1;
}else{
return 0;
}
}
var result = compare(2,5);创建一个compare函数,调用函数。下面解释下函数创建和调用时候都做了哪些操作:
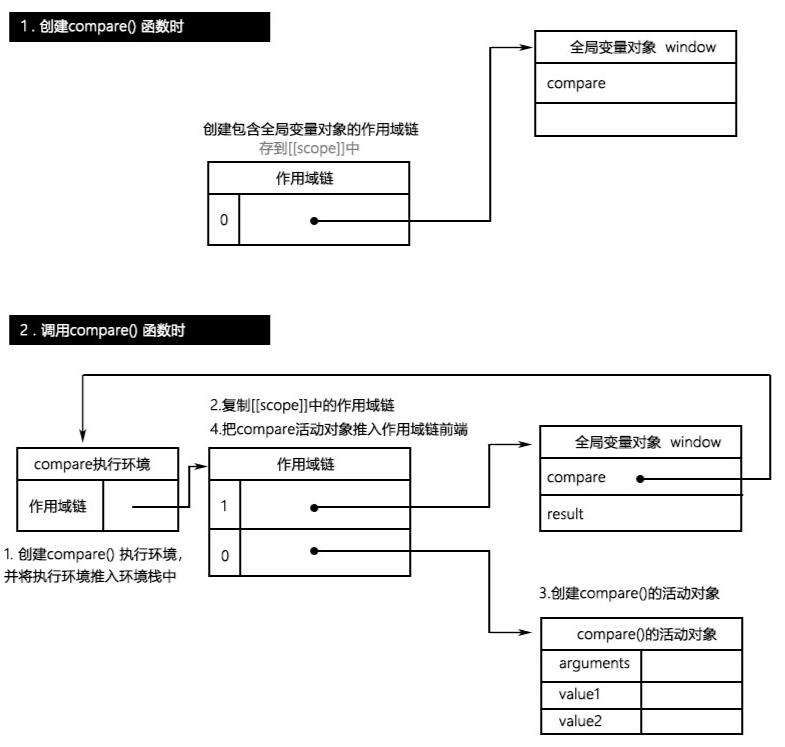
- 在创建compare()函数时,会创建一个预先包含了全局变量对象的作用域链存在函数内部的[[scope]]属性中;(说明:全局环境的变量对象始终存在。)
- 在调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数内部的[[scope]]属性中的对象构建起执行环境中的作用域链;
- 函数本身的活动变量被创建,在这里作为变量对象推入到作用域链的前端;
当调用compare()的时候,创建了执行环境,创建了作用域链,并创建了函数本身的活动对象,同时将此活动对象作为变量对象推入到了作用域的前端,在compare()函数的作用域链中,自身的活动对象处在作用域链的第一位,全局变量对象处于作用域的第二位。在函数执行过程中,读取和写入变量值时,都需要在作用域链中查找变量,无论什么时候查找变量,都是在作用域链中搜索相应名字的变量。
作用域链本身是一个指向变量对象的指针列表,只包含引用不实际包含变量对象。

ES6之块级作用域
在ES5中,只全局作用域和函数作用域。这会导致函数作用域覆盖了全局作用域;亦或者循环中的变量泄露为全局变量。用let命令新增了块级作用域,外层作用域无法获取到内层作用域,非常安全明了。
es6块级作用域
在JavaScript中使用var定义一个变量,无论是定义在全局作用域函数函数的局部作用域中,都会被提升到其作用域的顶部,这也是JavaScript定义变量的一个令人困惑的地方。由于es5没有像其它类C语言一样的块级作用域,因此es6增加了let定义变量,用来创建块级作用域。

Js作用域和执行上下文
作用域是在函数声明的时候就确定的一套变量访问规则,而执行上下文是函数执行时才产生的一系列变量的集合体。也就是说作用域定义了执行上下文中的变量的访问规则,执行上下文是在这个作用域规则的前提下执行代码的。
Js中的Function类型_设置函数的作用域
先声明一个name变量,然后声明一个person对象,person包含name和sayName属性。当直接在对象上进行方法的调用时:person.sayName(),函数的作用域遵循“谁调用就是谁”的原则,sayName的作用域(也就是this)指向的就是person。
ES5中模仿块级作用域
有一定JavaScript开发经验的人应该会熟悉下面这种立即执行函数的写法:不过即使不熟悉也没关系,这里我会讲解这种写法的含义。先来看下面这个更容易理解的示例:
作用域 CSS 回来了
几年前,消失的作用域 CSS,如今它回来了,而且比以前的版本要好得多。更好的是,W3C规范基本稳定,现在Chrome中已经有一个工作原型。我们只需要社区稍微关注一下,引诱其他浏览器构建它们的实现
Js静态作用域和动态作用域
静态作用域指的是一段代码,在它执行之前就已经确定了它的作用域,简单来说就是在执行之前就确定了它可以应用哪些地方的作用域(变量)。 动态作用域–函数的作用域是在函数调用的时候才决定的
深入理解 JavaScript, 从作用域与作用域链开始
作用域是你的代码在运行时,某些特定部分中的变量,函数和对象的可访问性。换句话说,作用域决定了变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。
Js作用链、作用域
函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合
不只是块级作用域,你不知道的let和const
ES6新增了两个重要的关键字let和const,相信大家都不陌生,但是包括我在内,在系统学习ES6之前也只使用到了【不存在变量提升】这个特性。let声明一个块级作用域的本地变量
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
