起因
最近在研究 cron 表达式和时间的互相转化问题,然后突然看到了一个有意思的语法,于是就拿来研究了一下。
一、js 中神奇的 ?
说到 ? ,大家肯定都不陌生吧,立马就能够想到三元表达式,当然还有其它的语法,比如双问号语法 ?? ,还有在正则表达式中。
1、三元表达式
var flag = true;
var log = flag ? '真' : '假';
console.log(log); // 真
大家都知道这个,就是指 ? 前面的表达式为真时会执行 : 前面的语句,否则执行 : 后面的,所以这个地方必定输出为真。
2、??
有了前面提到的 第1点,我相信这一个很好理解。
说到双问号语法,就不得不说 || 、 && 这两个语法了,但是我相信大家都已经很清楚这两个语法了。
无非就是逻辑运算 或 和 与。
var flag = true;
var log = flag || '逻辑或';
console.log(log); // true
var flag = false;
var log = flag || '逻辑或';
console.log(log); // 逻辑或
var flag = null;
var log = flag || false;
console.log(log); // false嗯...言简意赅。
var flag = true;
var log = flag && '逻辑与';
console.log(log); // 逻辑与
var flag = false;
var log = flag && '逻辑与';
console.log(log); // false
var flag = null;
var log = flag && false;
console.log(log); // null嗯...挺明显的吧,短路操作。
重头戏来了,双 ?? 。
var flag = true;
var log = flag ?? '??';
console.log(log); // true
var flag = false;
var log = flag ?? '??';
console.log(log); // false
var flag = undefined;
var log = flag ?? '??';
console.log(log); // ??
var flag = null;
var log = flag ?? '??';
console.log(log); // ??
咳咳,其实感觉和 || 很像,只不过只有在前面的表达式为 undefined 或者 null 时,才会执行后面的语句,否则不论前面的表达式为真还是为假都会执行前面的语句,而 || 的前面只要为假时就会执行后面的语句了。
二、?
如果你以为我只是想说这个,那你就大错特错了,因为这些老掉牙的都说过不知道多少遍了,大家都懂,但是下面要说的这个我之前是真的没见过,可能是我孤陋寡闻吧。
提前尴尬一波。。。
?
大家在取数组或者对象中的值时是不是一定会用到
var arr = [0, 1, 2];
arr[0]; // 0
arr[1]; // 1
var obj = {a: 1, b: 2, c: 3};
obj['a']; // 1
obj['b']; // 2
诸如此类的方法。
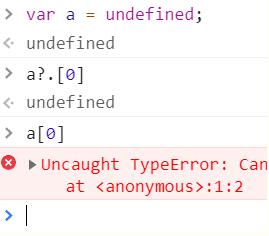
但是如果在取值前 arr 或者 obj 为 undefined 或者 null 那么将会报错,
所以有了这神奇的操作。
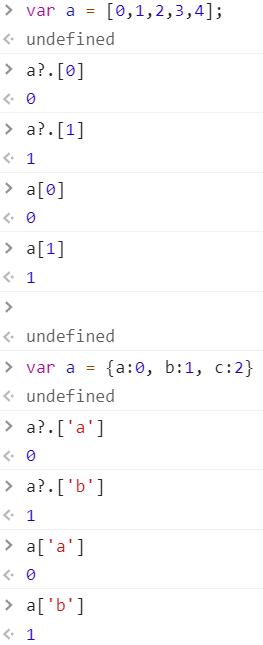
var arr = [0, 1, 2];
arr?.[0]; // 0
arr?.[1]; // 1
var obj = {a: 1, b: 2, c: 3};
obj?.['a']; // 1
obj?.['b']; // 2
可以看到取值其实是一样的,只不过当 arr 或者 obj 为 undefined 或者 null 时并不会报错,而是返回 undefined , 如下图。


来自:https://www.cnblogs.com/nyya/archive/2021/01/08/14251761.html
JS中Null与Undefined的区别
在JavaScript中存在这样两种原始类型:Null与Undefined。这两种类型常常会使JavaScript的开发人员产生疑惑,在什么时候是Null,什么时候又是Undefined?Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。
Javascript的类型检测
主要介绍了JS中检测数据类型的几种方式,typeof运算符用于判断对象的类型,但是对于一些创建的对象,它们都会返回\'object\',有时我们需要判断该实例是否为某个对象的实例,那么这个时候需要用到instanceof运算符

js类型转换的各种玩法
对于object和number、string、boolean之间的转换关系,ToPrimitive是指转换为js内部的原始值,如果是非原始值则转为原始值,调用valueOf()和toString()来实现。
JavaScript类型:关于类型,有哪些你不知道的细节?
Undefined类型表示未定义,它的类型只有一个值为undefined。undefined和null有一定的表意差别。非整数的Number类型无法使用 == 或 === 来比较,因为 JS 是弱类型语言,所以类型转换发生非常频繁
为你的 JavaScript 项目添加智能提示和类型检查
近在做项目代码重构,其中有一个要求是为代码添加智能提示和类型检查。智能提示,英文为 IntelliSense,能为开发者提供代码智能补全、悬浮提示、跳转定义等功能,帮助其正确并且快速完成编码。
js的类型
基本类型:按值访问,可以操作保存在变量中实际的值;引用类型数据存在堆内存,而引用存在栈区,也就是说引用类型同时保存在栈区和堆区,关于==的执行机制,ECMASript有规范,因为==前后的值交换顺序,返回的值也是一样的,所以在此对规范做出如下总结
再也不用担心 JavaScript 的数据类型转换了
JavaScript 是一种弱类型或者说动态类型语言。所以你不用提前声明变量的类型,在程序运行时,类型会被自动确定,你也可以使用同一个变量保存不同类型的数据。
JavaScript基础之值传递和引用传递
js的值传递和引用(地址)传递:js的5种基本数据类型 number,string,null,undefined,boolean 在赋值传递时是值传递,js的引用数据类型(object,array,function)进行引用传递,其实底层都是对象。
JS中的布尔 数字 字符串
JS中所有的值都可以转换成布尔类型 使用Boolean()或者 !!(两个感叹号),JS中所有的值都可以转换成数字类型,使用Number()或+。数字类型转换场景目的只有一个,用于计算,将后台传递的数据,从字符串转换为数字并参与计算
if条件中,js的强制类型转换
众所周知,JS在很多情况下会进行强制类型转换,其中,最常见两种是:1.使用非严格相等进行比较,对==左边的值进行类型转换2.在if判断时,括号内的值进行类型转换,转化为布尔值
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
