当我们让一个模块水平居中首先想到的肯定是margin:0 auto;有木有?那么今天给大家介绍一个fit-content属性,不知道有没有同学用过,如果用过那么你可以略过这篇文章,没用过的同学就继续了,我也是第一次看到这个属性,之前不知道这个属性更不用说使用了,原来这个css属性是用来水平居中的,fit-content是CSS3中给width属性新加的一个属性值,它配合margin可以让我们轻松的实现水平居中的效果;一起来看下代码吧。
在不设置宽度,并且元素中含用float:left情况下居中,先看一段代码:
<div class="navbar center">
<ul>
<li><a href="/">首页</a></li>
<li><a href="/">关于我们</a></li>
<li><a href="/">产品展示</a></li>
<li><a href="/">客户支持</a></li>
<li><a href="/">联系我们</a></li>
</ul>
</div>li{float:left}如此这个导航是不会居中的,当我们通过设置fit-content加上margin来做到居中。
ul{
width: -moz-fit-content;
width: -webkit-fit-content;
width: fit-content;
margin: auto;
}目前这个属性只支持Chrome和Firefox浏览器,下面是居中的代码:
width:-moz-fit-content;
width:-webkit-fit-content;

CSS3 transform详解,关于如何使用transform
transform是css3的新特性之一。有了它可以box module变的更真实,这篇文章将全面介绍关于transform的使用。
css3中样式计算属性calc()的使用和总结
在css3样式中有一个类似与函数的计算属性calc(),它主要用于指定元素的长度,无论是border、margin、pading、font-size和width等属性都可以使用calc来设置动态值。

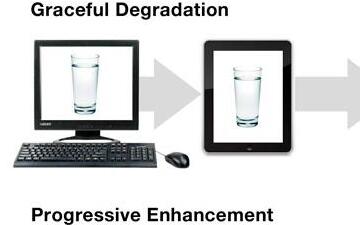
css3渐进增强 VS 优雅降级
进增强和优雅降级这两个概念是在 CSS3 出现之后火起来的。由于低级浏览器不支持 CSS3,但是 CSS3 特效太优秀不忍放弃,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能。
css3增加的的属性值position:stricky
position:sticky,这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。position:sticky 的生效是有一定的限制的
纯css3实现饼状图
网页中,有时候会碰到饼状图的需求,比如统计图表,进度指示器,定时器等,实现方式也是各种各样,现在也有不少现成的js库,可以直接拿来使用,方便很多。这里笔者为大家演示一种纯css实现饼状图效果的方法。

css3实现背景图片颜色修改的多种方式
css3可以改变图片的颜色了。从此再也不用设计出多张图,而且随时可以修改。下面就简单介绍下css3中是如何做到改变背景图片的颜色效果的。
CSS3 动画性能优化
CSS3 动画给 Web 的用户体验带来了巨大提升,本文将尝试从浏览器渲染的角度,来解析动画优化的原理及其技巧。为大家提供一些动画性能优化的参考。

CSS3中一些鲜为人知的属性
CSS3是CSS(层叠样式表)技术的升级版本,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。这篇文章主要整理一些关于css3中的鲜为人知的属性
css3特效_CSS3弹跳Loading加载动画特效的实现
今天给大家分享一款非常常用的css 加载动画,这款CSS3 Loading动画主要由几个小球通过规律的上下跳动,渐隐渐显而成,效果十分不错。尤其在移动端中使用,基本代替了图片来实现加载的效果。
css3中计数器的使用
css3里有个很强大的功能,就是计算器,使用它可以很方便对页面中的任意元素进行计数,实现类似于有序列表的功能。与有序列表相比,突出特性在于可以对任意元素计数,同时实现个性化计数。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
