Github集成了GitHub Packages功能,目前提供了npm、Docker、Maven、NuGet、RubyGems的包管理工具,可以通过Github管理开源包,本文主要介绍使用GitHub Packages发布Npm包。
发布
首先需要制作一个package.json文件,可以通过npm init命令根据提示生成一个package.json文件。

这是已经发布好的package.json文件,作为示例,需要注意的是name字段、publishConfig字段与repository字段的配置,在GitHub Packages发布的包属于作用域包,需要使用@username/package-name的形式作为name字段,publishConfig是发布到GitHub Packages的必填且值固定的字段,repository字段是必须要指定的仓库url,可以发布多个包到一个仓库,可以参考https://github.com/WindrunnerMax/Asse/packages/292805。
`{
"name": "@WindrunnerMax/mini-program-cli",
"version": "1.1.0",
"description": "Uniapp小程序开发脚手架",
"author": "Czy",
"license": "MIT",
"bin": {
"mini-program": "bin/cli.js"
},
"scripts": {
"test": "echo "Please use HbuildX import this project""
},
"engines": {
"node": ">= 8"
},
"publishConfig": {
"registry": "https://npm.pkg.github.com/WindrunnerMax"
},
"repository": "https://github.com/WindrunnerMax/Asse"
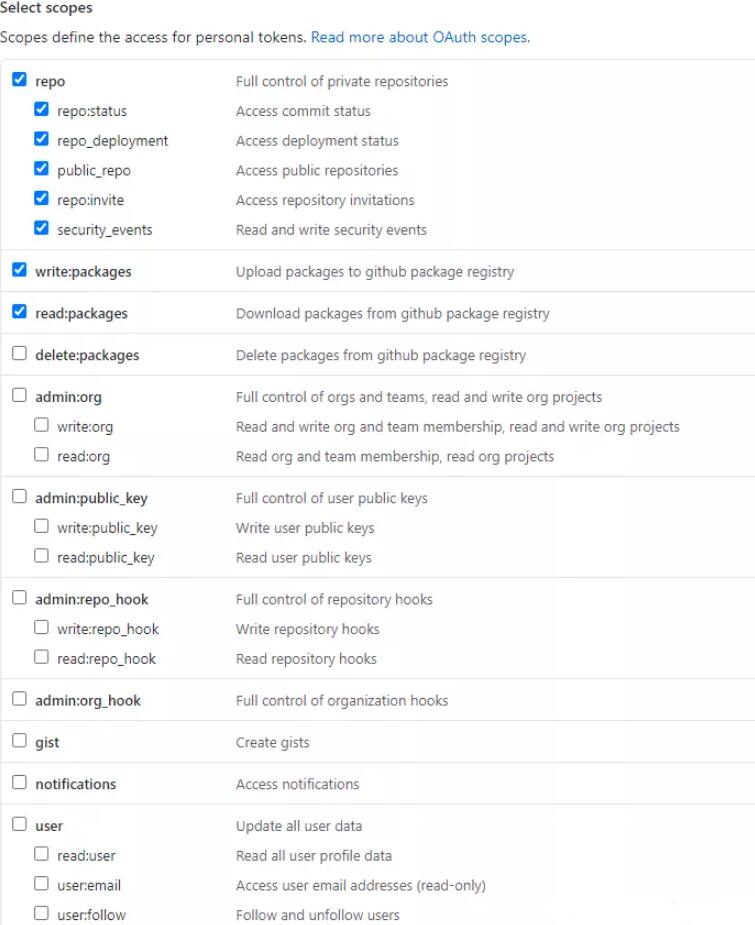
}` 下面需要授权,首先在Github申请一个Token,user - setting - Developer settings - Personal access tokens - Generate new token,生成一个用以发布Npm包的Token,需要选择权限,以下权限必选
hub申请一个Token,user - setting - Developer settings - Personal access tokens - Generate new token,生成一个用以发布Npm包的Token,需要选择权限,以下权限必选:
接下来将Token添加至~/.npmrc,win用户是路径C://users/current-user。
//npm.pkg.github.com/:_authToken=TOKEN或者使用npm login命令进行授权,注意用户名要全部小写,Token的输入是以密码的方式输入,不会显示。
npm login --registry=https://npm.pkg.github.com
> Username: USERNAME
> Password: TOKEN
> Email: PUBLIC-EMAIL-ADDRESS`接下来在项目的根目录添加一个~/.npmrc文件,并添加如下配置。
registry=https://npm.pkg.github.com/WindrunnerMax接下来就可以使用npm publish命令发布包。
npm publish --access=public 安装
需要注意的是,无论发布包还是安装包都需要授权,也就是上述生成Token以及配置的过程,否则无法安装指定的包,以我发布的包为例,执行安装。
npm install -g @windrunnermax/mini-program-cli@1.1.0 --registry=https://npm.pkg.github.com/如果使用Github安装Npm包很慢的话,可以考虑配置代理,同样是在~/.npmrc文件中加入配置。
proxy=socks5://127.0.0.1:1080
https-proxy=socks5://127.0.0.1:1080`Github
https://github.com/WindrunnerMax在5分钟内搭建企业内部私有npm仓库
下面通过三种方法来搭建公司私有npm仓库,每种方式都有自己的优势。启动并配置服务、设置注册地址、登录cnpm、包上传到私有仓库、查看预览包、通过verdaccio搭建....

使用webpack开发npm插件
webpack:解析js文件,无法解析的文件需要借助loader,npm插件发布(vue&webpack&单页面):npm init =>package.json,创建.vue文件 =>插件界面及功能,index.js =>入口文件
npm命令大全_整理NPM常用命令
NPM是随同NodeJS一起安装的包管理和分发工具,它很方便让JavaScript开发者下载、安装、上传以及管理已经安装的包。这篇文章整理NPM常用的一些命令

npm 执行多个命令_如何用npm同时执行多条监听命令
直接通过&&连接多条命令,在npm run start的时候,发现只停留在第一个命令执行监听,后面的命令都没有执行。只能通过打开多个窗口分别执行多条命令,那么有没有办法实现一条npm命令执行多条监听呢?

npm和bower的关系和区别
npm和bower太像了,就像一对孪生兄弟…… npm的文件是package.json,包安装的目录是node_modules。 bower的文件是bower.json,包安装的目录是bower_components。使用命令也基本一致
npm run build根据不同参数打包不同环境url
这篇文章主要介绍了vue项目中Npm run build 根据环境传递参数方法来打包不同域名,使用npm run build --xxx,根据传递参数xxx来判定不同的环境,给出不同的域名配置,具体内容详情大家参考下:config文件夹下dev.env.js中修改代码、prod.env.js中修改代码 HOST为截取到的参数
npm安装模块时报错:no such file or directory
使用node.js和npm,在安装模块的时候报错npm WARN saveError ENOENT: no such file or directory, open ...的解决办法。这个原因就是因为项目没有进行初始化,缺少package.json文件造成的。需要package.json才能npm install。 可以npm init初始化生成一个package.json。
vue-cli 3.x 开发插件并发布到 npm
抽空写了一个 textarea,打算发布到 npm 的时候却遇到了问题,之前用 vue-cli 2.x 的时候,打包配置项非常透明,可以很容易的修改,但升级到 vue-cli 3.x 之后,反而一脸懵逼
前端npm 安装包,精选大全集合
如果您曾在 Node 或 JavaScript 前端开发中投入过时间和精力,那么您就知道 npm 中有数以十万计的模块可供您选择。挑选模块可能很难,但您只需要一些方法点来解决它。当您正在为如何抉择浪费时间,或者甚至不知道从哪里开始时,请使用本指南来帮助您。
关于 npm run eject 报错的问题
关于 npm run eject 报错的问题,昨天新开React的项目, 刚刚一上手就碰到问题,解决方法(前提你有git).出错的原因:应该是git没有安装好,或者代码没有提交上git
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
